
SEO(Search Engine Optimization),就是傳說中的搜索引擎優化,是指為了增加網頁在搜索引擎自然搜索結果中的收錄數量以及提升排序位置而做的優化行為。我認為這是一門說來簡單,但操作起來復雜的技術,只可意會,不可言傳。作為一名前端工程師,不需要精通SEO,但必須要了解它。SEO有一條不變的准則就是它永遠都在變,因為沒有一沉不變的優化方案可供大家套用。但我們仍然可以發現一些基礎的或是被人們公認的規律來進行網站的SEO。更重要的是我們要有自己的實踐,不斷發現適合自己行之有效的SEO方法。
從宏觀的角度來說,我認為SEO有三條最重要的規律,那就是原創的內容、高質量的外部鏈接和持之以恆適度的優化。
前端是構建網站中很重要的一個環節,本篇重點從前端的角度來講解一下SEO的實施方法。前端的工作主要是負責頁面的HTML+CSS+JS,優化好這幾個方面會為SEO工作打好一個堅實的基礎。突出重要內容可以讓搜索引擎判斷當前頁面的重點是什麼,提升網站訪問速度可以讓搜索引擎的蜘蛛順利、快速、大量的抓取網頁內容,所以以下我就著重以突出重要內容和提升網站速度為主來總結一下。
突出重要內容
合理的title、description和keywords

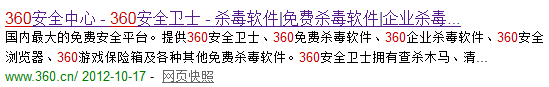
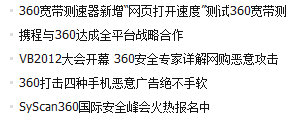
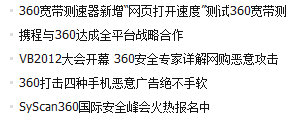
截圖取自於360搜索(so.com)
雖然現在搜索對這三項的權重慢慢減小,但還是希望能夠合理的寫好他們,只寫有用的東西,不要在這裡寫小說,要表達重點。
title:只強調重點即可,重要關鍵詞出現不要超過2次,而且要靠前,每個頁面title要有所不同,如下圖:

description:把網頁內容高度概括到這裡,長度要合理,不可過分堆砌關鍵詞,每個頁面description要有所不同,如下圖:

