今天,呂杭澤就給大家分享一篇即使是新手菜鳥也會做好的快速提高用戶體驗的文章。不信?你就看下去!
流量的重要性,相信大家都明白!網上也有成千上萬的教程,引導大家如何做好網站的引流工作,可是我們最終的目的不只是將用戶引導進來而已,更重要的是怎麼留住用戶,才是我們引流的目的。因此,大家在引流時千萬不要為了引流而引流,千萬不要忽視了網站用戶體驗的建設!

今天,呂杭澤就給大家分享一篇關於如何快速提高用戶體驗的文章。相信看了本文,即使你是新手菜鳥,也明白如何做好網站的用戶體驗了!不信?你就看下去!
關於用戶體驗,這其實也是個老生常談的問題了。到底什麼樣的網站才是真正的好網站?怎麼樣布局才能真心的打動用戶,讓他們喜歡呢?別著急,呂杭澤告訴你,做好用戶體驗其實就是堅持做好這3個絕招:快、准、狠!
絕招一:快
每一個用戶都是我們努力引流的結果,千萬不要讓用戶在打開你網站時,半天打不開。一般情況下PC端網站10秒內沒打開,移動端3秒內沒打開,用戶基本上都會直接關掉。況且現在隨著移動端超越PC端,搜索引擎也對網站的打開速度有了一定的要求,這一點相信大家都能理解。呂杭澤建議,最好讓我們的網站PC端能在3秒內打開,移動端能在1秒內打開,這樣才有利於搶占先機。
說了這麼多,可能大家會覺得是廢話,其實不然。我們來看兩個數字,google曾經做過的一個實驗,顯示10條搜索結果的頁面載入需要0.4秒,顯示30條搜索結果的頁面載入需要0.9秒,采用後面一個方案的話,流量和收入各減少20%。而且百度也在移動端的優化指南中明確規定了:網站打開速度過慢是不利於網站排名的。(關於百度官方的移動優化指南,詳見《【大拿分享】百度移動友好度標准V1.0,SEOer都嗅到啥?》一文的相關介紹)
如何優化網站的打開速度呢?干貨來了哦。
1、減少HTTP請求數
用戶在打開一個網頁的時候,後台程序響應用戶所需的時間並不多,用戶等待的時間主要花費在下載網頁元素上了,即HTML、CSS、JavaScript、Flash、圖片等,統計顯示,每增加一個元素,網頁載入的時間就增加25-40毫秒(取決於用戶的帶寬情況)。
所以,想要提高網頁打開速度,就要減少HTTP請求數,方法有3種:
A、減少不必要的HTTP請求,例如用CSS圓角代替圓角圖片,減少圖片的使用。
B、合並文件,對於文本文件,可以直接合並內容。例如將多個JS(JavaScript的簡稱)文件合並成一個,將多個CSS文件合並成一個。
C、優化緩存,對於沒有變化的網頁元素(如頁頭、頁尾等),用戶再次訪問的時候沒有必要重新下載,直接從浏覽器緩存裡讀取就可以了。
2、使用CDN加速(Content Delivery Network,內容分發網絡)
用戶與你網站服務器的接近程度會影響響應時間的長短,把網站內容分散到多個、處於不同地理位置的服務器上可以加快下載速度。CDN由一系列分散到各個不同地理位置上的Web服務器組成,它根據和用戶在網絡上的靠近程度來指定某台服務器響應用戶的請求。現在市面上有很多第三方CDN產品,比如百度雲加速、360加速、加速樂、安全寶等,可以根據公司的情況來選擇,個人的話建議選擇百度雲。
3、壓縮網頁元素
網頁中的每個元素越小,下載所需的時間就越少,這個很好理解。現在比較成熟和流程的壓縮網頁的方式,是通過Gzip,我自己的實操經驗來看,一般可以將網頁文本內容減少70%以上。
4、樣式表放在網頁head部分
把樣式表(CSS文件)移到網頁的head部分可以讓頁面盡快開始渲染,用戶所感受的載入速度將會變快。
5、把JS文件放到網頁底部
網頁打開時,所有元素是順序顯示的。由於JS文件的特殊性,其相比其他元素來說,會加載的很慢,在JS文件下載完成之前,其他後面元素的順序顯示將被阻塞,因此把JS文件盡量放在底部,意味著內容能被快速顯示。
6、把樣式表和JS腳本放到外部文件中
盡管將樣式表和JS腳本直接寫入網頁HTML中,可以減少外部文件調用數量,從而增加HTTP請求數。但是,這樣做會增加網頁的文件大小。綜合來看,將樣式表和JS腳本放到外部文件中,也許用戶首次訪問時會有點慢,但是後續在訪問網站時,頁面內容通過浏覽器緩存來減少HTTP請求,從而達到快速顯示的目的。
通過上面幾點的操作,相信你的網站打開速度會有顯著的提升。
網站打開速度越快,除了能提升用戶的體驗之外,還可以提升用戶的信任度,如果一個網站半天打不開,用戶就會覺得這是一個不靠譜的網站,自然也不會買你的東西。
現在如果你的網站打開速度超過10秒,是時候著手優化了,特別是投了廣告的網站,辛辛苦苦花的錢,大部分都會被浪費掉,還不如花點錢提升網站的速度。
絕招二:准
從某種意義上說,用戶都是懶惰的,因為他們當他們點擊進你網站時,肯定是被你網站某一因素所吸引。比如某一知識點、某一笑點、某一故事... ...當他們來了之後需要的是立即了解想要看的東西,而不是各種思考、學習你的網站怎麼操作使用,或者說在滿屏幕用戶不希望看到的東西中找那麼一點點需求點。有的站長喜歡將網站整的很炫酷,功能很高端,結果用戶不知道該點哪裡;也有的網站已進入之後就是各種彈窗廣告,或者說各種垃圾信息,結果用戶想看的東西反而找不到了,這樣的頁面有何意義呢?面對這樣的網站,我相信99%的人只會進行一個操作,關掉!
好的網站是代替用戶思考,直接給他們想要的東西,然後在做好網站布局,給他們舒適、溫馨的體驗感的同時,給他們推薦更多他們想了解的內容。那麼如何做好網站的布局,給他們舒適感呢?請看下去:
1、LOGO標識
LOGO對於一個網站而言,其實相對於人的臉。用戶記住了LOGO就記住了你的網站名稱,就記住了你的網站!一個好的LOGO能給用戶留下好的第一印象,至於什麼是好的LOGO,呂杭澤認為不需要太花哨,只要簡單明了,能讓用戶一眼明了,並有自己的特色,就足以!
2、網站是做什麼的?
當我們做好網站LOGO之後,還需要告訴用戶我們的網站提供什麼服務?是商城站?還是教程站?是新聞網站?還是理財培訓網站?特別是新站,最好能有一個明確的方向,而不是一打開網站什麼都有,感覺太過於雜亂!記住,沒有強硬的實力,就不要貪大求全!
3、網站能給用戶好處?
在網站中簡單明了的告訴用戶,我們的網站能給他們帶來什麼好處?一般都是依據話表述,比如百度的“百度一下,你就知道”,用很直白的方式告訴用戶:我能幫你找到問題的答案,簡單易懂。
4、告訴用戶為什麼要使用我們的網站!
現如今不管哪個行業競爭都非常激烈,同質化的產品越來越多,用戶為什麼要使用我們的網站而不用別人的網站呢?這就需要打造我們網站的核心競爭力了。什麼是核心競爭力?呂杭澤認為:核心競爭力就是獨一無二,或者說就是“人無我有,人有我優”!這就是核心競爭力,也才是我們制霸眾多對手的關鍵!
還是舉個百度的例子:百度搜索引擎,為什麼百度能在國內搜索市場獨占鳌頭?就因為他的搜索技術牛B,所以他才是老大。
說了半天理論,我們來看看下案例。京東在國內電商的實力,不用說了吧。我們看下京東的首頁

左上角是醒目的LOGO+“多·快·好·省”,LOGO之下則是各種商品分類,品種齊全,中間是搜索框與推薦欄目、banner,右側則是京東新聞與常用的快捷方式... ...操作簡單、介紹明了。
絕招三:“狠”
此“狠”非彼“狠”,大家切莫理解錯了。從某種意義上來說,用戶是懶惰的,喜歡能直接找打襲擊想要的內容,而不是各種翻找。當網站給用戶不好的體驗之後,可能導致用戶不再信任我們的網站,以後不再回訪了。
