網站是網絡營銷的根本,做搜索引擎優化的終極目標是流量、銷售,網站的跳出率直接決定銷售率,而用戶體驗直接影響了跳出率,如果瘋狂做網站內容、外 鏈,有了流量,網站跳出率太高,還不如我們從用戶體驗開始做搜索引擎優化,這樣可以避免後期大幅度修改網站帶來的關鍵詞排名波動甚至消失的影響。
簡單的說,用戶體驗就是一個人對網站特定的內容產生的情感行為,可以是厭惡、喜歡等等;從本質上講用戶體驗是確保網站訪客能夠得到他們所需的有價值的信息;具體影響網站用戶體驗的因素主要有一下幾個主要的方面:
1、網站打開速度
如果一個頁面打開需要超過5秒甚至是更多的時間,那麼你的網站跳出率可能會達到80%以上,這裡筆者整理了常見幾個優化網頁打開速度的方法:
a、服務器配置
服務器內本身存放的網站比較多,可以提升下服務器配置,主要包括、內存、cpu、帶寬(站點多可以合理分配每個站點使用帶寬上限);對於動態程序可以服務器緩存、gzip(文件壓縮);網站頁面能夠靜態化,盡量靜態化,靜態化頁面加載比動態頁面速度要稍微快一點點。
b、網站本身
優化圖片大小,N個小圖可以做成透明鏡png使用css sprite來優化,單個小圖不要超過45kB,大圖不超過120kB,如果圖片色差較大,建議使用jpg格式;css、js壓縮,chinaz有提供在 線的壓縮工具,不過引用的時候要注意編碼格式,css文件應該在文件加載之前最先引用,js盡量放在末尾,多個js文件盡量整合。如果網站頁面本身較長可 以使用imgloadzy 惰性加載技術。圖片較多的站點可以采用cdn,將圖片文件存放到專門存放圖片的服務器,這樣並發加載,網站打開的速度就會提升很。
2、頁面結構扁平化
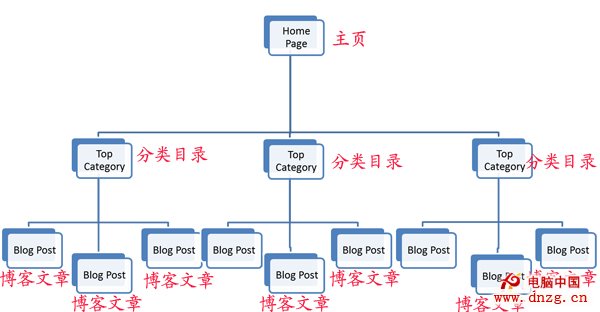
頁面結構扁平化不僅僅利於seo,更重要的是方便訪客浏覽網站的內容,下圖是一個典型的網站扁平化結構示意圖

扁平化結構通過相互的連接能夠用用戶起到一個引導的作用,這樣訪客在浏覽的時候就能夠順著結構更快的找到他們需要的內容。
3、網站內容專業性、可靠性
我們經常使用百度搜索“seo是什麼”會出現N個結果,訪客按照搜索引擎的結果,來到網站閱讀內容之後,首先會對網站中的內容有大致的了解,其次,會對網站 中內容的真實、可靠性進行一個判斷,如果可信,那麼這就是他需要的答案;如果不可信,那麼就是跳轉繼續查看其它的頁面,直到找到他需要的為止。這是一個很 正常的頁面浏覽過程;我們從用戶的行為中就可以看到,網站內容專業性、可靠性是會影響用戶行為的;如何增加網站內容專業性、可靠性,有以下幾個方法
1)、內容通順、圖文排版正確
2)、有訪客需要的信息(內容真實客觀不裹空、調理清晰、有理有據)
3)、重點的內同加粗標識、名詞慨念用超鏈接標識
4、視覺設計
顏 色搭配是否符合網站定位,風格設計是否符合目標用戶喜好,這也是決定用戶是否停留在站內頁面的因素之一。此外,還有頁面中視覺焦點設計,按照正常的思維, 人的看頁面時,視覺首頁是停留在中間,然後向左上,然後視覺右移到左邊,再然後向右,這樣就形成一個“之”字形,“之”的拐角處就是頁面焦點,這樣我們可 以吧重點的內容放在焦點上,去吸引訪客的注意,幫助他們盡快找到需要的內容;當然頁面視覺設計不僅僅是“之”字形設計那麼簡單,還有很多,我想說的要利用 視覺設計來去引導訪客浏覽,還不是被動的等訪客查詢。
5、其他
頁面最好可以兼容多個終端;頁面色彩符合產品或者是服務特色, 讓訪客感覺舒心 創建高質量的內容供訪客閱讀,還可以添加搜索,確保訪客可以得到他們需要的內容 網站內容是有組織、結構化的 添加信任元素如獎狀,獎項等,與訪客建立信任關系。 時常更新網站,讓網站活躍起來。
從用戶體驗開始做搜索引擎優化,只為讓用戶更喜歡我們的網站,讓優化變得更有效率,本文由本文由http://www.cxhrdz.com(有慈溪華銳電子科技公司 ) 原創,轉載請注明出處!
- 上一頁:小型網站如何和大站競爭?
- 下一頁:三大搜索引擎PK,孰能更勝一籌?