改造方案說明
織夢的移動站點進行MIP改造,有多種方法,這裡主要講幾種。
第一種,根據MIP規范新做一套模版。
第二種,已有移動站點,新建一套與主站通用數據的mip站點
第三種,已有移動站點,並在已有移動站點進行MIP規范改造,此處不講。
在這裡我們先演示的是沒有站點,用織夢新做MIP站點。教程范圍是本樓,通過本教程可以了解一下MIP網站的規范。
本帖2樓是改造一個和原站點數據互通匹配的MIP站點,非常建議整個教程全部看完。
MIP改造前准備工作MIP的介紹在這裡不做詳細的介紹了,特別說明一下,由於MIP必須要求UTF-8的編碼,所以站點模版是做的UTF的,不支持GBK。
GBK/GB2312轉碼教程傳送門:http://bbs.zhanzhang.baidu.com/thread-136575-1-1.html
大概得流程是,安裝空白織夢UTF-8版,安裝MIP模版,填充測試數據。
所以,我們先要去官方下載一個dedecms UTF版本的程序。織夢下載地址大家應該知道的吧!
解壓在DedeCMS-V5.7-UTF8-SP1目錄下面的uploads目錄,裡面是網站程序的所有文件。
程序文件截圖如下
然後下載MIP模版 ,
解壓的到
將這倆文件夾,復制到網站程序中,進行覆蓋原網站文件夾以及文件。其中在include文件夾的arc.archives.class.php,出現img開頭的域名,替換成你主站或者圖片地址,mip開頭的改成你的MIP域名
大概位置在253和255,這三行,出現了三個網址
這裡我們得到了含有MIP模版的織夢程序了。下面我們只要安裝和填充數據測試就可以了。
如果覺得上面的做法有點麻煩,可以下載直接可用的懶人包 地址百度雲 pan.baidu.com/s/1dF7N2Ul 包含了織夢程序和MIP模版以及刪除多余文件。
安裝站點
大家准備一個支持php+mysql的網站環境,可以直接買一個虛擬主機,也可以在自己的服務器或者VPS裡面創建一個站點。把網站程序,放進站點,開始安裝。安裝步驟詳解,這裡懂織夢安裝的掃一眼跳過。直接到下一步織夢MIP初體驗。
第1步,運行 您的域名/install/index.php

第2步,勾選,我已經閱讀並同意此協議,點擊繼續

第3步,如果下面出現繼續,點擊繼續進行下一步,至於紅叉什麼的一般不用管,如果不出現繼續,說明你得空間有問題,請自己自行查找空間的原因。

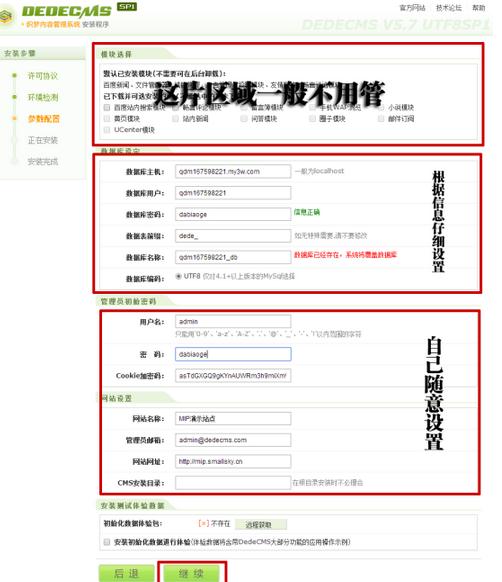
第4步,這裡是最重要的一部分,根據上圖,模版選擇那裡我們基本不需要選擇什麼,開始第二塊,數據庫設定,這裡涉及到幾個概念“數據庫主機”、“數據庫名稱”、“數據庫用戶”、“數據庫密碼”、“數據表前綴”、“數據庫編碼”。請自己將空間商或者自己創建的數據庫信息對照著填寫完整。第三塊,管理員帳號密碼,自行填寫第四塊,網站設置這裡,網站名稱改成你自己的,其他一般不需要動,尤其是Cookie加密碼這個盡量不要動,其他的在後台都可以改的不要勾選初始化數據進行體驗,直接點擊繼續,就安裝完成了!我附上我的安裝參數給大家看一下。