針對用戶的這種習慣,呂杭澤建議我們在設計網站框架時就要考慮到如何提高用戶體驗,提升網站的效率。
1、目標信息要醒目
如何縮短完成路徑,優化操作步驟是第一位的,因為我們首先要簡化用戶的任務。根據費茨定律,使用指點設備到達一個目標的時間與以下兩個因素有關。
A、設備當前位置和目標位置的距離,距離越短,所用時間越短。
B、目標的面積,目標面積越大,所用時間越短。
通俗來說,就是如果我們希望用戶注意或點擊某個元素(如文字、圖片、按鈕等),那麼這個元素就不應該距離指點設備的當前位置太遠(比如出現在屏幕的右側),並且它的面積要足夠大。現在網站設計都追求“以大為美”,大大的LOGO,大大的圖片,大大的按鈕,它們不光看起來更有沖擊力,也更方便用戶的識別和點擊。
2、將用戶視線保持在一條直線上
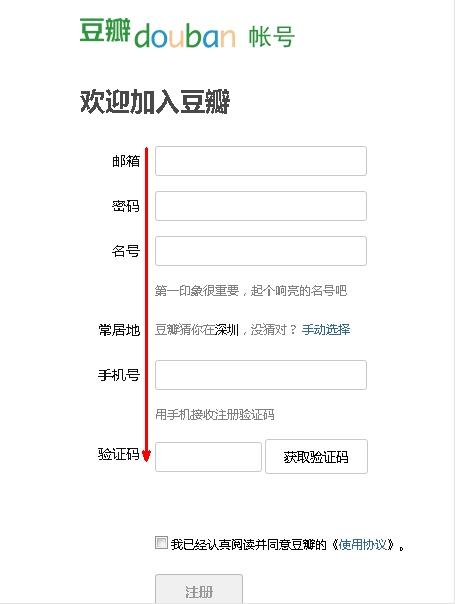
用戶在使用網站的過程中,眼球的運動時間通常比指點設備的運動時間更長,將用戶的視線保持在一條直線上(通常用豎線),是最常見的優化手段。如下圖

用戶的眼球運動為直線
3、溫柔的提示方法
在用戶完成任務的過程中,有時候需要給用戶提供幫助和指引,很多網站常見的做法是采用彈出對話框的方式進行提示,用戶需要關閉對話框才能繼續自己的任務,降低了操作效率。但用戶在完成任務的過程中遇到了障礙,如果在第一時間給予溫柔的反饋,為用戶提出合理的建議。例如,我們在注冊賬號的時候,輸入的用戶名已經被使用的情況下,可以提升用戶xxx用戶名已經被使用,不過您可以使用以下用戶名:xxx123,xxx128等等,用戶自然會感到很貼心。
4、降低用戶出錯的機會
當用戶出錯的時候他會很煩躁,所以要盡可能的降低用戶出錯的機會。我們可以從以下幾個方面來降低用戶出錯的機會。
①. 自動:自動完成任務,或者出現錯誤的時候自動校正。
②. 隔離:通過區域劃分,禁止用戶進入危險區域。
③. 校驗:利用形狀、密碼等進行校驗,確保不會誤操作。
④. 順序:將流程編號,依次執行。比如淘寶會根據交易進行的階段提示用戶進行相應的操作。
⑤. 指引:通過形狀、顏色等對用戶進行有效的指引,讓他不需要停下來想就知道接下來應該干什麼。
⑥. 警告:將不正常的情況通過文字、顏色、聲音等媒介及時通知用戶,提醒用戶進行修正。
⑦. 緩沖:利用各種方法減免差錯帶來的傷害。例如用戶在寫博客的時候可能會遇到網絡故障、浏覽器崩潰等原因導致博客內容丟失,撫平用戶情緒的最佳方案就是對所建立的緩沖提供自動保存功能以幫助用戶找回內容。
5、用戶不喜歡被打擾
我們可以想象下當用戶正在閱讀一篇文章,忽然飄出一個廣告擋住了視線,他不得不停下來尋找關閉按鈕來關閉這個廣告,他會不惱火?如果在支付頁面上出現這樣的騷擾會怎麼樣呢?
除了功能性騷擾,視覺和聽覺的騷擾也很常見。跑馬燈一類的持續翻動效果很能吸引人,但是當用戶將視線移,關注其他內容的時候,這種效果就會造成視覺上的閃爍,讓用戶分心並且煩躁。如果難以割捨這種信息更新的效果,間隔一段時間刷新一次的翻新效果會稍好一些。還有些網站提供背景音樂,但不一定每個用戶都喜歡這些音樂,提供明顯的靜音按鈕非常必要。
這就是呂杭澤總結的:菜鳥也能做好的用戶體驗三部曲之快、准、狠,不知道大家有沒有收獲呢?相信只要我們做好這3步驟,我們網站一定會有一個良好的用戶體驗!
最後,呂航認為用戶體驗其實更多的是要用心,真心為他們思考,站在他們的角度去優化網站,而不是一廂情願的認為我們自己做的已經很好了!關於用戶體驗,大家也可參照呂杭澤另一篇文章《8步操作,實現網站完美用戶體驗!》