閱讀本文需要有一定SEO功底,請大家知曉。
文章導讀
SEO已經進入全新“質感內容”的算法體系,特別是當今一流的搜索引擎更能從內容情景,內容實體屬性來處理排名,使得用戶得到更准確的搜索結果。對優化者而言,站內優化不再是簡單的填寫內容,對於主題內容優化需要重新定義了。本文將融入當今最新的SEO理念指引大家如何優化主題內容。
1. 什麼是SEO站內主題模型
平時我們可以聽到看到很多關於SEO頁面內容的老舊方法,比如:
· 看關鍵詞密度是否達標
· 文章內容字數是否夠多
· 內容是否夠原創
· 導入鏈接(外鏈)是否夠多
· 使用各種H標簽來融入關鍵詞
· TDK關鍵詞是否設置為精准匹配
但有經驗的SEO人和網站主會很快發現這些技法貌似無法打動搜索引擎的芳心了。沒錯,這些都是8-9年前的技法了,現在要優化好站內內容必須做到如何讓搜索引擎了解頁面的核心主題,這也就是我今天文章的核心。那什麼是主題模型呢?

主題模型是一種頁面內容布局的模型為了讓搜索引擎去正確理解整個頁面的核心主題是什麼,而不是傳遞哪些關鍵詞多。因為一個頁面可以包含大量信息,有些是有用的有些是帶過的,你只有將真正核心的信息傳遞給搜索引擎才能獲得對應的排名。所以在主題模型裡面需要我們做到4步全新的優化方法:
1)詞系關聯
2)詞系布局
3)補充內容
4)內容屬性
那些我們熟悉的站點如Wikipedia,Amazon就是利用裡其中的點從而獲得海量關鍵詞排名。他們在頁面布局上做了部署,因為他們的“架子骨”夠強大,可以大批量且有效的將核心內容主題表現給搜索引擎。所以內容植入後就能制造出大量能上位的頁面出來。因此,小白也好還是老鳥也好,即便你不了解搜索引擎算法,只要使用主題模型,你也能排名的很好!(特別對於谷歌)
第一步:詞系關聯
不管你現在用的是什麼方法優化頁面內容,但一定要圍繞如何將詞與短語之間產生關聯。作為內容編輯,你寫的內容最直接影響到搜索引擎對頁面主題的理解。

當我們在使用語句、詞語的時候,搜索引擎會根據其他資源裡的數據來關聯你的內容從而產生所謂的內容實體。我們優化者首先需要通過關鍵詞研究來找到這些語句、詞語的關聯是什麼,相信大家都有自己研究關鍵詞的方法,但你需要達到以下目的:
1)找到近義詞和變體詞
2)找到與主詞內容相關的二類詞
3)找到與二類詞相關的三類詞
4)得出內容屬性與主詞相關(人、地、事)
我舉一個例子,比如你要優化一個關鍵詞叫做【網絡紅人】,這個詞成為你的主詞。根據目的(1)它的近義詞和變體詞可能是“自媒體”“意見領袖” “網絡推廣”等;根據目的(2)與主詞內容相關的二類詞可以是“留幾手”“微博”“新詞”;隨後根據目的(3)找到與二類詞相關的三類詞可以是“留幾手”= 滾粗、負分,“微博”= 粉絲,轉發,“新詞”= 土豪,問題又來了等。
大家可以很清楚看到每一層詞與短語間的一些關聯,根據(4)我們在內容裡盡量創造這些內容與主詞的關聯,特別是要有人物、有地點、有事物,這樣可以幫助搜索引擎建立這樣的內容實體,因為在其他網站上也會有這樣的關聯(如談到手哥就會提到他的微博,他的新評論,他的屬性等),隨後搜索引擎會正確的理解你這個頁面的主題。記住你要傳遞的是主題,不是關鍵詞密度!
第二步:詞系布局
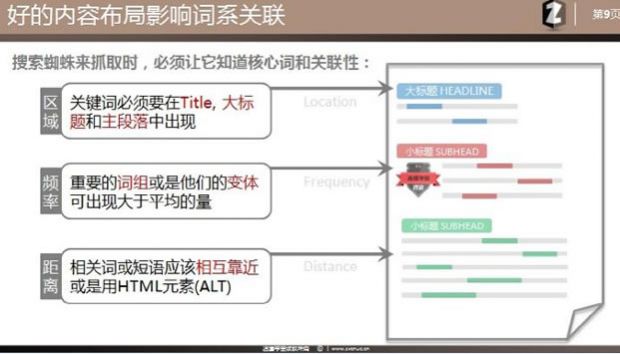
毫無疑問頁面的布局對於搜索引擎理解內容主題也很關鍵,當蜘蛛來到頁面後發現那麼多關鍵詞後,需要分清楚哪些是重要的,哪些關鍵詞和短語之間是有關聯的。所以詞系布局就是為了分清楚核心詞和關聯性,以下是3個實操優化方法:

