網站需要想方設法的去迎合搜索引擎蜘蛛的喜好,為的是讓蜘蛛能多來幾次,提高來抓取的頻率,增加抓取我們網站頁面的數量,因為我們需要為蜘蛛開辟暢通的道路,讓它順利的在我們需要它爬行的頁面自由的爬行。那麼seo站內優化怎麼做?下面小編就為大家詳細講解seo優化方法,一起來看看吧!

SEO優化:URL優化
1.動態URL要靜態化 2.URL長度不易太長

3.URL目錄名稱與文件名稱的組合需要滿足:
目錄與文件之間必須是相鄰的;
目錄名稱與文件名稱是 獨立存在的關鍵字,且組合後所產生的關鍵字是獨立存在的;
組合後的關鍵字與頁面內容是相關的
SEO優化:TKD標簽優化
1、Title:title標簽是一個網站的主題,是SEO優化網站中最重要部分。title的字數通常為60個字節(當然不同的搜索引擎顯示標題長度也是不同的),也就是30個漢字,所以我們充分的利用好這30個字,要針對性的做好網站標題的設置,在設置title過程。
2、我們通常會將我們seo優化網站的核心關鍵詞或是難度較大的關鍵詞布局在title中,並依據詞的難易順序依次從左至右排序。一般主關鍵詞控制在2-4個即可,太多容易分散關鍵詞的權重,是不利於排名的。這個道理就相當於分蛋糕一樣,人越多,每個人分到的的蛋糕也就越少。
3、Keywords: Keywords是頁面關鍵詞,雖然已經被眾多黑帽SEO利用,導致權重下降,但仍然是搜索引擎關注點之一。Keywords應該限制在6~8個關鍵詞。(在百度和谷歌中其實已經不采用了,但本著寧願錯殺一千不可放過一個的原則,建議還是加上)。
4、Description:在寫這段話的時候,最好是可以結合網站主題,編寫一段介紹性的說明,在Description中需要出現你設置的關鍵詞。最好是可以囊括你寫的所有關鍵詞,這樣一來可以增加你網站關鍵詞的密度。伴隨著搜索引擎算法的調整,用戶的體驗度成為了搜索引擎衡量一個網站質量的重要指標,而Description的科學合理設置是可以提升你網站的用戶體驗度的。

SEO優化:結構優化
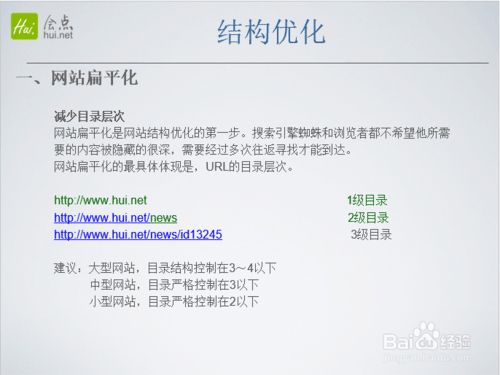
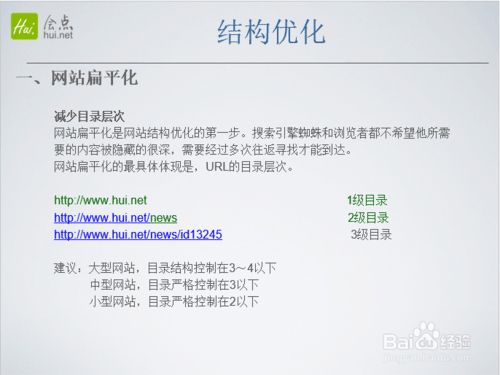
一、網站扁平化
減少目錄層次
網站扁平化是網站結構優化的第一步。搜索引擎蜘蛛和浏覽者都不希望他所需要的內容被隱藏的很深,需要經過多次往返尋找才能到達。
網站扁平化的最具體體現是,URL的目錄層次。