keywords:列舉出幾個重要關鍵詞即可,也不可過分堆砌。
語義化書寫HTML代碼,符合W3C標准。
對於搜索引擎來說,最直接面對的就是網頁HTML代碼,如果代碼寫的語義化,搜索引擎就會很容易的讀懂該網頁要表達的意思。例如文本模塊要有大標題,合理利用h1-h6,列表形式的代碼使用ul或ol,重要的文字使用strong等等。總之就是要充分利用各種HTML標簽完成他們本職的工作,當然要兼容IE、火狐、Chrome等主流浏覽器。
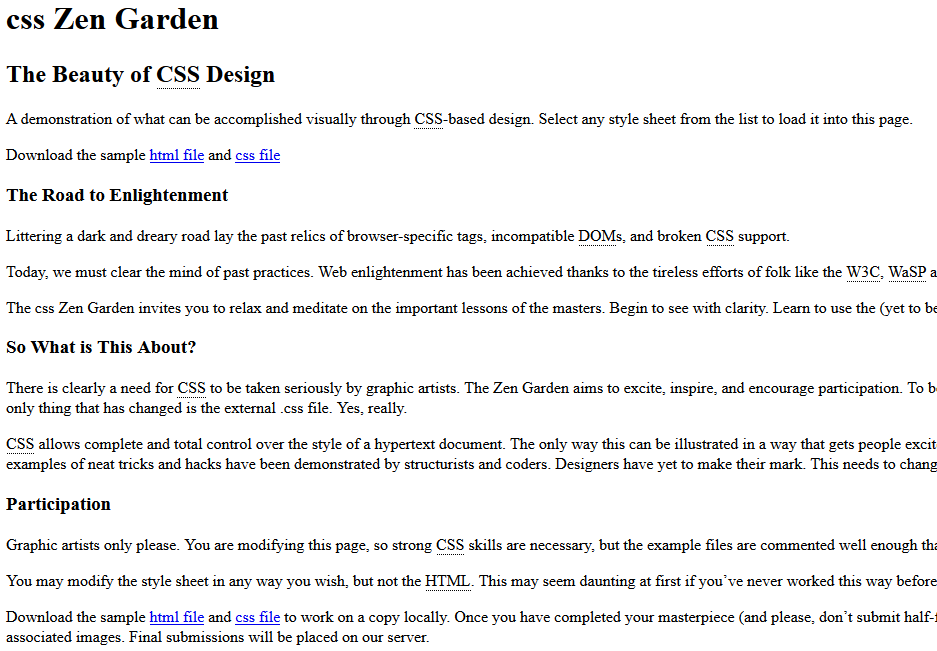
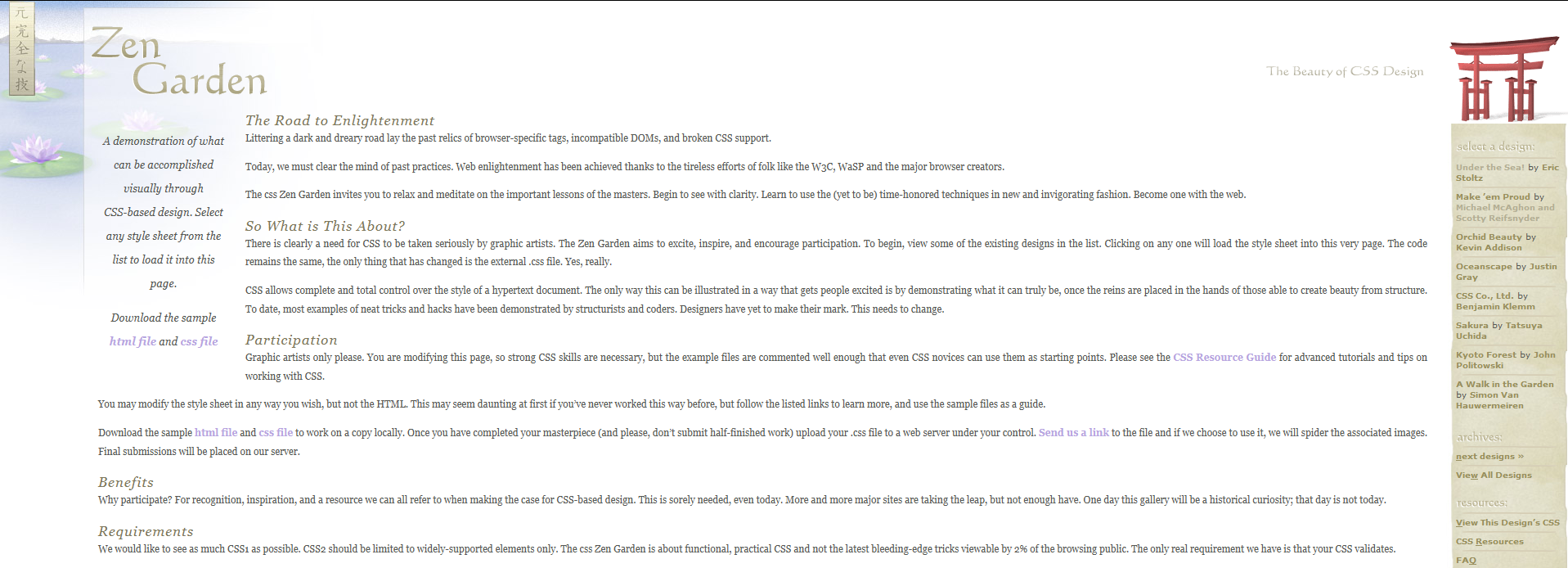
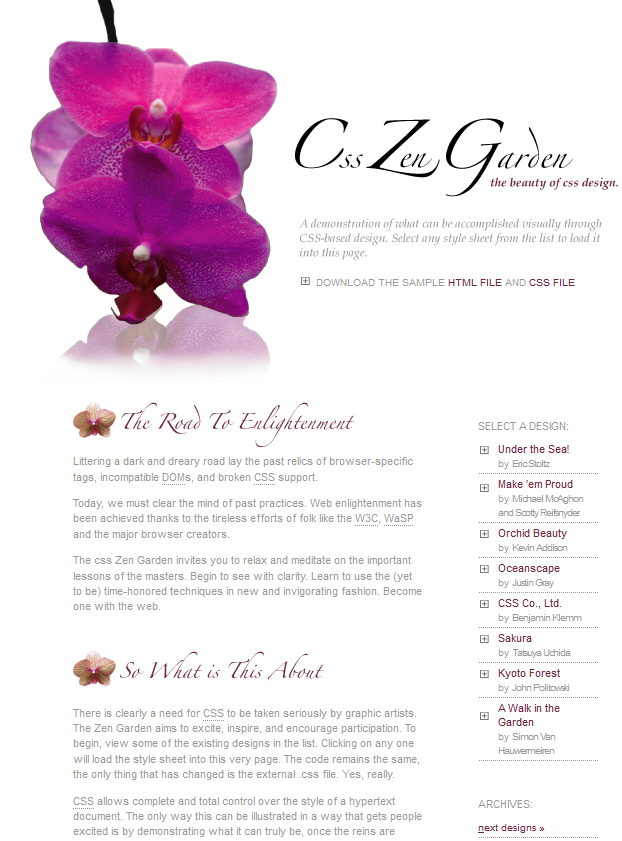
我們來看看著名的禅意花園網站(http://www.csszengarden.com/),在沒有樣式的情況下,代碼非常語義化,看起來很工整,加載不同的樣式之後可以隨心所欲的改變頁面外觀。
無樣式情況下:

