網站地圖制作對於小型的網站,使用記事本等簡單的文本編輯器就可以創建HTML的網站地圖。但對於一些比較大型的‘網站,最好是借助一下工具。通常大型網站的欄目比較多,鏈接也比較多,用像記事本這樣的簡單編輯器來做,工作效率不高,而且還容易出錯,借助工具來做會節省許多時間。在網站地圖制作時一定要將重要的精品鏈接提供給你的用戶,如果網站地圖大於100個鏈接,建議拆分為多個網頁作為網站地圖。
對於小型的網站,使用記事本等簡單的文本編輯器就可以創建HTML的網站地圖。但對於一些比較大型的‘網站,最好是借助一下工具。通常大型網站的欄目比較多,鏈接也比較多,用像記事本這樣的簡單編輯器來做,工作效率不高,而且還容易出錯,借助工具來做會節省許多時間。在制作HTML地圖時一定要將重要的精品鏈接提供給你的用戶,如果網站地圖大於100個鏈接,建議拆分為多個網頁作為網站地圖。
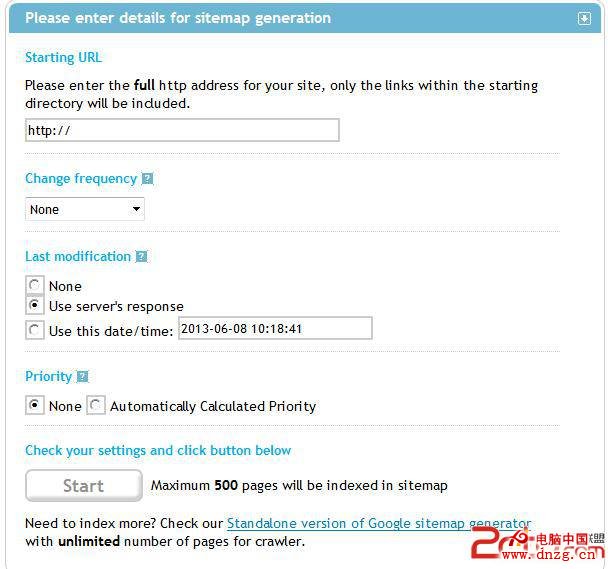
下面給大家介紹一款工具,比較適合於小型的網站,如圖所示

(2) Starting URL:輸入你的網址信息
Change frequency:選擇網站更新頻率;Last modification:選擇最後修改時間;Priority:選擇優先級。
(3)單擊下方的生成網站地圖按鈕,程序自動轉到一個英文頁面。
(4)稍等一會兒,便會生成4種網站地圖格式的文件,分別是Sitemap.xml、Sitemap.xml.gz、Sitemap.html和URLlist.txt。
(5)單擊下載所需要的網站地圖格式,然後上傳到服務器。www.dnzg.cn
2.Sitemap Builder
它是專業級Google網站地圖制作工具,也是SEO人員必備的SEO工具之一。行業網站及內容豐富的個人網站,最好使用專業Google網站地圖制作工具,效果會更好。如圖:

這個軟件使用很簡單,打開軟件,在Sitemap Builder的tools裡選擇options,並在fleters裡面填上要過濾文件的單詞或者鏈接,可以直接把robot裡屏蔽掉的URL復制過來,每個URL以逗號(注意是英文鍵盤輸入時的逗號,不是我們輸入中文時用的逗號)隔開,然後單擊accept。並在URL裡輸入要制作Sitemap的網站地址,單擊extract links。具體時間視網速和網站的大小而定,一般的小網站,不到5分鐘便能制作完畢。這時候,再單擊下面的map file選項,Google的xml或者txt任意一個文檔輸出,屏幕會把文件內容顯示給我們看,這個文件符合Google的要求’可以被識別。現在要做的就是保存文件,選擇file. save map as任意一種。這樣Sitemap就制作好了。上傳到Google後,一般等一個小時,再去查看,Google會告訴你,上傳的Sitemap有多少個網址,證明剛上傳的Sitemap是有效的。
有的朋友對CMS系統了解比較深,這樣定制時會更加簡單。例如,有些CMS系統裡面member文件夾表示會員系統,plus文件夾表示插件templet文件夾表示模板,通常情況下,這些文件夾都不希望Google收錄,只需要把member plus. templet這幾個單詞加入到fleter裡面過濾掉就可以了,無須在Robot文件裡面限制,大大縮短了過濾的時間和制作過程。
本文版權歸原作者所有,轉載請注明原文來源出處,淘金者網絡感謝您的支持!
本文鏈接:http://www.taojinz.net/xinwen/jianshe/70.html