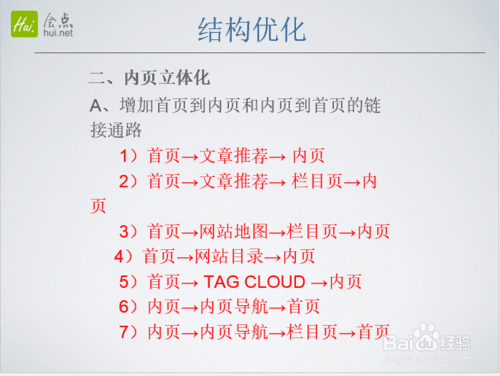
二、內頁立體化
A、增加首頁到內頁和內頁到首頁的鏈接通路

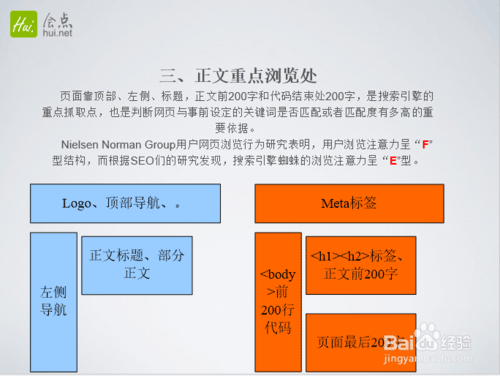
頁面靠頂部、左側、標題,正文前200字和代碼結束處200字,是搜索引擎的重點抓取點,也是判斷網頁與事前設定的關鍵詞是否匹配或者匹配度有多高的重要依據。
用戶網頁浏覽行為研究表明,用戶浏覽注意力呈“F”型結構,而根據SEO們的研究發現,搜索引擎蜘蛛的浏覽注意力呈“E”型。

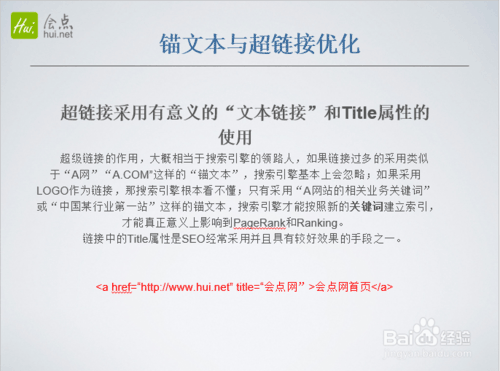
SEO優化:錨文本超鏈接優化
1、超鏈接采用有意義的“文本鏈接”和Title屬性的使用

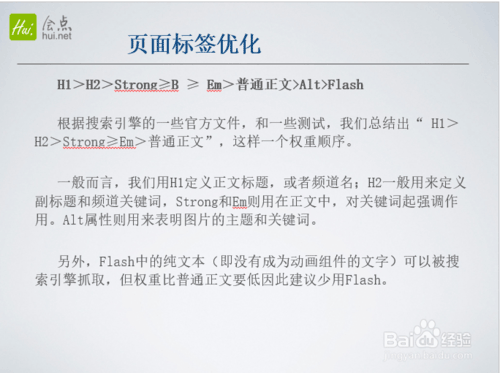
SEO優化:頁面標簽優化
根據搜索引擎的一些官方文件,和一些測試,我們總結出“ H1>H2>Strong≥Em>普通正文”,這樣一個權重順序。

SEO優化:導航關鍵詞優化
根據前面的用戶浏覽注意力的E型和F型圖,我們知道導航對於一個網站的意義。決不僅僅是幫助用戶找到內頁,也決不僅僅是幫助搜索引擎找到內頁。而應該是兩者的結合體,那麼在這種情況下,我們就應該對導航采取特殊的關鍵詞部署策略,來體現這樣的重要地位。

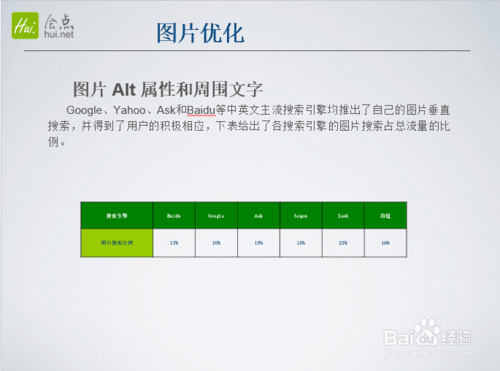
SEO優化:圖片、視頻優化
注意圖片 Alt 屬性和周圍文字

視頻優化:我們只需要把視頻上傳到網上,然後調用視頻代碼可以了,把原文件放在空間服務器上,減輕我們空間服務器的負擔。
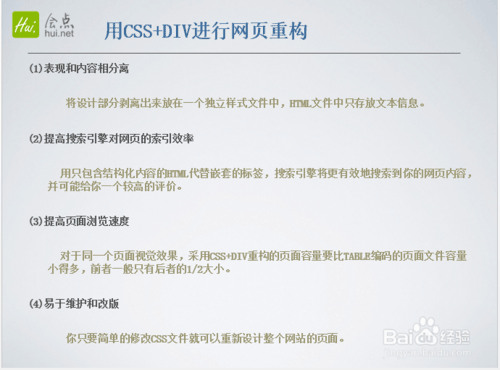
SEO優化:代碼優化
用CSS+DIV進行網頁重構

頁面HTML代碼大小不要超過200K
去除不必要的空格、空標簽塊(如,
等)、多余的嵌套標簽、不必要的注釋、代碼生成工具生成的注釋等
盡可能壓縮必要的注釋內容。
如果可能,將注釋寫到動態網頁中,以動態網頁的語法來寫,這樣就不會發送到客戶端 JS/CSS
以上就是seo站內優化詳細教程,希望能對大家有所幫助!
- 上一頁:新的企業站如何進行SEO優化
- 下一頁:做SEO需要懂那些技術?