網頁中常見一些頁面其復雜程度是遞進的,類似變形金剛日常保持汽車人形態,遇到戰斗場面他們會伸展出四肢掄起武器為自由而戰! 在交互設計中我們稱這種類似“變形”的情形為“漸進展開”。該策略用來應對展現復雜的信息,即只有在用戶需要的情況下,才顯示信息。適當地使用此設計原則,可使產品簡約,操作邏輯清晰。以下舉幾枚栗子,請大家品嘗。
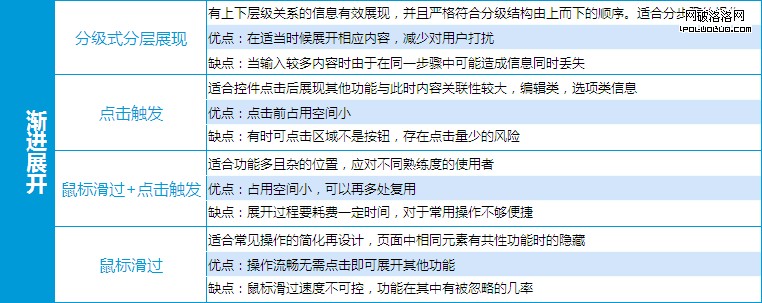
實現“漸進展開”的操作類型基本為四種:分級式分層展現,點擊觸發,鼠標滑過+點擊觸發,鼠標滑過。在不同功能中可靈活運用,結合產品風格特性,會使設計增色不少。

分級式分層展現:
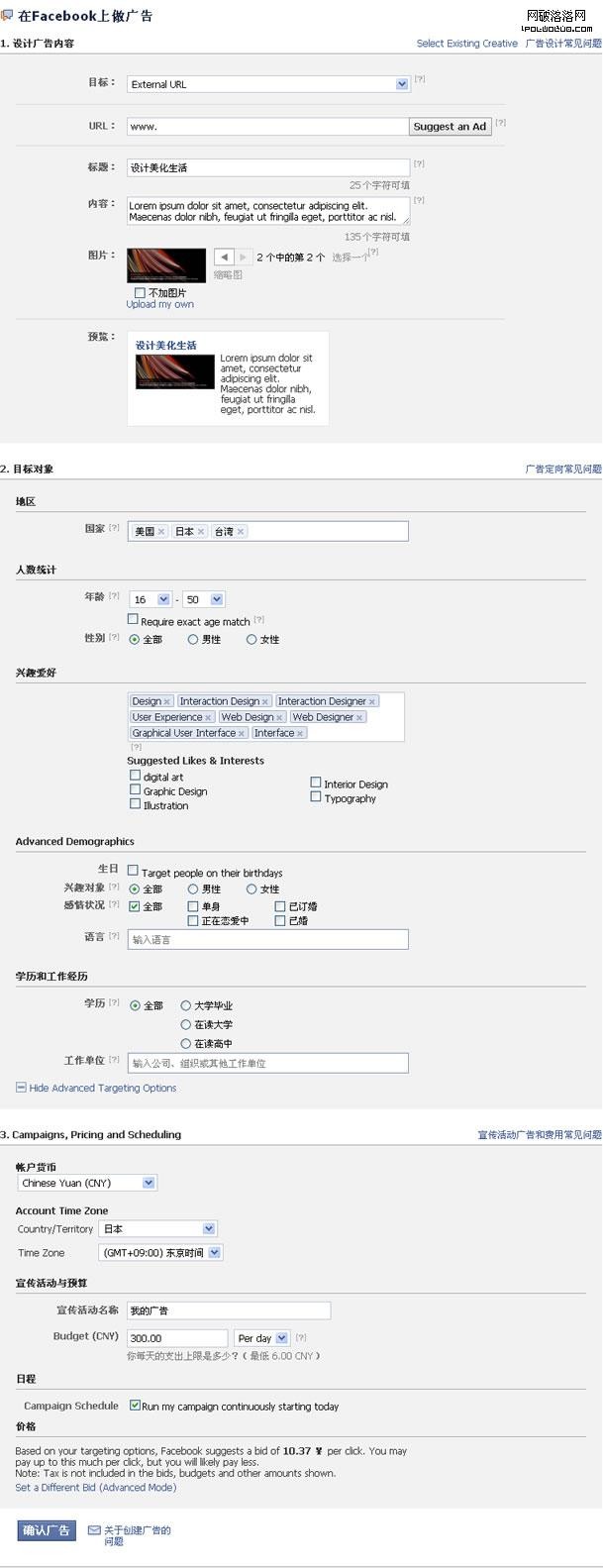
首先來看Facebook Ads投放操作,展現只有第一步,輸入完畢後點擊繼續,進入第二步。

第二步設置“目標對象”輸入框承接第一步區域,此時頁面變長,無需跳轉。

進入第三步賬戶設置中頁面比較壯大,用戶可查看剛才所填的一切內容,亦方便修改。試想如果一開始就給用戶這麼一大張表單,用戶很有可能會抓狂。

這種類似Next, Next,Next的展現方式在程序安裝過程常見,當網頁中有類似復雜程序操作時也可采用,可稱之為“分級式分層”,將有上下級關系的信息有效展現,並且嚴格符合分機結構由上而下的順序。
點擊觸發:
豆瓣說輸入框面積本身很小,點擊後會展現稍大的輸入框和相應功能,包括:推薦網址,發布照片,加入話題,計數器,發送按鈕。繼續點擊具體操作如“照片”可以展現對應操作,用戶在一步步試探中摸索前進,逐步完成任務。

Google+發布框同樣隱藏了很多功能,還有其特殊的選擇接收信息圈子功能。

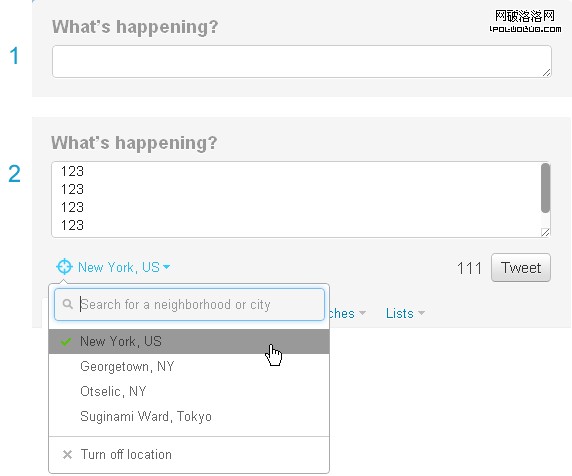
Twitter輸入框隱藏了定位和發布按鈕功能。

Omniture是一款Web分析與網站統計產品,其豐富的信息量決定了一些空間需要強烈壓縮,比如這個時間控件,平時顯示為:月,年+圖標,點擊後顯示整個時間控件的功能其實很豐富,以浮層形式展現讓使用者可以對照部分報告作出時間選擇。

點擊觸發對用戶來說實現成本不大,又可以節省空間,何樂而不為呢。但這種情況還需要將點擊前的控件做的看起來像“可點擊”的,否則用戶永遠不知道有多強大的功能被雪藏了,反面例子相信大家也曾遇到過,這裡不作舉例。
鼠標滑過+點擊觸發:
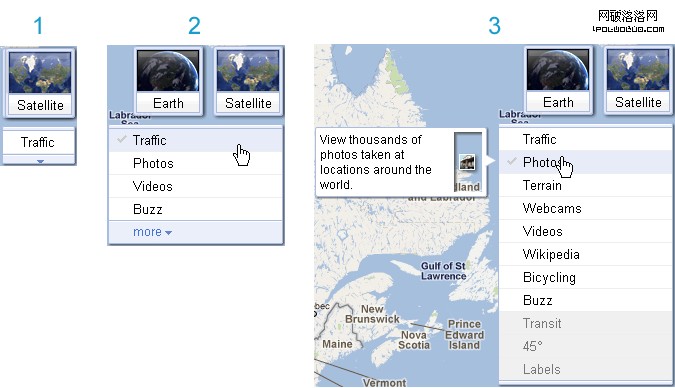
Google Maps默認只顯示衛星視圖和實時狀況,當鼠標滑過展示谷歌地球和其他功能,點擊more會呈現更佳神奇有趣的功能。 這種隱藏很好的將主要功能第一時間呈現給用戶,如果需要其他功能可以憑借鼠標事件查看下拉的菜單項,如果不需要這些功能,他們不會看到這些信息,所以不會對初學者造成困惑。對於熟練用戶,可以隨時使用這些選項,只需多付出一次點擊的代價。如此一來簡化了設計結果,避免干擾。

Flickr的個人頭像平時只是正方形小圖標,鼠標滑過會有下箭頭出現,點擊後展開的功能列表略長,幾乎涵蓋了個人賬戶相關的全部主要功能,如果平時將這些功能陳列在頁面中會很占空間,影響浏覽圖片。而且有這個設置後,頭像出現的位置就可以相應進行這麼多操作,很是便捷,擺放位置不會受過多限制。

將初始控件兩個邊固定,另外兩邊延展,可以隱藏很多功能。展開效果做得好的話延續的感覺明顯。
鼠標滑過:
Youtube的音量調節鍵很好的做到了“不需要時不出現”,鼠標滑過會顯示音量調節。而且動畫做好的情況下,整個操作自然而流暢,使播放過程更優雅。

百度身邊對餐廳列表部分功能做了隱蔽,鼠標滑過會顯示查看地圖和寫點評。這兩項功能如果在列表中老實的陳列出來,會一致的占用一些空間,而對於只查看一部分飯店的用戶會產生信息干擾,可能會浪費篩選信息時間。

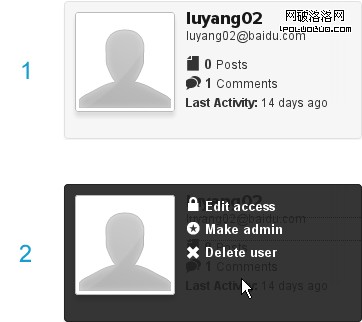
Notable是一款在線團隊協作產品,其中大量使用onmouseover事件,使界面簡潔,用節省的空間呈現更豐富的協作內容。圖中為團隊協作成員列表,鼠標滑過列表頭像可直接對成員進行管理。

小結:
實現“漸進展開”的操作類型基本為四種:分層級展現,點擊觸發,鼠標滑過+點擊觸發,鼠標滑過。在不同功能中可靈活運用,結合產品風格特性,會使設計增色不少。
網頁中的變形金剛“漸進展開”形式將復雜並占用空間大的功能很好的融合在頁面中,節省空間,減少網頁中信息復雜性,尤其對於新手用戶,我們在設計中可以多考慮這部分新手用戶使用感受,將不常使用的控制選項隱藏起來,會幫助其更好的完成復雜操作。