在CSS中margin是指從自身邊框到另一個容器邊框之間的距離,就是容器外距離。在CSS中padding是指自身邊框到自身內部另一個容器邊框之間的距離,就是容器內距離。
下面講解 padding和margin常用的用法
一、padding
1、語法結構
(1)padding-left:10px; 左內邊距
(2)padding-right:10px; 右內邊距
(3)padding-top:10px; 上內邊距
(4)padding-bottom:10px; 下內邊距
(5)padding:10px; 四邊統一內邊距
(6)padding:10px 20px; 上下、左右內邊距
(7)padding:10px 20px 30px; 上、左右、下內邊距
(8)padding:10px 20px 30px 40px; 上、右、下、左內邊距
2、可能取的值
(1)length 規定具體單位記的內邊距長度
(2)% 基於父元素的寬度的內邊距的長度
(3)auto 浏覽器計算內邊距
(4)inherit 規定應該從父元素繼承內邊距
3、浏覽器兼容問題
(1)所有浏覽器都支持padding屬性
(2)任何版本IE都不支持屬性值“inherit”
二、margin
1、語法結構
(1)margin-left:10px; 左外邊距
(2)margin-right:10px; 右外邊距
(3)margin-top:10px; 上外邊距
(4)margin-bottom:10px; 下外邊距
(5)margin:10px; 四邊統一外邊距
(6)margin:10px 20px; 上下、左右外邊距
(7)margin:10px 20px 30px; 上、左右、下外邊距
(8)margin:10px 20px 30px 40px; 上、右、下、左外邊距
2、可能取的值
(1)length 規定具體單位記的外邊距長度
(2)% 基於父元素的寬度的外邊距的長度
(3)auto 浏覽器計算外邊距
(4)inherit 規定應該從父元素繼承外邊距
3、浏覽器兼容問題
(1)所有浏覽器都支持margin屬性
(2)任何版本IE都不支持屬性值“inherit”
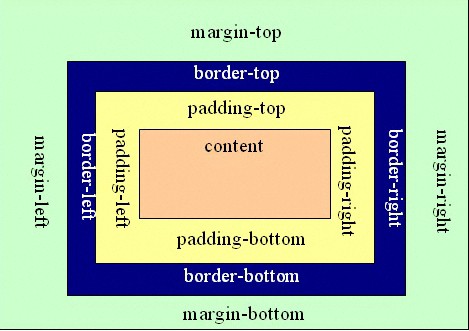
三、margin和padding的區別用圖表示為

- 上一頁:《CSS權威指南》基礎復習+查漏補缺
- 下一頁:flex兼容性寫法