上周五下班前我們敬愛的三三大人又在組裡討論了關於“11個class與一個id”誰的優先級高的問題~_~!
猜一下
01
<!DOCTYPE HTML>
02
<html>
03
<head>
04
<meta charset="utf-8">
05
<style type="text/css">
06
body{font-family: "Microsoft YaHei";}
07
.a1 .a2 .a3 .a4 .a5 .a6 .a7 .a8 .a9 .a10 .a11{color:red;}
08
#b{color:green;}
09
</style>
10
</head>
11
12
<body>
13
<div class="a1">
14
<div class="a2">
15
<div class="a3">
16
<div class="a4">
17
<div class="a5">
18
<div class="a6">
19
<div class="a7">
20
<div class="a8">
21
<div class="a9">
22
<div class="a10">
23
<div class="a11" id="b">
24
CSS Selector的優先級
25
</div>
26
</div>
27
</div>
28
</div>
29
</div>
30
</div>
31
</div>
32
</div>
33
</div>
34
</div>
35
</div>
36
</body>
37
</html>
答案很明顯就是你看到的那樣兒,究竟為什麼一時又很難說的清楚。
今天突然想到精通css裡講到過關於css特殊性的計算,原來是醬紫的…
所有的selector都被分配一個數值(包含內聯),將所有selector值相加得到最終優先級。但是計算中並不是滿10進1來計算,而是采用一個沒有指定的更高的基數。保證高級別的selector(id)不被那11個或者更多低級的selector組合超出。
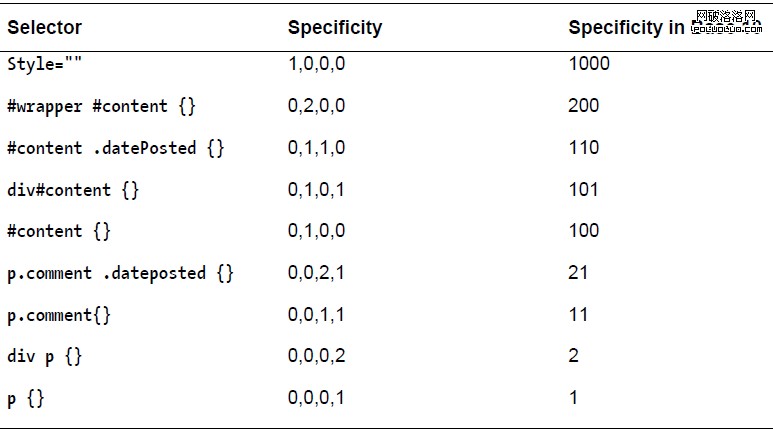
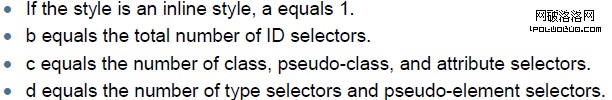
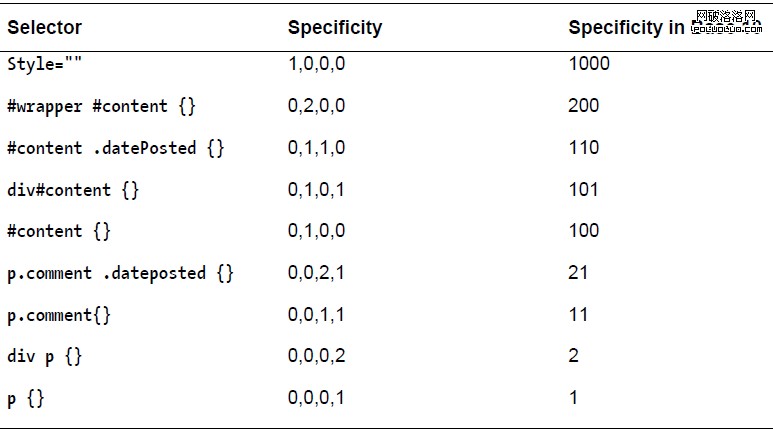
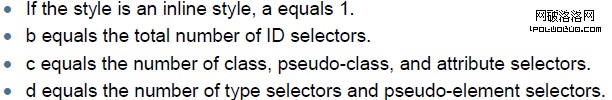
selector的特殊性分四個等級:a,b,c,d可將a看成是最高位以此類推

- 如果樣式為內聯a=1
- b為id的總數
- c為class, pseudo-class, and attribute selectors總數
得出此表: