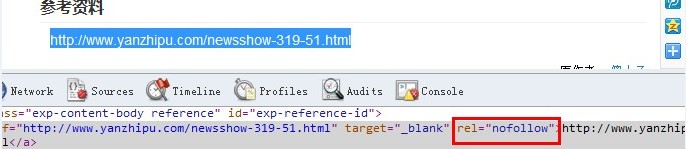
做百度權重推廣的朋友們,相信都有這個感受,就是百度站內外鏈越來越難做了。對於百度經驗,雖然鏈接容易發布,很遺憾的是自從它在網址前加了 nofollow但現在也至多是導流了。但是這不妨礙我們對百度經驗產品進行分析,來幫助我們做好自己網站的seo內部優化工作。
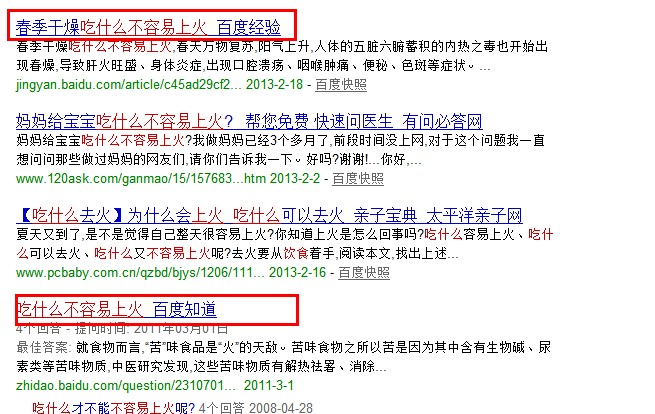
為什麼分析百度經驗,因近期發現做的百度經驗權重非常高。高過了同類的百度知道。下面就是一個例子:

而除了在網頁搜索裡顯示的權重大外,在百度圖片搜索同樣的內容,排名靠前的依然是百度經驗裡的網頁圖片。這裡需要指出的是百度知道目前不支持圖片,所以在它站內來說缺乏了對比工具。但是這樣的關鍵字本身競爭度並不低。下面看下相關搜索:

上面現象促使我去分析百度經驗它的網頁源碼。
首先看到的是這條經驗的網頁title頭文件

顯然,從上面的代碼中,我們看到百度經驗的頭文件可以說title目錄明確,keywords部分控制在兩個詞,內容上則選取了一個是標題文章,一個是長尾關鍵字。通過查看其它經驗,也是同樣的情況。即標題+標題核心關鍵長尾詞。description部分則選取的是這篇經驗的導讀內容,字數控制在 110內。
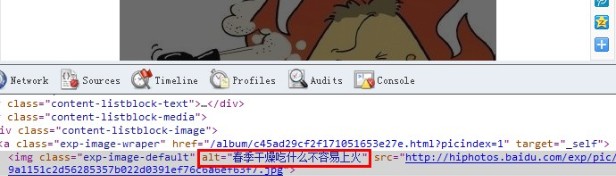
接著我們看到它對於圖片的描述:

從上面的源碼看,百度經驗對經驗裡的圖片采取了全部一樣的ALT備注內容。“春季干燥吃什麼容易上火”備注了全部圖片。這也是在百度站長工具裡對我們網站提示的:相關圖片缺少文字說明。
內容頁結構設置相關文章推薦:


從上面的兩張圖片,我們看到的是百度經驗對標題進行了加粗強調,對相關內容文章進行了文字和圖片導航。這裡頁面右側還有一部分作者相關文章的導航。這裡我就不截圖了。這裡強調的就是增加了用戶對相關內容的進一步了解,增加了訪問頁面的深度,提升用戶體驗。
最後一部分就是百度經驗外部鏈接 很顯然nofollow的出現,即便百度經驗的內容是別人的,加了資料鏈接網址,蜘蛛也會無視它的存在。這樣就是的百度經驗成為了一個干淨的文字和圖片庫了。 通過上面的分析,我們可以看得出現在百度經驗裡的文章權重高也是有它的道理了。內容干淨,脈絡清晰,用戶體驗做的也比較好。尤其讓我有深刻體會的是圖片說明,以及百度經驗對於keywords的提煉規則。我認為百度經驗在這方面給我們很好的提示:就是文章頁的關鍵字應該圍繞標題選長尾!通過對百度經驗分析,相信對我們以後內頁優化會有較大幫助。本文由京西胭脂鋪(http://www.yanzhipu.com)和信原創分享。