影響網站流量的10個SEO優化點。今天分享一下影響網站流量的10個SEO優化點,有自己經歷的,也有前輩的經驗,我匯總在一起,希望能夠探索出更多SEO的火花,幫助各位更好的開展SEO優化工作。。

1、增加頁面模塊
很多網站都是php調用的,所以如果在網站上添加模塊的話,勢必會讓每個相關頁面的結構發生變化,那麼就會對網站流量造成一定波動。具體的波動會根據網站在搜索引擎中的信任度,修改幅度,內容質量來決定。
所以在增加頁面模塊的時候,一定要看看是否是用戶需要的,是否能降低跳出率,如果可以就加上。
2、移動適配不良性
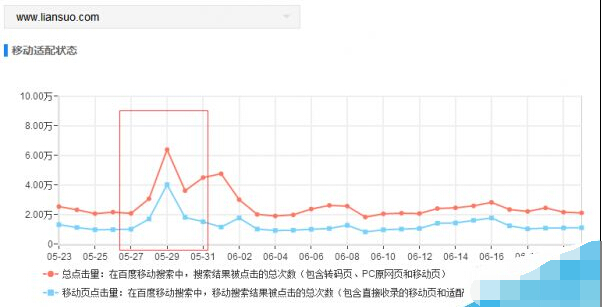
移動流量至少占據網站一半的流量,如果移動端和PC的適配不穩定,長期下去就會造成移動端的流量下降,所以我們今後在查看數據的時候,也要將移動適配度放入考察中,具體可以去百度站長工具查看適配程度。

上圖我標記出來的地方就是移動適配出現了大幅度的波動,所在那幾天我的網站流量波動的非常厲害,所以每天看看移動適配的波動大不大,如果發現昨天和當天上升幅度很大,一定要搞清楚這兩天做了哪些操作,然後去准備應對大幅度下降的可能。
3、修改網站URL層級結構
URL的層級結構發生變化後,勢必會讓流量出現巨大波動,因為改了URL可能會引發這樣的結果:
(1)出現大量死鏈;
(2)出現很多新URL
(3)出現空白頁面
這樣的話網站流量一定會下降的,所以在更改URL層級的時候,一定要做好所有防范措施,處理好死鏈,准備新URL對應的TDK和內容,提交sitemap,並去百度站長工具處告知百度你的網站改版了。
4、死鏈處理
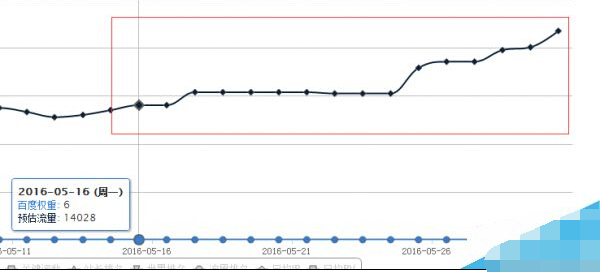
如果網站存在大量的死鏈,並且沒有做404,那麼網站的流量是會呈現下滑的趨勢的。這點可以從我的網站清晰的判斷出來,我在5.16開始著手網站死鏈的處理,主要是設置404頁面和提交死鏈並設置404狀態碼,隨後的兩周流量慢慢開始上升:

5、友情鏈接
友情鏈接一直被很多SEO前輩強調,因為友情鏈接的增刪都會對網站有一定的影響。而我們增刪友情鏈接的標准就是:對方的SEO效果是否良好。
6、內頁文章修改
我們根據百度站長工具統計的熱門關鍵詞來統計,找到最熱的一批詞,重新對其頁面進行優化。比如花百科網站裡發財樹這個詞,指數很高,也是網站的熱門關鍵詞,但是帶來的流量很低,那麼這裡就是我們的重點培養的詞,將它對應的頁面進行修改之後,使其用戶體驗更好,更具可讀性,他的流量自然就上升了。
這是新版的頁面:

這是修改了內頁之後的流量變化:

7、修改導航
和增加網頁模塊是一個道理。我們修改導航的時候一定是基於用戶體驗的,如果用戶體驗不好,那麼網站的流量反而會下降。
8、重定向
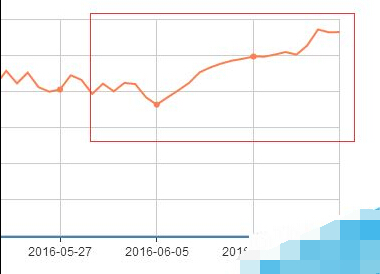
301重定向的權重繼承屬性,會影響網站的流量走勢。我的網站首頁之前並沒有做301,在
5月26號的時候,我終於把網站的301做了,進入6月之後網站的流量開始不斷的增加:

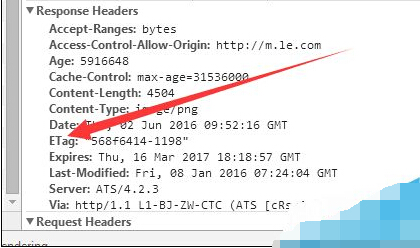
9、etag的配置
Etag作為百度最新支持的配置工具,在網頁提交上面有很大的作用,我6月6號配置上了之後,提交量不斷上升。
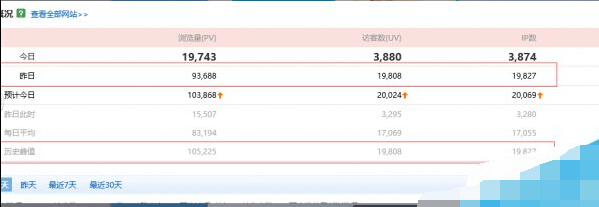
6月6號配置成功:

隨後提交量上升:

具體的配置方法百度站長工具裡有介紹,我就不贅述了。
10、修改網站首頁標題
精簡網站標題,對於SEO的流量提升有很大幫助。很多SEOer並不是去做一個新站,而是接手一個已經運營幾年的老網站,這樣的網站對於SEO來說有很大的開發價值,因為只要稍微修改一下就能見到效果,比如精簡標題。
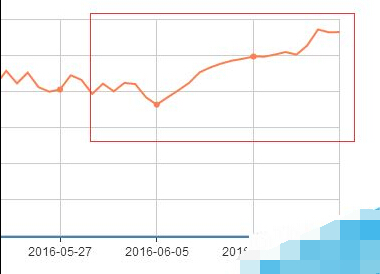
精簡標題簡單的說,就是以前很長的,有堆砌嫌疑的標題拉出來統一修改,改完標題後,網站的流量一定會出現一定時間的下滑,但是由於是精簡,所以下滑之後就會出現上升,這是花百科最終的流量展示:

關於網站流量這塊,我寫到這裡還是有點意猶未盡,總是覺得還有一些沒有說,沒關系以後我實操過之後,發現確實能夠提升流量,我會把它分享出來。SEO流量提升的方法就介紹到這裡,希望對你有所幫助。
- 上一頁:SEO有哪些錯誤的觀念?
- 下一頁:SEO站內優化的8要素(進階版)