加載樣式1:

加載樣式2:

利用布局,把重要內容HTML代碼放在最前。
搜索引擎抓取HTML內容是從上到下,利用這一特點,可以讓主要代碼優先讀取,廣告等不重要代碼放在下邊。例如,在左欄和右欄的代碼不變的情況下,只需改一下樣式,利用float:left;和float:right;就可以隨意讓兩欄在展現上位置互換,這樣就可以保證重要代碼在最前,讓爬蟲最先抓取。同樣也適用於多欄的情況。

重要內容不要用JS輸出。
蜘蛛不會讀取JS裡的內容,所以重要內容必須放在HTML裡。
盡少使用iframe框架。
搜索引擎不會抓取到iframe裡的內容,重要內容不要放在框架中。
為圖片加上alt屬性。

當網絡速度很慢,或者圖片地址失效的時候,就可以體現出alt屬性的作用,他可以讓用戶在圖片沒有顯示的時候知道這個圖片的作用。
可以顯示圖片時:

不能顯示圖片時:

需要強調的地方可以加上title屬性。

保留文字效果。
如果需要兼顧用戶體驗和SEO效果,在必須用圖片的地方,例如個性字體的標題,我們可以利用樣式控制,讓文本文字不會出現在浏覽器上,但在網頁代碼中是有該標題的。
例如這裡的“電視劇分類”,為了完美還原設計圖,前端工程師可以把文字做成背景圖,之後用樣式讓html中的文字的縮進設置成足夠大的負數,偏離出浏覽器之外,也可以利用設置行高的方法讓文字隱藏。注意:不可使用display:none;的方法讓文字隱藏,因為搜索引擎會過濾掉 display:none;裡邊的內容,就不會被蜘蛛檢索了。

HTML代碼:

CSS代碼:
或

利用CSS截取字符。
如果文字長度過長,可以用樣式截取,設置高度,超出的部分隱藏即可。這樣做的好處是讓文字完整呈現給搜索引擎,同時在表現上也保證了美觀。

提升網站速度
盡量外鏈CSS和JS,保證網頁代碼的整潔,也有利於日後維護。


這樣的好處是可以把內容、表現和行為分離開,保證代碼整潔的同時也方便維護。
CSS放在文件頭部,JS放在文件尾部,可使用工具對CSS和JS文件進行壓縮。
CSS Sprites。
減少HTTP請求。利用CSS Sprites技術可以把網頁用到的切片合成到一張圖上,這樣做既減少了HTTP請求數,又使得樣式圖片一次加載,避免網頁“白”的尴尬。
360官網首頁(http://www.360.cn)主要前端圖片2張:
圖片1:

圖片2:

為圖片設置高度和寬度,可提高頁面的加載速度。
為靜態資源文件增加過期時間,讓用戶通過本地緩存來更快的訪問網站。
減少大改版的頻率。
壓縮、格式化代碼。
可以在上線前,使用一些工具,把HTML、CSS和JS都壓縮、格式化一下,可以減少頁面大小。
不使用CSS表達式,會影響效率。
使用CDN網絡,可加快用戶訪問速度。
啟用GZIP壓縮,浏覽速度變快,搜索引擎的蜘蛛抓取信息量也會增大。
善於利用浏覽器插件。
例如火狐的YSlow就很有用,可以查看該頁面代碼、樣式、JS、圖片等加載情況,為進一步優化頁面起到了指導作用。
偽靜態設置。
如果是動態網頁,可以開啟偽靜態功能,讓蜘蛛“誤以為”這是靜態網頁,因為靜態網頁比較合蜘蛛的胃口,如果url中帶有關鍵詞效果更好。
動態地址:
http://www.360.cn/index.php
偽靜態地址:
http://www.360.cn/index.html
篇後語
不要耍小聰明,利用已掌握的技術想方設法欺騙搜索引擎,可能會在短時間內有明顯的效果,排名提升等,但搜索引擎發現後會果斷降權你的網頁或直接封殺,得不償失。
希望本文能讓大家正確認識SEO,SEO要適度,網站還是要以“內容為王”,有好的內容網站才會有發展。
文:uxc.360.cn