360搜索是國內的三大搜索引擎之一,是奇虎360公司開發的基於機器學習技術的第三代搜索引擎,具備“自學習、自進化”能力和發現用戶最需要的搜索結果。

如何知道網站是否已被360搜索收錄?
360搜索支持“site”語法,可在搜索框內輸入“site:”+“網站域名”,如果搜索結果中出現了網站內容,那就說明該網站收錄了。例如,網站域名為www.abc.com,只需在搜索框中輸入“site:www.abc.com”便可。
360搜索的收錄標准是什麼?
360搜索並不承諾會收錄所有網頁,會優先收錄高質量、符合用戶搜索體驗的網站、網頁。
360搜索不歡迎以下類型的網站:
1.網站內容不符合相關法律法規和政策;
2.網站使用了不正當的手段獲取用戶信息或存在惡意欺騙、釣魚、掛馬等行為;
3.網站存在多次跳轉、廣告與彈窗過多等問題;
4.網站是采用復制方式鏡像其他網站內容;
5.網站做了很多針對搜索引擎而非用戶的處理,以獲得在搜索結果中的不恰當排名;
6.其他不被歡迎的網站類型;
為什麼同樣類型或相近的網站,有的可以被收錄,有的則不被收錄?
360搜索是以用戶體驗和用戶安全為原則進行網站收錄的,如下內容可能會影響到您的網站收錄。
1.您的網站若存在在線支付、在線充值、網上購物、匯款等涉及大量現金交易的內容時,為了保護用戶的財產安全我們會針對您的網站資質與備案信息進行審核,會優先收錄那些資質較高的網站;
2.您的網站如果需要用戶提供個人私密信息,如身份證件號、銀行卡號或者一些虛擬財產信息時,為了保護用戶的信息安全會針對您的網站資質與備案信息進行審核,會優先收錄那些資質較高的網站;
3.一些其他特殊行業的網站,也會酌情進行安全審核。
一直在使用360搜索,感覺一直在創新,360搜索在2015年推出了智能摘要結構化數據,目的是為了提升搜索結果的體驗,幫助站長提升搜索結果點擊率,我自己也曾測試體驗過,真的很有用戶體驗:

使用了這個智能摘要之後,網站的出圖率幾乎是100%,大家也可以嘗試下。
360搜索結構化數據或者稱為360搜索智能摘要,是通過網頁特殊的標簽將需要的數據提供給搜索引擎,並在搜索結果中按照既定的模版展現的實現形式,目的是為了提升搜索結果的體驗,幫助站長提升搜索結果點擊率。360搜索智能摘要得到很多大站的支持,包括阿裡巴巴,搜狐,新浪,迅雷看看,縱橫中文網,爆米花等等,取得良好效果。
meta property=og標簽是什麼呢?
og是一種新的HTTP頭部標記,即Open Graph Protocol: The Open Graph Protocol enables any web page to become a rich object in a social graph.
即這種協議可以讓網頁成為一個“富媒體對象”。 用了Meta Property=og標簽,就是你同意了網頁內容可以被其他社會化網站引用等,目前這種協議被SNS網站如Fackbook、renren采用。 SNS已經成為網絡上的一大熱門應用,優質的內容通過分享在好友間迅速傳播。為了提高站外內容的傳播效率,2010年F8會議上Facebook公布 了一套開放內容協議(Open Graph Protocol),任何網頁只要遵守該協議,SNS就能從頁面上提取最有效的信息並呈現給用戶。
360搜索支持哪些類型內容網頁?
標准化的標簽模版暫時支持,短視頻,qvod,影視,小說,新聞等內容類型的數據,以後會逐步放開其他類型的申請。
選擇什麼樣的頁面進行設置?
1. 提交之前檢查頁面是否被收錄,只有索引了頁面才有可能被展現,進而通過提升點擊率來影響權重,因而建議選擇被索引,有展現,最好是有點擊的頁面進行重點提交。
2. 檢查站點是否限制了360蜘蛛的抓取,如果限制了蜘蛛抓取,會因為無法下載頁面而不能展現,且多次提交會被拉入限制申請黑名單。
3. 避免重復提交,一定時間內提交次數太頻繁,會被視為作弊。
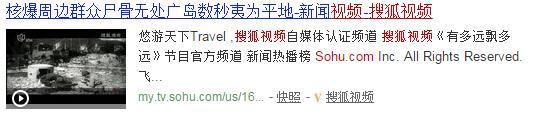
1、短視頻類
<!--必填-->
<meta property="og:type" content="video"/>
<meta property="og:title" content="視頻的顯示名稱"/>
<meta property="og:description" content="視頻的文字描述"/>
<meta property="og:image" content="視頻的顯示圖片"/>
<!--選填-->
<meta property="og:video" content="視頻播放地址"/>
<meta property="og:url" content="頁面URL地址"/>
<meta property="og:video:duration" content="視頻播放的時長,秒"/>
<meta property="og:video:pix" content="視頻清晰度,1: 流暢; 2: 標清; 3: 高清; 4: 超清"/>
<meta property="og:video:release_date" content="視頻的創建時間"/>
<meta property="og:video:update_date" content="視頻的更新時間"/>
<meta property="og:video:actor" content="視頻演員"/>
<meta property="og:video:director" content="視頻導演"/>
示例:
http://my.tv.sohu.com/us/16361010/8826546.shtml