1)區域:關鍵詞必須要在Title, 大標題和主段落中出現
2)頻率:重要的詞組或是他們的變體可出現大於平均的量
3)距離:相關詞或短語應該相互靠近或是用HTML元素(如ALT)
方法(1)是大部分SEO人的必修項目了,我們仍然需要把核心主詞放到title、大標題中並盡可能在主文越上端出現。
方法(2)這裡不是單指關鍵詞出現頻率(密度),而是更為復雜一層的聯動頻率即核心詞的同義詞和變體們。同等條件下,冷門一些的同義詞和變體詞得到的效果會更好。(在谷歌有一個專利叫做TF-IDF,比較難理解)
方法(3) 距離產生美在SEO世界是不適用的。詞、短語、還是語句都應該盡量的放近在一起,或是使用HTML元素(比如圖片ALT設置)。所以為了提升語境關聯,應該把內容通過段落,列表,分區做的更加明顯,一看就知道這個段落是說什麼。前後句子之間是否有聯通性,不要把意思相近的內容分開的太遠。因為你不能保證蜘蛛會把全文統抓。
方法原理你知道了,現在你要做的事情就是把那些二類詞和三類詞匯聚成不同的區域或是段落或是短語裡面。目的是為了支援你的主詞(排名的詞),之前講過的搜索引擎可以通過大數據來辨別詞系關聯。舉個簡單例子吧:
主詞是【網絡紅人】,第一段就圍繞這個詞做文章。第二段則用留幾手做文章,第三段用微博轉播效應做文章,第四端用新的互聯網名字做文章。以此類推。你所形成的網頁內容就是一個有詞系關聯的內容,而且通過步驟2來布局詞系。
第三步:補充內容
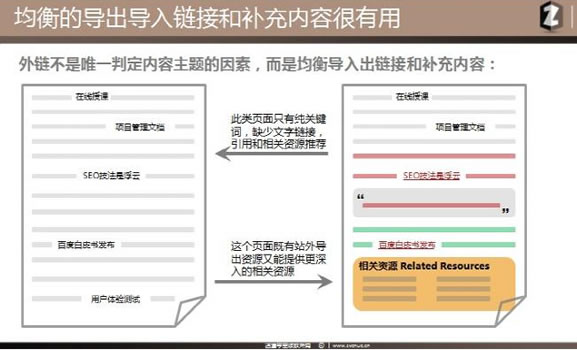
或許還有很多人認為外鏈是最強大信號提醒,告訴搜索引擎這個網頁主題是什麼。但是我們不得不承認如今的外部鏈接猶如一顆不定時炸彈,搞不好就被鏈接給害死。所以搜索引擎希望大家可以同時使用內鏈和外鏈,給好的三方網站做主動推薦,給相關的站內內容做引導。健康的網站應該是有進有出的,這樣用戶才能獲取到更多更好的信息,你的網站才有意義。

