
網絡營銷行業的不斷發展。搜索引擎為了更好的改善用戶體驗,不斷地更新算法。篩選出高質量最相關網站的搜索結果頁面。有許多策略可以提高你在百度、谷歌等搜索引擎的網站排名。然而,在實施策略的時候,首先應該檢查網站的基礎seo優化做好了嗎?在這篇文章中,惠州seo將跟大家講解一個好的seo優化基礎所包括的要素,如何最大限度地利用它。
一個好的seo優化基礎
URL地址

你的網址應該和頁面內容是有聯系清晰的,具有代表性的。在URL地址裡的關鍵詞必須用破折號(-),而非下劃線(_)或其他字符分割。但如果你的網站已經用了下劃線,那你也沒必要都改成破折號,這樣會搜索引擎重新索引,得不償失。你需要制定簡潔的URL地址,因為太多的字符可能給人一種惡意網站的假想,也不便於維護。
在你的站點增加站點導航、分割好網址裡的關鍵詞以及制定清晰簡潔的網址,從而在搜索引擎中得到較高的排名位置。
圖像標簽(alt、title)
由於搜索引擎無法“看到”在你網站上的圖片,你必須在圖像的元標簽(ALT標簽)中進行命名告訴搜索引擎這個圖片是什麼。盡可能的在alt標簽中寫描述,因為它有助於你的調整目標關鍵詞密度,但非常小的圖片(如:more+)建議不用alt標簽,會實則其反,讓搜索引擎認為你在故意做關鍵詞堆疊。此外設置圖像的title標簽(鼠標放在圖片上面會出現title標簽裡面的內容)也是非常重要的,難免圖片不能成功加載,這個時候它就起到作用了,有效的提高了用戶體驗。
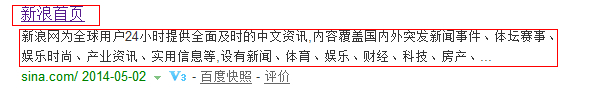
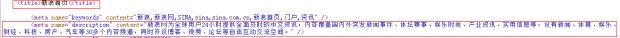
網頁META信息(title、keywords、description)


網頁meta信息可以介紹給用戶你的是什麼網頁,標題(Title)一般不超過70個字符;關鍵詞(KeyWords)一般不超過100個字符;描述(Description)一般不超過150個字符。關鍵詞是告訴搜索引擎設置你的目標關鍵詞(用戶在前端不可見);描述是包含重要關鍵詞的吸引看官的內容,他們也影響很多人決定是否訪問你的網站,而不僅僅只是網站標題。此外,如果你管理一個品牌,一個公司或一個眾所周知的個人網站,他的關鍵詞出現在標題(title)標簽的開始是很重要的。
定義標題標簽(H1、H2、H3、H4、H5、H6)

用來定義內容標題,讓你的網站被搜索引擎巡視。定義標題應該嚴格按照從大到小的順序,H1、H2、H3、H4、H5和H6。建議每個頁面只有一個H1標簽和按順序使用其他標簽(不要在使用H2標簽後直接跳到H4而沒H3標簽),善用它們對網站在爭奪關鍵詞時相當的有幫助,但不濫用它們。
一個網站地圖(sitemap)
一個網站地圖使搜索引擎蜘蛛更容易抓取你的站點。它讓網頁蜘蛛爬到你所指引的網站內容(圖片、視頻文章等)。有幾種不同格式的網站地圖(XML、RSS、TXT),XML文件格式是最多網站的選擇。
一個 Robots.txt 文件

robots.txt文件是一個站點根目錄下的文本文件。robots.txt是一個協議,而不是一個命令。robots.txt是搜索引擎中訪問網站的時候要查看的第一個文件。網站通過Robots協議告訴搜索引擎哪些頁面可以抓取,哪些頁面不能抓取。
- 上一頁:網站優化適用的原創內容規則總結
- 下一頁:記錄曾經優化過的培訓類網站