為什麼要考慮字體的優化,首先要問自己為什麼要找各種各樣的模板,主題呢。大多情況下,美觀占了很重要的一個因素。字體是網站最基本也是最重要的一個元素,選擇一個大眾化的字體,符合視覺美觀的大小,設置恰到好處的顏色其實是一個不能忽視的網站優化要點,以下簡單介紹一下網站優化過程中針對字體優化設置的4個要點。
網頁字體的樣式選擇
在英文站方面,國外的很多東西不是免費的,當然也包括英文字體,所以你的網站字體不要選擇那些太有個性的字體,因為你的訪客可能電腦上根本就沒有下載這個字體,從而導致網站所要表達的信息不能完美的诠釋。那麼國外浏覽者PC中常有的字體有Arial, Times New Roman, and Verdana。
中文站方面呢,普通的大眾絕對沒有自己去下字體安裝的愛好,一般的字體全是XP或其他系統自帶的,選擇宋體肯定是不會錯的。其他楷體等等可以自己斟酌選擇。注意,那個漂亮的微軟雅黑字體也不是每個人都裝了的。
字體樣式選擇建議:字體一定要選擇大眾化字體,種類選擇上盡量不要超過三種。
網頁字體的大小選擇
在互聯網普及之初,英文網頁占的比例比較大。由於英文字母相對漢字來說超簡單,都沒有筆畫是否復雜一說,英文的小字體總是能顯得很簡潔、清晰,絕大部分英文網站的主體內容都是選擇小號字體,9px, 10px, 11px, 12px, 13px大小的字體在英文網頁中十分常見,外國人也習慣看小號字體了。
中文網頁不能照搬英文網頁的設計,主要是因為兩種語言的字體表現形式完全不一樣,中文網頁中字體大小在10px以下看不清,一般要達到12px才有不錯的效果。目前來看,12個像素和14個像素大小的宋體在可閱讀性和美觀上結合的是最好的。比12個像素再小的話,可閱讀性和美觀性都沒有了。比14個像素大的話,可閱讀性當然是有的,但是美觀性就差了一些。所以基本上所有的中文網站都是以這兩個大小的文字來呈現的。
字體大小的選擇建議:英文網站字體大小可以選擇11px, 13px, 15px等字體大小,中文網站字體大小可以選擇12px, 14px, 16px等字體大小。
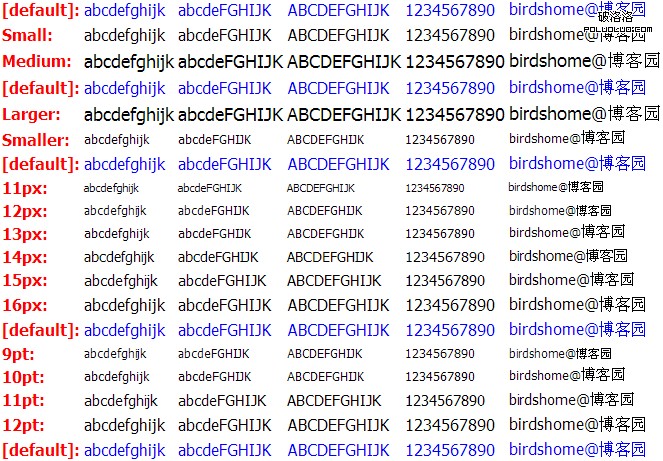
下面是在IE默認字體大小下各種字體尺寸的大小截圖
(其中英文字體為Tahoma,中文字體為宋體)

網頁字體的顏色選擇
字體的顏色直接會體現在網頁的整體風格上,黑色,灰色,白色的搭配給人沉悶,中庸,職業,嚴肅等感覺,如果在適當的地方加入些許紅色,則會顯得充滿刺激的快感,並且總能吸引眾人的 目光。字體顏色的選擇非常的重要,而且也非常的深奧,可以是一門專門的學科,Micfly的一篇小小博文也僅僅能給各位拋磚引玉而已。
網頁字體的其他特性選擇
除了以上說的網頁字體的樣式,大小,顏色之外,網頁中的字體還可以設置其他各種特性:粗體,斜體,下劃線,行距,段距,對齊方式等等。其實大家在排版的時候可以直接用word來做實驗,看看什麼樣的感覺最好。
字體選擇是一種感性、直觀的行為。但是,無論選擇什麼字體,都要依據網頁的總體設想和浏覽者的需要。例如:粗體字強壯有力,有男性特點,適合機械、建築業等內容;細體字高雅細致,有女性特點,更適合服裝、化妝品、食品等行業的內容。在同一頁面 中,字體種類少,版面雅致,有穩定感;字體種類多,則版面活躍,豐富多彩。關鍵是如何根據頁面內容來掌握這個比例關系。
如果你覺得還是不太好把握的話,你可以找下你的同類行業大網站,看看他們是用的什麼字體和字號,顏色等,學習參考下他們的字體風格!
感謝 Micfly 英文站 的投稿