因此,外鏈不是唯一判定內容主題的因素,而是均衡導入出鏈接和額外的補充內容。那什麼又是補充內容呢?從圖表裡可以看到,如果你的網頁和左邊一樣的說明此類頁面只有純關鍵詞,缺少文字鏈接,引用和相關資源推薦,你的頁面很死板,是一條死胡弄這反而對你頁面沒有額外加分。在看看右邊的例子,這個頁面既有站內鏈接(黃色部分),又有內容中的導出鏈接,比如SEO技法是浮雲是爆老師的一個課件,這給與搜索引擎就是一個信息,我有【補充內容】。你想想,百度百科或是知道為什麼要加入相關資源的鏈接呢?其實就是為了增強頁面主題的深化,通過不同站點的內容來強化信息。這就是補充內容,可以為用戶提供更好的信息,當然你的頁面也會被搜索引擎獎勵。
1)在頁面底端加入相關資源的鏈接(建議用站內鏈接)
2)在正文中使用引用,比如某個行業知名人士的話或是圖標、視頻
3)在正文中使用導出鏈接去第三方網站(你不會被K的放100個心)
第四步:內容實體
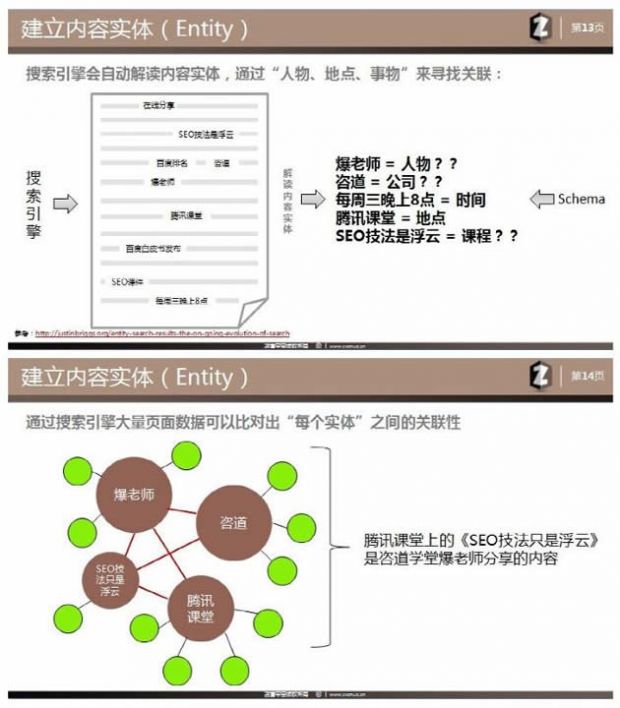
這是一個非常難理解的概念,英文叫做Entity。強大的搜索引擎在爬取頁面時會去自動解讀內容實體,或理解為內容屬性。比如圖中這個頁面,當內容提及到“爆老師”時,是不是它的實體是【人物】?提到“咨道”時是【公司】?因為當你的內容在互聯網上出現時間不夠久,數量不多時,搜索引擎可能無法解讀出內容實體,因為爆老師可以是一個姓爆的老師,也可以是動詞爆老師的XX,此時我們需要幫助搜索引擎去正確解讀內容實體。

通常情況下,大部分搜索引擎會提供給站長自己的結構數據(百度也有的),什麼是結構數據?就是用搜索引擎設定好的HTML Markup來定義內容,或統稱為用Schema。這樣當內容涉及到公司時可以用一個結構數據,提到評分時又有一個結構數據。有統計表明全世界只有 0.3%網站是使用Schema的,所以你懂得,這個太高級,我們稍微了解下就好。有機會讓你的架構師把網站結構數據給融入進去吧。
當然,說到的這個實體還是最近幾年出來的概念。以前大家都是用詞來定義SEO,而現在更多偏向實體了。因為詞排名以前過多使用外鏈主導的鏈本位方式,所以結果排名總是讓用戶不理想,特別是使用百度的人都有感覺搜索精度比谷歌差好幾條馬路。
建立內容實體可以解決這個問題,原因是通過搜索引擎存儲的大量頁面數據可以比對出“每個實體”之間的關聯性。比如【爆老師】這個實體可以關聯出一個叫咨道的公司,和一個很受歡迎的課件叫SEO技法只是浮雲,還可以把他關聯到騰訊課堂上的公開課老師。因此對於搜索引擎來講它可以得出的結論是“騰訊課堂上的《SEO技法只是浮雲》是咨道學堂爆老師分享的內容”。你看是不是和以前的優化理念不一樣了,搜索引擎不是看某個頁面上是不是有這個詞了有多少外鏈導向它,而是內容實體有沒有關聯的上。這樣當別人在搜“爆老師”時,不會因為有個盜版過渡SEO優化的網站搶了官網排名了,因為他沒有內容實體在。
總結
每個人都可以操作這種“主題優化”的方法,一個高質量頁面就像一張高等大學證書,它記錄了你的實體和相關性。最後將一下優化技巧融合到你的內容優化中去吧:
1)概括性極強的Title來描述頁面主題
2)增加開場白(簡要)來描述頁面內容
3)把內容拆分成幾段,各自有自己的主題
4)盡量擴大主題角度,並且能加入相關的回答
5)提供額外的站內或是站外的輔助資源
6)不要在意某個詞的比重,而是要建立內容實體
- 上一頁:如何開發一個SEO友好的網站
- 下一頁:SEO細節才是關鍵