1、漸變色彩
CSS3 Gradient 分為線性漸變(linear)和徑向漸變(radial)。由於不同的渲染引擎實現漸變的語法不同,這裡我們只針對線性漸變的 W3C 標准語法來分析其用法,其余大家可以查閱相關資料。W3C 語法已經得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏覽器的支持。
這一小節我們來說一下線性漸變:

參數:
第一個參數:指定漸變方向,可以用“角度”的關鍵詞或“英文”來表示:

(單擊圖片可放大)
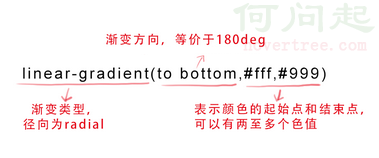
第一個參數省略時,默認為“180deg”,等同於“to bottom”。
第二個和第三個參數,表示顏色的起始點和結束點,可以有多個顏色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果圖:

2、text-overflow 與 word-wrap
text-overflow用來設置是否使用一個省略標記(...)標示對象內文本的溢出。
語法:

但是text-overflow只是用來說明文字溢出時用什麼方式顯示,要實現溢出時產生省略號的效果,還須定義強制文本在一行內顯示(white-space:nowrap)及溢出內容為隱藏(overflow:hidden),只有這樣才能實現溢出文本顯示省略號的效果,代碼如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
同時,word-wrap也可以用來設置文本行為,當前行超過指定容器的邊界時是否斷開轉行。
語法:

normal為浏覽器默認值,break-word設置在長單詞或 URL地址內部進行換行,此屬性不常用,用浏覽器默認值即可。
3、嵌入字體@font-face
@font-face能夠加載服務器端的字體文件,讓浏覽器端可以顯示用戶電腦裡沒有安裝的字體。
語法:
@font-face {
font-family : 字體名稱;
src : 字體文件在服務器上的相對或絕對路徑;
}
這樣設置之後,就可以像使用普通字體一樣在(font-*)中設置字體樣式。
比如:
p {
font-size :12px;
font-family : "My Font";
/*必須項,設置@font-face中font-family同樣的值*/
}
4、文本陰影text-shadow
text-shadow可以用來設置文本的陰影效果。
語法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示陰影的水平偏移距離,其值為正值時陰影向右偏移,反之向左偏移;
Y-Offset:是指陰影的垂直偏移距離,如果其值是正值時,陰影向下偏移,反之向上偏移;
Blur:是指陰影的模糊程度,其值不能是負值,如果值越大,陰影越模糊,反之陰影越清晰,如果不需要陰影模糊可以將Blur值設置為0;
Color:是指陰影的顏色,其可以使用rgba色。
比如,我們可以用下面代碼實現設置陰影效果。
text-shadow: 0 1px 1px #fff