text-shadow(文字投影),box-shadow(容器投影),border-radius(圓角)這三個屬性估計以後用的比較多,記錄 一下。目前不支持IE系列,無語的IE系,只支持FIREFOX和CHROME。
Text Shadow :文本的陰影,給文本添加陰影效果
文字陰影的結構順序為:x 軸偏移,y 軸偏移,模糊,顏色。
設置一個負值的 x 軸偏移將陰影轉移到左側。設置一個負值的 y 軸偏移轉將陰影轉移到頂部。別忘了,你可以在陰影顏色中應用 RGBA 值。
書寫格式:text-shadow:apx bpx cpx #color;
其中a指X軸上的位移,b指Y軸上的位移,c指陰影的寬度,color指陰影的顏色值;a、b可為負,c不能為負。
下面我們來簡單的演示兩個實例說明text-shadow的用法:
實例一(一種陰影):
.demo01{text-shadow:2px 2px 5px #305999}
實例二(多種陰影):
.demo02{background:#305999;text-shadow:1px 1px 1px #fff,-1px -1px 1px #fff}
text-shadow效果:
效果是不錯,可是讓我們頭痛的是IE是不支持text-shadow效果,但為了在兼容這一問題,我們只好使用濾鏡filter:shadow來處 理(本人不提倡使用濾鏡)。filter:shadow濾鏡作用與dropshadow類似,也能使用對象產生陰影效果,不同的是shadow可產生漸近 效果,使用陰影更平滑實現。
濾鏡語法:
E {filter:shadow(Color=顏色值,Direction=數值,Strength=數值)}
其中E是元素選擇器,Color用於設定對象的陰影色;Direction用於設定投影的主向,取值為0即零度(表示向上方向),45為右 上,90為右,135為右下,180為下方,225為左下方,270為左方,315為左上方;Strength就是強度,類似於text-shadow中 的blur值。
我們先不管IE下的效果了,我個人認為text-shadow運用好了,也能像photoshop一樣制作出非常好的效果,下面我這裡羅列出一些比較好看的實例以供大家參考
注:下面所有的Demo需要加上這個公用的樣式:
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微軟雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}
效果一:Glow and Extra Glow effect(也就是NEON effect)
.demo2 {
text-shadow: 0 0 20px red;
}

輝光效果,我們設置比較大的模糊半徑來增加其輝光效果,你可以改變不同的模糊半徑值來達到不同的效果,當然你也可以同時增加幾個不同的半徑值,創造多種不同的陰影效果。就如下面的NEON效果。
.demo3 {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de;
}

效果二:Apple Style Effect
.demo4 {
color: #000;
text-shadow: 0 1px 1px #fff;
}

效果三:Photoshop Emboss Effect
.demo5 {
color: #ccc;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}

效果二和效果三,我想用photoshop的朋友一定很熟悉,是不是很類似我們 photoshop中的投影和浮雕效果的呀。應用這兩個效果大家一定要注意,其模糊值一定要設置為0,使文本不具有任何模糊效果,主要用來增加其質感,你 也可以像photoshop中制作一樣,改變不同的投光角度,從而制作出不同的效果,這裡我就不舉例子了,感興趣的朋友可以自己嘗試一下。
效果四:Blurytext Effect
.demo6 {
color: transparent;
text-shadow: 0 0 5px #f96;
}

用text-shadow制作模糊的效果主要要注意一點就是,把文本的前景色設置為透明transparent,如果模糊值越大,其效果越糊 糊;其二,我們不設置任何方向的偏移值。如果結合前面的photoshop emboss效果,可以讓你等到不同的效果。提醒一下opera浏覽器不支持這個效果。
我們結合前面的Photoshop Emboss效果,我們可以制作出一個帶有模糊的浮雕效果:
.demo7 {
color: transparent;
text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444;
}

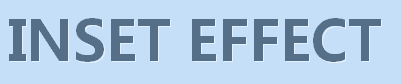
效果五:Inset text effect
.demo8 {
color: #566F89;
background: #C5DFF8;
text-shadow: 1px 1px 0 #E4F1FF;
}

這種效果需要注意以:文字的前景色要比背景色暗,陰影顏色稍比背景色亮一點點,這一步很重要,如果陰影色太亮看起來會怪,如果太暗將沒有效果顯示。具體實現可能看看stylizedweb的制作。Inset效果是文本的影子效果,也是常見的一種效果,陰影是同一個小偏移量給人一種微妙的突出效果。
效果六:Stroke text effect
.demo9 {
color: #fff;
text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96;
}

描邊效果跟我們在Photoshop相比,我承認效果差很多,出現斷點,但有時還是可以試用達到一種特殊的描邊效果,其主要運用兩個陰影,第一個向左上投影,而第二向右下投影,還需注意,制作描邊的陰影效果我們不使用模糊值。
效果七:3D text effect
.demo10 {
color: #fff;
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),
4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
}

我們換過投影方向可以制作出另外一種3D文字效果:
.demo11 {
color: #fff;
text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),
-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8),-6px -6px rgba(197, 223, 248,0.8);
}

3D文字效果運用原理就是像Photoshop一樣,我們在文字的下方或上方復制了多個圖層,並把每一個層向左上或右下方向移動一個1px距 離,從而制作出3D效果。同時我們層數越多,其越厚重。換成用text-shadow制作就是使用多個陰影,並把陰影色設置相同,給其使用rgba色效果 更佳,如上面的實例。
效果八:Vintge/Retro text effect:
.demo11 {
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}

Vintage retro這種風格的文字效果是由兩個文本陰影合成的,這裡需要注意的是:第一個陰影色和背景色相同;文本前景色和第二個陰影色相同
效果九:Anaglyphic text effect
.demo13 {
color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
}

anaglyphic文字效果起到一種補色的效果,從而制作出一種三維效果圖。其效果是用css重新使用的文字陰影和文本前景的rgba色組合而成。在文本的前景色和陰影上同時使用rgba色,使底層的文字是通過影子可見。
上面我主要列出了九個不同效果的實例,當然大家可以改變各種方式制作出一些特殊的效果,也再一次證實CSS3中的text-shadow實力是不淺的,希望大家能喜歡上這個屬性,並能更好的使用這個屬性。雖然現在IE不支持,但大家不要懼怕使用CSS3,因為我們做前端的遲早都會需要掌握這些新技術的。
兼容性解決方案: