

大家看上面的二幅圖,在圖的左邊的紅色橢圓部份,發現對比了吧,以前百度跟360一樣,不對,應該是360和百度一樣,搜索結果排版都是緊貼左邊邊框的,今天搜索的時候突然感覺到整體向右移動了一部分,左邊空出來一個小面積,聯想以前百度的搜索界面調整,每次都會讓人想到很多,記得上一次的明顯調整,當時大家也是討論了好久,最後終於有了結果,上次的那次就是百度右側的竟價位廣告整體向左移到了一部份,然後右邊的竟價位廣告更居中了,當時大家的猜測結果是因為右邊的竟價位太靠近右邊了,所以一直沒有得到有效利用,向左拉是讓人方便在第一目測時看到右邊的推廣廣告,進一步的方便點擊了,從而為百度帶來更大的利潤,當然也不排除有這方面的嫌疑,而且右邊空出來的很大的位置當時大家也在說百度會不會再放一排廣告,進一步的加大竟價的力度,最近這個討論我們有了答案

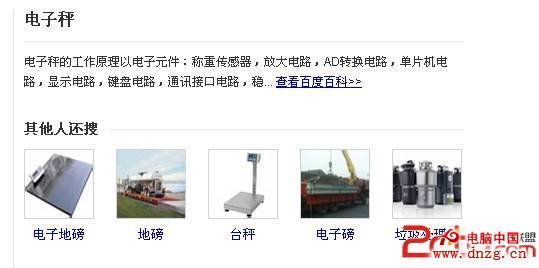
如上圖,現在百度在右側的展現中多出了一個類似於百度百科的說明,而且下面還出來了其它人搜索,當然展現結果更加智能化,展現的不單是你直接搜索的關健詞,還出現了進一步的周邊延展,更好的體驗了搜索結果,提升了用戶體檢度,而且現在看起來頁面的左右兩邊空白剛好相當,難道僅僅是因為這個平衡左右二邊的距離,看起來更美觀,還真不知道?
為什麼第一幅圖中會拿百度和360的對比,相信用過這二個搜索引擎的人都很願意相信一個結果,那就是360和百度長得太像了,除了頁面最上方的百度搜索和360搜索以外,其它的地方可以說是一模一樣,最近一起官司就是百度狀告360模仿百度,欺騙廣大消費者,所以這裡猜想這次調整百度會不會進一步的做一些和360區分的動作來呢,百度不是沒有做,已經做過一次了,

以前只有翻頁的數字,後來百度加上了和谷歌一樣的圖標,當時大家還在說百度又模仿谷歌了,沒想到其實百度是用來區分360的,但是除了這二個地方,其它的地方就再也找不出來差別了,當大家按住鼠標的上下滾動鍵把頁面拉到中間的時候,這個時候就再也看不出區別了,現在調整了,左邊空出來了,不知道會不會在這個上面有調整,比如說再用某一種方式放上可以體現百度的特征,讓網民從每個地方都可以清楚的分出那個是百度,那個是360了,再開個玩笑,百度都調整了,不知道360會不會也跟著右移,不然又有些不像了哦,當然這些都是猜測,只能是拭目以待了。
如果想進一步的交流,請登陸http://www.suzhanscale.com/查詢相關的交流方式
- 上一頁:淺析中小企業網站優化的突破口
- 下一頁:百度對外鏈的逆襲事件的真相和思考