互聯網產品設計教訓和經驗:刪除確認不能少
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:今天要說的是在WAP產品設計中的狀況,前一陣改版站內消息的時候,有一類操作是清空所有消息和刪除單條消息,操作比較危險,但其實以前並沒仔細考慮過,造成了部分用戶的質疑。
引:刪除操作要不要再次確認?在WEB設計裡,這個問題其實以前很多設計大拿都寫過,也有些優化方法,真是各有各的好處。
今天要說的是在WAP產品設計中的狀況,前一陣改版站內消息的時候,有一類操作是清空所有消息和刪除單條消息,操作比較危險,但其實以前並沒仔細考慮過,造成了部分用戶的質疑。
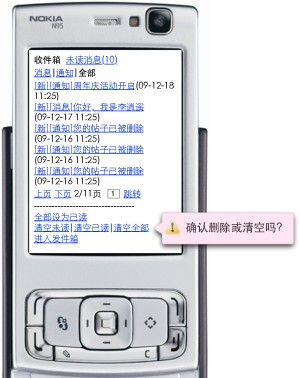
狀況是這樣,我沿用了舊版站內消息的設計:刪除/清空不確認直接操作,相信用戶已經習慣這種方式,其實舊版就有問題,只不過原來的操作入口不在手機首屏顯示,反饋的用戶比較少而已。新版裡這些操作的鏈接被往上提了一點,站內信少的用戶會在首屏看到這個鏈接,且有誤操作的情況出現。
解決的辦法是速度增加了刪除/清空的操作確認,用戶再次確認才可以完成操作,另外還把這些危險操作用分割線與正常操作區分開,減少用戶誤操作的可能性,最近用戶使用中這類問題就少了很多。

以前曾在Google Reader分享過一個確認頁設計的系列,如果重新看一遍可能就會避免這次失誤~
- 確認頁設計(confirmation alert)(一)——使用的時機
- 確認頁設計(confirmation alert)(二)——形式的抉擇
- 確認頁設計(confirmation alert)(三)——一些注意事項
p.s.這個系列主要是工作中項目的一些教訓和經驗,能寫的我就寫,想到哪裡就寫到哪裡。
小編推薦
熱門推薦