百度中文搜索引擎,對網民來說再簡單不過的網站,但背後卻是一套非常復雜運算,每天響應網民上億次的搜索,24小時始終服務著我們。今天咱不談百度搜索引擎的排名算法。就聊一聊百度在用戶體驗細節方面是如何的認真。我堅信用戶體驗細節對於站長來說非常的重要,尤其是那些一直投身於百度優化的愛好者。而且也希望做網站優化的朋友也能把用戶體驗重視起來。因為只有這樣你的網站才能被百度青睐。
我今天聊的有四個方面分別是網頁源代碼優化、標題排版、表單輸入區域、網頁快照。我看過幾個高手優化頁面,從我浏覽頁面的體驗來說還是非常的愉快。

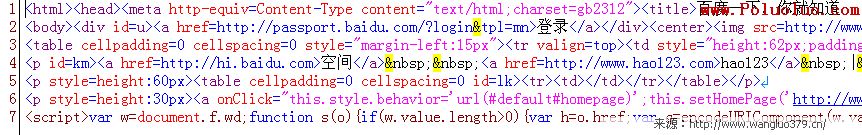
百度網頁源代碼
網頁源代碼優化:我是個網頁設計者經常看一些網站的源碼和CSS命名規范,這一點和我的職業有很大關系。我是前段時間查看百度源碼的時候發現很少有換行符(Ent)、空格( )、制表符(Tab),而且CSS命名也只用一個英文字母(如:《FORM name=f action=s》),這些不存在的原因或許和網頁大小有關,越小的網頁打開速度越快,雖然現在家用帶寬速度上已經有很大的提升。但是足以證明百度在用戶體驗重視的程度,這也算的上是網站優化。

標題排版
標題排版:百度首頁的標題使用全角符,而沒有使用半角,原因很簡單,大家看下圖。第一幅圖是使用全角狀態下的逗號,第二幅就是半角狀態下的逗號。百度網站裡類似這樣的標題還有很多很多。所以這就是我今天和大家聊的話題之一標題排版。
表單輸入域的優化:打開百度首頁第一個網頁元素焦點就是關鍵字輸入域,這點非常好,免得用戶再去移動鼠標點擊輸入框了。既然談到表單輸入域,那麼提交按鈕就要提到,當用戶輸入完關鍵字時按鍵盤回車鍵也可以提交表單,這點很多朋友都明白。但是仍然有部分網站存在這個缺點。
網頁快照:快照這個功能能方便站長朋友查看網站近期更新時間。現在網站鏈接交換有朋友開始重視快照更新時間,時間越快網站權重越高。這點我自己也認為是這樣的。但是百度有快照功能還有另外一個重要的原因,而且這個原因幫助百度黏主了更多的忠實用戶。大家使用百度搜索時,一定會遇到這種情況,就是搜索結果頁的網頁打不開。這對於急需信息的網民來說是非常糟糕的,聰明的網友會點擊百度快照這個鏈接,查看所需的信息。所以即便網頁打不開,仍然可以利用快照功能找到所需的。另外一點是關於站長在單頁面或站點頁面數量較少情況下的優化技巧,CSS有內嵌式和外鏈式,其各有各得優點。這技巧是我08年在優化《葉問》這個關鍵詞時候用到的。當時的情況就是站點網頁數量少,CSS樣式我全部使用內嵌式。內嵌式他的優點就在於百度快照的顯示上,CSS對頁面美化和排版起著至關重要的角色。百度快照功能就是把網頁HTML源代碼原封不動的保存在自己的數據庫中,在需要的時候顯示給用戶。但對於一些外部的資源如圖片、外鏈式CSS、腳本文件。百度是不會保存在服務器當中。那麼在顯示外鏈式CSS的網頁快照時就會亂七八糟。而內嵌式就可以避免這個問題的出現。