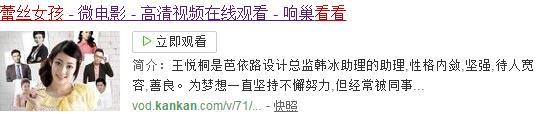
2、影視信息類
<!--必填-->
<meta property="og:type" content="videolist"/>
<meta property="og:title" content="視頻的顯示名稱"/>
<meta property="og:description" content="視頻的文字描述"/>
<meta property="og:image" content="視頻的顯示圖片"/>
<!--選填-->
<meta property="og:url" content="頁面URL地址"/>
<meta property="og:video" content="視頻播放地址,若是更新中的電視劇,填最新劇集的url,若是更新完的電視劇,填第一集url"/>
<meta property="og:video:actor" content="視頻主演"/>
<meta property="og:video:director" content="視頻導演"/>
<meta property="og:video:duration" content="視頻播放的時長,秒"/>
<meta property="og:video:pix" content="視頻清晰度,1: 流暢; 2: 標清; 3: 高清; 4: 超清"/>
<meta property="og:video:release_date" content="視頻的上映時間"/>
<meta property="og:video:update_date" content="視頻的更新時間"/>
<meta property="og:video:alias" content="視頻別名"/>
<meta property="og:video:area" content="地區"/>
<meta property="og:video:score" content="評分"/>
<meta property="og:video:base_score" content="評分總分,如9分,總分是10分"/>
<meta property="og:video:update_new" content="最新劇集,如10,表示更新到第10集"/>
<meta property="og:video:update_total" content="總劇集數"/>
<meta property="og:video:tv" content="出品視頻的電視台"/>
<meta property="og:isfree:class" content="整數,1為收費"/>
<meta property="og:video:class" content="視頻類別,如懸疑、愛情、動作、"/>
<meta property="og:video:voice_actor" content="聲優,多用於動漫"/>
<meta property="og:video:lecturer" content="講師,多用於教育類視頻"/>
<meta property="og:video:host" content="主持人,多用於綜藝主持人"/>
<meta property="og:video:content_type" content="數字"/>(注:1) tv 電視劇;2) movie 電影;
3)fun 綜藝、娛樂節目;4) edu 教育; 5) comic 動畫片、動漫; 6) documentary 記錄片)
<meta property="og:video:language" content="視頻語言"/>
示例:
http://vod.kankan.com/v/71/71229.shtml

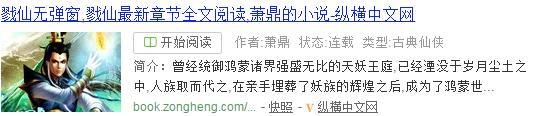
3、小說類
<!--必填-->
<meta property="og:type" content="novel"/>
<meta property="og:title" content="小說名字"/>
<meta property="og:description" content="小說描述"/>
<meta property="og:image" content="小說封面圖片"/>
<meta property="og:novel:category" content="小說類別"/>
<meta property="og:novel:author" content="小說作者"/>
<meta property="og:novel:book_name" content="書名"/>
<meta property="og:novel:read_url" content="閱讀地址"/>
<!--選填-->
<meta property="og:url" content="頁面URL地址"/>
<meta property="og:novel:status" content="小說狀態,如連載中"/>
<meta property="og:novel:author_link" content="小說作者鏈接"/>
<meta property="og:novel:update_time" content="更新時間"/>
<meta property="og:novel:click_cnt" content="點擊數"/>
<meta property="og:novel:latest_chapter_name" content="最新章節"/>
<meta property="og:novel:latest_chapter_url" content="最新章節url"/>
<meta property="og:novel:author_other_books" content="作者其他作品"/>
示例:
http://book.zongheng.com/book/362880.html

4、軟件下載
<!--必填--> <meta property="og:type" content="soft"/>
<meta property="og:description" content="軟件簡介"/>
<meta property="og:soft:file_size" content="軟件大小"/>
<!--選填-->
<meta property="og:soft:operating_system" content="軟件運行的操作系統,如windows、android、ios等"/>
<meta property="og:image" content="軟件的截圖"/>
<meta property="og:release_date" content="發布時間"/>
<meta property="og:title" content="軟件標題"/>
<meta property="og:soft:download_count " content="軟件下載次數"/>
<meta property="og:soft:language" content="軟件語言"/>
<meta property="og:soft:license" content="軟件的授權方式,如免費、收費等"/>
<meta property="og:soft:url" content="軟件的下載頁面地址"/>
示例:
http://www.opdown.com/android/34964.html