出來下面的界面,證明你安裝成功了

織夢MIP站點初體驗
網站後台地址,默認的域名/dede 其中dede是默認的後台目錄,可以改成其他的,更安全一些。
登陸後台之後,界面是這個樣子滴。
首先我們要修改一下基本參數:步驟依次如下:
第1,點擊左下角的“系統”-“系統設置”-“系統基本參數”,將“模版默認風格”改成mip 因為我們模版文件夾命名的是mip。
操作如圖。
第2步,由於MIP要求站點必須都是完整的絕對地址,所以這裡需要把織夢後台的絕對網址功能開啟,步驟如下“系統”-“系統設置”-“系統基本參數”-“核心設置”這裡有“配置“數據庫設定”部分的參數,這裡我們(是/否)支持多站點,開啟此項後附件、欄目連接、arclist內容啟用絕對網址:” 點選上,然後點擊下方的確定。操作如下圖
第3步,這一步只是對織夢系統的一個優化操作,就是發文章的時候同步更新欄目頁和首頁,以及上下篇,步驟如下“系統”-“系統設置”-“系統基本參數”-“性能選項” 操作如下圖,紅框內的三處,要點選上
第4,對於首頁生成模版,做一下改變,步驟如下,點擊,“生成”-“更新主頁HTML”這裡的“選擇主頁模版”處,將default改成mip。操作如圖。
這裡我們可以預覽一下我們的MIP站點了,用手機打開您的域名進行預覽。
沒錯,是空白的,那麼我們要創建和添加一些內容來測試一下。
步驟如下:
第1步“核心”-“常用操作”-“網站欄目管理”我們點擊“批量增加欄目”
第2步,我們隨便添加一些欄目吧。特別說明一下
文章命名規則,我寫的是:{typedir}/{aid}.html
列表頁命名規則,我寫的是:{typedir}/list_{page}.html
這樣是為了URL更短,方便網站優化。
頂級欄目名稱,我隨便填寫了四個。
然後點擊下方的確定,欄目添加成功。
操作如下圖。
成功後,如下圖,會顯示出所有添加的欄目
我們隨便點擊一個欄目,出現“添加文檔”,點擊“添加文檔”,開始添加文章
這裡我們一般只需要三步就可以
第一步,文章標題,就是文章的題目,我們寫上
第二步,文章內容,目前由於MIP只支持文字和圖片,在這部分,只能添加文字和圖片。
第三步,點擊下方的保存,即可。
為了測試完整,我們最好多發布一些文章。我一共發了150多篇,均勻的分布在四個欄目裡面。
發完文章之後,我一般都做一下一鍵生成整站的操作
步驟如下“生成”-“一鍵更新網站”-“更新所有”-“開始更新”
操作如圖
稍等一兩分鐘,更新完之後,用手機看一下你得MIP站點吧!
下面看一下我的站點截圖

