很多學做網站的朋友以為做網站就一定要買一個空間+域名才能學做網站,很多想要學習建網站的朋友因此而受到阻礙,其實不是這樣的,為了提高學習效率減少成本,我們完全可以在本地搭建一個網站練習練習,其實一些大型網站在上線之前也同樣是在本地搭建測試的,下面就給大家分享如何在本地搭建一個網站?

下面我們就以emlog建站程序為例,演示在本地搭建網站的全部過程:(ps:為什麼選擇emlog程序演示,emlog程序是一個國內知名的php個人博客建站程序,用過它的朋友都知道,這程序體積小,操作上手快,而且功能強大,非常適合新手建站使用,安裝和使用都非常方便,目前 emlog 正在受到越來越多的廣大用戶的青睐。)
准備工具:
1、下載emlog程序(點擊下載)
2、下載PHPstudy(點擊下載)(在本地搭建PHP環境,對於新手環境配置是一件很困難的事,對老手來說也是一件煩瑣的事,因此無論你是新手還是老手,PHPstudy都是一個不錯的選擇。)
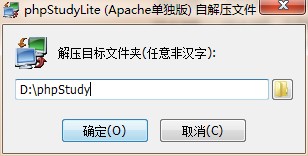
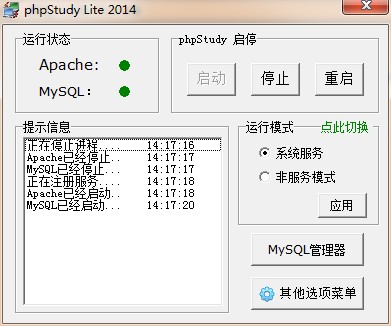
3、安裝PHPstudy,步驟如下:



4、准備在本地配置站點,比如我們想做的域名是:ws234.com,我們首先在桌面建一個ws234.com的文件夾,作為我們的站點目錄

5、將我們下載的emlog程序解壓,把src文件夾下的所有文件放在我們設置的文件夾中

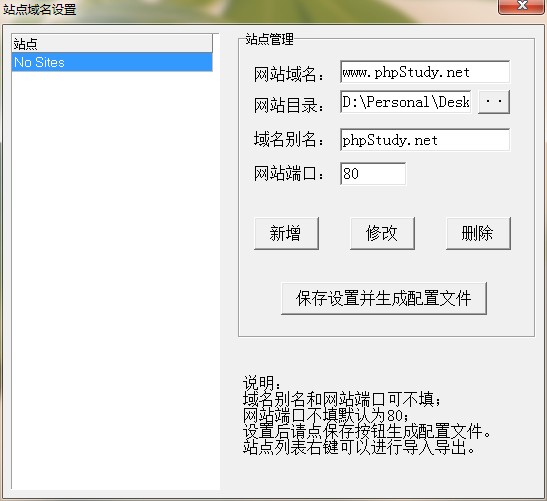
6、打開phpstudy,選擇其他選項菜單,進入站點域名管理

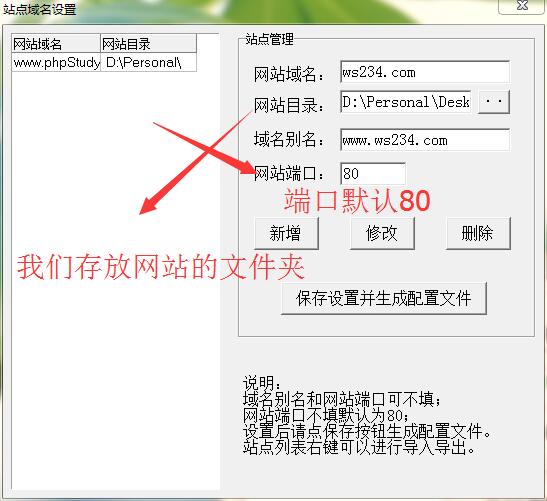
7、設置我們的站點信息,新增並保存設置並生成配置文件

8、打開phpstudy,選擇其他選項菜單,打開hosts,修改hosts文件,如下圖:

這個時候在浏覽器中訪問我們的域名就會提示域名重定向,就證明hosts文件修改成功

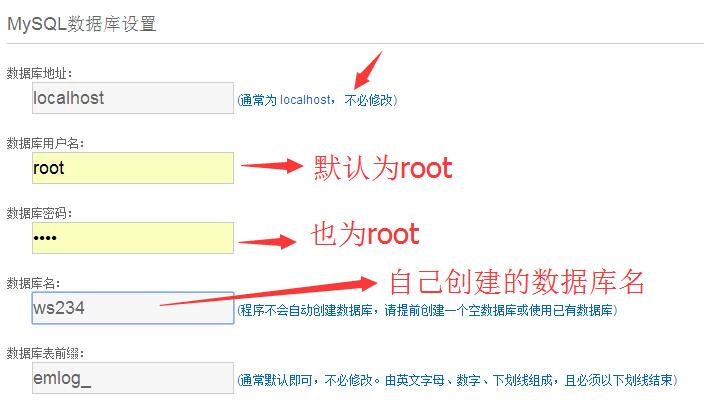
9、創建數據庫,還是選擇其他選項菜單,打開MYSQL工具,快速創建數據庫,數據庫創建成功我們就可以安裝emlog了

10、安裝完成,我們的本地站點就搭建好了,希望對初學網站的朋友一些幫助。
(本文原創王商博客,原文地址:http://ws234.com/post-418.html)
- 上一頁:UEO是什麼意思?
- 下一頁:如何自定義百度雲網盤提取密碼?