5、文檔
<!--必填-->
<meta property="og:type" content="document"/>
<meta property="og:release_date" content="發表時間"/>
<meta property="og:title" content="文檔標題"/>
<meta property="og:description" content="文檔摘要"/>
<meta property="og:document:type" content="文檔類型,如ppt\pdf\doc\txt\xls等"/>
<!--選填-->
<meta property="og:image" content="文檔的截圖或配圖url"/>
<meta property="og:document:page" content="文檔頁數"/>
<meta property="og:document:cost" content="獲取文檔的花費,如免費、5積分等"/>
示例:
http://www.doc88.com/p-314734345137.html

6、普通文章
<!--必填-->
<meta property="og:type" content="article"/>
<meta property="og:image" content="圖片地址 "/>
<meta property="og:release_date" content="發表時間"/>
<!--選填-->
<meta property="og:title" content="友情留言板留言大全"/>
<meta property="og:description" content="友情留言板留言大全經典語句,資料來自:詞叟"/>

示例:
http://finance.sina.com.cn/roll/2016-02-23/doc-ifxprqea5034318.shtml
7、圖片
<!--必填-->
<meta property="og:type" content="image"/>
<meta property="og:image" content="圖片地址"/>
示例:
https://www.1688.com/chanpin/-C5AEC9FAB5E7B6AFB3B5.html

8、論壇帖子
<!--必填-->
<meta property="og:type" content="bbs"/>
<meta property="og:image" content="圖片地址"/>
<meta property="og:release_date" content="發表時間"/>
<!--選填-->
<meta property="og:title" content=" 帖子標題"/>
<meta property="og:description" content="帖子描述 "/>
<meta property="og:author" content="作者 "/>
<meta property="og:bbs:replay" content="回復數"/>
示例:
https://club.1688.com/threadview/30072469.html?forumId=0&memberId=ylbxgfm

9、博客
<!--必填-->
<meta property="og:type" content="blog"/>
<meta property="og:image" content="圖片地址"/>
<meta property="og:release_date" content="發表時間"/>
<!--選填-->
<meta property="og:title" content=" 博客標題"/>
<meta property="og:description" content=" 博客描述" />
<meta property="og:author" content="博客作者"/>
示例:
https://club.1688.com/article/21851835.html

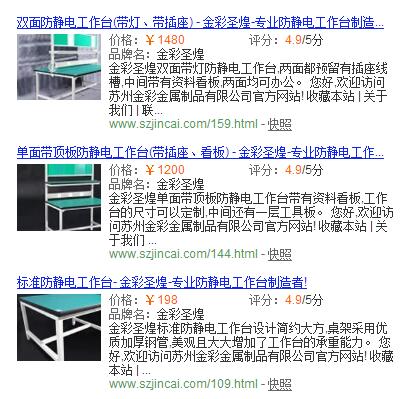
10、商品
<!--必填-->
<meta property="og:type" content="product"/>
<meta property="og:image" content="商品圖片地址"/>
<!--選填-->
<meta property="og:title" content="商品標題"/>
<meta property="og:description" content="商品描述"/>
<meta property="og:product:price" content="商品價格"/>
<meta property="og:product:orgprice" content="商品原價"/>
<meta property="og:product:currency" content="貨幣"/>
<meta property="og:product:score" content="評分"/>
<meta property="og:product:base_score" content="總分"/>
<meta property="og:product:brand" content="品牌"/>
<meta property="og:product:category" content="分類"/>
<meta property="og:product:nick" content="name=義烏市榮靈電子商務商行; url= //xiaoxiaoqin1688.cn.1688.com "/>
示例:
https://detail.1688.com/offer/1172111480.html

11、新聞類
<!--必填-->
<meta property="og:type" content="news"/>
<meta property="og:title" content="新聞標題"/>
<meta property="og:description" content="新聞摘要"/>
<meta property="og:image" content="新聞圖片"/>
<!--選填-->
<meta property="og:url" content="頁面URL地址"/>
<meta property="og:release_date" content="發布時間"/>
12、音樂單曲
<!--必填項-->
<meta property="og:type" content="music.song"/>
<meta property="og:title" content="歌曲名"/>
<meta property="og:music:artist" content="歌手"/>
<meta property="og:music:play" content="播放鏈接"/>
<!-- 選填 -->
<meta property="og:music:album" content="專輯名稱"/>
<meta property="og:image" content="海報"/>
13、音樂專輯
<!--必填項-->
<meta property="og:type" content="music.album"/>
<meta property="og:image" content="專輯配圖"/>
<meta property="og:title" content="專輯名稱"/>
<meta property="og:music:artist" content="歌手"/>
<meta property="og:music:album:song" content=" title=歌曲名; url=歌曲播放鏈接"/>(可以有多個)
- 上一頁:360搜索ICO算法說明
- 下一頁:百度算法大匯總