做好之後,我們要對我們得網站進行MIP規則效驗
地址是:
當你把網址輸入之後,點擊提交預覽,如果有錯誤,會出現錯誤提示。
如果符合MIP規范,會出現以下提示。
到這裡,我們的MIP站點,就搭建好了,這只是搭建的新MIP站點,如果已有原移動站點,新建一套MIP模版的話,請看2樓
文件修改替換說明
MIP的模版文件包含兩部分:程序內核修改部分和通用模版部分。
下載壓縮包,解壓得到的文件是:
├─include (程序內核目錄)
│ arc.archives.class.php (內容頁分頁)
│ arc.listview.class.php (列表頁分頁)
└─templets (模版程序目錄)
└─mip (模版目錄)
article_article.htm (內容頁模版)
Footer.htm (通用頁腳模版)
Head.htm (通用頭部模版)
Index.htm (首頁模版)
list_article.htm (列表頁模版)
程序內核修改部分主要是修改了列表頁分頁、內容分頁的樣式以及分頁地址全都修改成完整的絕對地址。
將解壓得到的 include文件夾的arc.archives.class.php和arc.listview.class.php這倆文件,替換覆蓋MIP站點對應的文件。
通用模版部分,這裡制作了五個通用頁,可以用MIP文件夾的模版文件直接覆蓋到你現在MIP站點的模版裡面,對於網站額外的頁面可以用列表頁和內容頁進行修改替換。
其中不同於普通網頁模版的地方,先從首頁開始看
index.htm
頭部和普通網頁不一樣的地方
1,第2行,這裡加入<html mip>標注,替換了原來的<html>
第9行,10行
第9行,這裡是引用一個官方標准的 CSS 其他不可以再加了。
只能在頁面寫<style mip-custom> </style> 在這裡面加了,所以MIP的改造盡量要簡潔,不
需要能不用的css和JS堅決不要用了。
第10行,這裡是說,<link rel="canonical",在官網有介紹,是指明移動站點地址的意思
2,第24行,這應該是一個img的網頁標簽,現在變成了 <mip-img > </mip-img>,
進行MIP改造,普通的圖片格式全部需要改mip-img 格式。
list_article.htm
1,第2行,第9行和第10行,和index.htm一樣的
2,第23行和inde.htm一樣的,都是IMG改成mip-img
3,這裡值得說明的是36行,是更改了/include/arc.listview.class.php文件實現了列表頁分頁是完整的絕對地址。
article_article.htm
1,第2行,第12行,第13行,和indde.htm的第9行和第10行的道理一樣
2,第51行,和index.htm 一樣是img 圖片改成mip-img
3,原來的內容標簽 {dede:field.body/}裡面的輸出規則,已經在include文件夾下面的arc.archives.class.php文件做了正規則替換,
其中內容頁的img換成mip-img,還有樣式替換等
Footer.htm
一共用了這四句話,
第二句話是mip改造需要的標准js,我感覺必須加而且不需要理解為什麼加。
第一句和第三句,是統計代碼。
第四句話是百度分享需要的js,同時在內容頁有體現出微博分享和QQ分享,後期會加入更多分享渠道
在官網mip-js的改造中,有百度廣告的js,有百度分享的js,自己可以去看看並且引用過來。
Head.htm
第18句,就是普通img換成mip-img標簽。
織夢模版五個頁面不同的地方就完了。
如果已有站點,需要新建一個MIP多端,請看2樓。
後記
改造好了,效驗沒問題之後,登錄百度站長,在MIP引入那裡,提交你的MIP頁面,等待收錄以及生效。這裡不多做說明,不懂的地方大家回帖提問,謝謝!
在已有站點基礎上創建一個MIP多端
如果你已經有織夢UTF的站點,需要進行MIP改造,並且是新建一個MIP站點,實現和主站數據通用的話,可以按照以下操作。
我們得宗旨是,盡量不動主站任何東西,所以在這裡我對MIP站點的改造,只在主站進行了一項操作
就是添加一個MIP地址的系統參數。
步驟如下:
進入後台,以此點擊 “系統” “系統基本參數” “添加新變量”
變量名稱是cfg_mip 參數說明 MIP地址 然後點擊保存變量
保存變量之後,會在系統基本參數這裡多一個mip地址,你在裡面填入,你為新建MIP綁定的二級域名,點擊保存,即可!
創建MIP站點說明
大家的網站一般是虛擬主機或者服務器(VPS/雲服務器),對於這兩種情況,分別如下:
虛擬主機,新開一個虛擬主機,最好是在同一個機房,解析mip的域名到新的虛擬主機,並且在虛擬主機綁定MIP的域名,然後將你得主站程序復制一份,拷貝到新的虛擬主機裡面。如果只是同一個機房,不是同一台服務器,要去MIP站點的data文件夾找到common.inc.php文件,把$cfg_dbhost = 'localhost';這裡的localhost改成數據庫IP或者數據庫的域名,同時數據庫要允許遠程連接。
服務器,可以新建一個站點,綁定MIP域名,然後解析一下MIP的域名,同樣把主站的程序拷貝一份,放到新建的站點裡面。VPS/雲服務器同法。
現在創建MIP站點操作完了,用MIP的域名訪問一下,是不是可以正常訪問,如果是,說明新建MIP站點成功,
下面開始替換模版和部分程序文件。
這裡是你有織夢站點的MIP模版,和第一份模版不同!
解壓的到
將這include文件夾直接覆蓋到你現在MIP站點的include文件夾裡面,
其中arc.archives.class.php
在253行,254,255三處出現的IMG開頭的域名換成你主站或者圖片地址mip開頭的域名換成你的MIP地址
打開templets這個文件夾,裡面有mip文件夾,含有五個文件,覆蓋到你現在MIP站點使用的模板裡面,就替換掉了現在模版,如果你對首頁、列表頁、內容頁進行了名稱修改或者額外增加了頁面,需要你自己對照著修改和替換。
模版程序裡面含有我MIP地址的,全部替換成你的mip地址
因為我是直接調用主站圖片,含有主站的地方,這裡改成你主站地址
然後登錄MIP站點後台,進行更新緩存和一鍵生成全站,進行檢測一下。
檢測和提交,在一樓有說明。。
希望大家看完教程不明白的地方及時回帖,我會不定期修復!
--