提起向百度提交數據,大家基本都會想到sitemap,最近又推出的etag是什麼東東?真的能有效果嗎?其實在etag推出之初,我們平台的非技術人員對效果也是沒有預期的,於是請智聯招聘SEO負責人桃李重點關注數據變化,就是希望能給各位同學看到最真實的效果。
sitemap是解決網站收錄至關重要的途徑之一,而通常sitemap的更新都不是很及時,並且體量都相對較大,,此時也消耗了相應的網站流量及帶寬。而ETag可以用來標示網頁是否發生了變化,如果沒有變化返回304狀態碼,就不用再重新傳輸整個網頁了。
在我們的sitemap配置了ETag之後,對日志一段時間的監測發現,其sitemap響應時間以及耗時的平均時間均大幅度下降,爬蟲訪問sitemap文件的次數有所增加,對於收錄而言,通過圖表也能看出相對的增長曲線,我們的整體收錄率大致提升范圍在2% – 5%左右。所以在此,強烈建議大家設置sitemap的ETag,簡簡單單的一個小動作就能看到相對明顯的效果還是很不錯的。
ETag全稱EntityTags,HTTP協議規格說明中定義“ETag”為“被請求變量的實體值”。我們也可以把ETag理解為是一個客戶端與服務器關聯的記號。這個記號告訴客戶端,當前網頁在上次請求之後是否有發生變化,當發生變化時,ETag的值重新計算,並返回200狀態碼。如果沒有變化,返回304狀態碼。從而不會重新加載整個頁面信息。
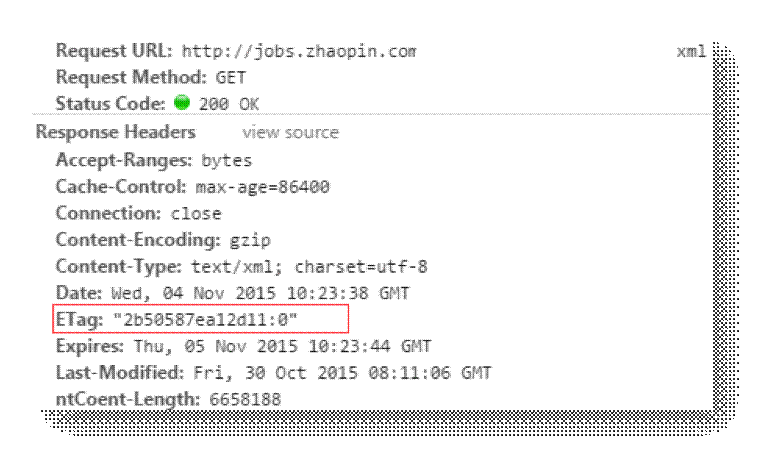
如下,是我司站點的sitemap文件的頭信息:

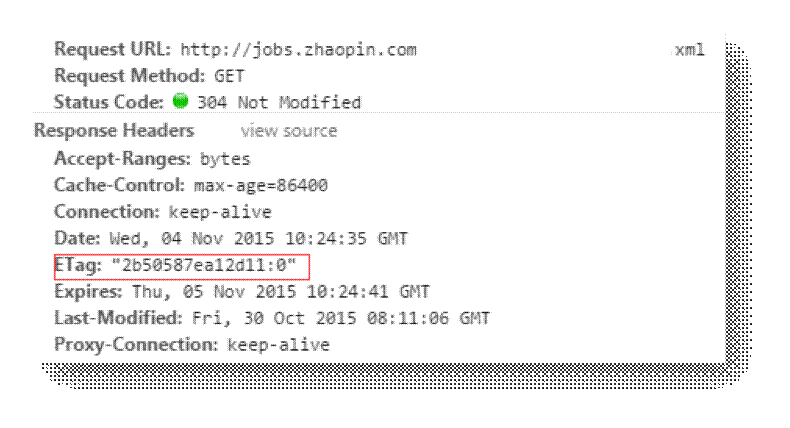
我們看到,ETag中包含了一連串的數據,這就是計算出來的一個值,如果它發生變化,說明其頁面內容一定發生了變化。如果頁面沒有發生變化時,頭信息應該如下:

在我們與技術溝通配置ETag時,需要通過此種方式進行驗證。第一次訪問200狀態碼,有ETag的一行文本,再次訪問該頁面時,狀態碼為304,ETag的值不變。至此,我們就可以確定ETag配置成功。
另外,sitemap啟用Etag後:
1、 百度可以更及時地響應sitemap的更新;
2、 頁面沒有更新的情況下,對流量的消耗極小;
3、 百度更加及時的抓取sitemap,便於更好的收錄;
但多數情況下,ETag會與Last-Modified一起使用,這樣可利用客戶端(例如浏覽器)的緩存。因為服務器首先產生Last-Modified/Etag標記,服務器可在稍後使用它來判斷頁面是否已經被修改。本質上,客戶端通過將該記號傳回服務器要求服務器驗證其(客戶端)緩存。
對於如何配置ETag站長學院有很詳細的文章指南:對站點服務器如何配置ETag,最好是對全站進行配置ETag,這樣對於站點而言,在帶寬消耗、爬蟲抓取上的提升還是會有很大收益的。
- 上一頁:初創企業如何用SEO打造百度品牌專區?
- 下一頁:網站內容建設策略