IE與firefox下的Padding的不同
編輯:CSS詳解
本文和大家重點討論一下IE與Firefox下的Padding的不同,眾所周知IE在處理padding樣式的時候總是讓我們不那麼順心,這裡看一下在IE和Firefox下Padding的不同。
IE與Firefox下的Padding的不同
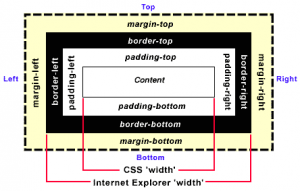
於眾所周知的原因,IE在處理padding樣式的時候總是讓我們不那麼順心,如下圖(圖片來自蘇沈小雨的CSS2中文手冊):

在padding數值很大的地方(比如標題欄的背景div和標題之間),浏覽器的差別就顯示的很明顯。
通過查詢,找到了一種Hack方法。比如CSS原來是這樣的:
- .titleblock{}{
- padding:2em;margin:0;text-align:left;
- background-image:url(‘../image/titlebg.jpg’);height:140px;
- background-repeat:no-repeat;background-position:rightcenter;
- }
其中的height屬性為140px,在FF中整個div的高度是140+2*(2em)約為190px,而在IE6和IE7中均為140px,這樣就導致有大概50px的差別。
只要這樣寫:
- .titleblock{}{
- padding:2em;margin:0;text-align:left;
- background-image:url(‘../image/titlebg.jpg’);height:140px;
- background-repeat:no-repeat;background-position:rightcenter;
- }
- *Html.titleblock{}{
- height:190px;
- }
也就是在下面添加一個*Html塊(這個塊只有IE6+支持,FF不支持),在裡面把實際的數量寫進去就行了。
PS:來自http://webdesign.about.com/od/CSS/a/aaboxmodelhack.htm的方法是:
- div{}{
- width:100px;
- padding:10px;
- border:10pxsolid#000;
- }
- *Htmldiv{}{
- \width:140px;/**//*forIE5andIE6inquirksmode*/
- w\idth:100px;/**//*forIE6instandardsmode*/
- }
不過根據實驗,並不能得到合適的數值。
【編輯推薦】
- IE6.0對padding的解讀分析
- 實例解析CSS padding 屬性用法
- DIV+CSS中padding和margin屬性用法
- DIV+CSS開發XHtml網頁對SEO優化的影響
- DIV CSS網頁布局中對段落進行排版的方法
相關文章
小編推薦
熱門推薦