中文豐富網頁摘要和結構化標記將改寫網頁前端布局
編輯:SEO優化集錦
認真看過“豐富網頁摘要”,讓你的網站與眾不同這篇文章的人對於豐富的網頁摘要並不陌生,就不在這裡啰嗦了。由於豐富的網頁摘要顯示只是在谷歌英文界面展示,這個功能之前也沒有應用到中文網頁搜索上來,因此國內的眾多網站在前端設計時把微格式考慮進去,加上國內ie6的巨大份額,不禁讓人蛋疼。據我的觀察國內眾多的點評網或者其他圖書評論的網站都沒有在網頁設計中加上微格式。
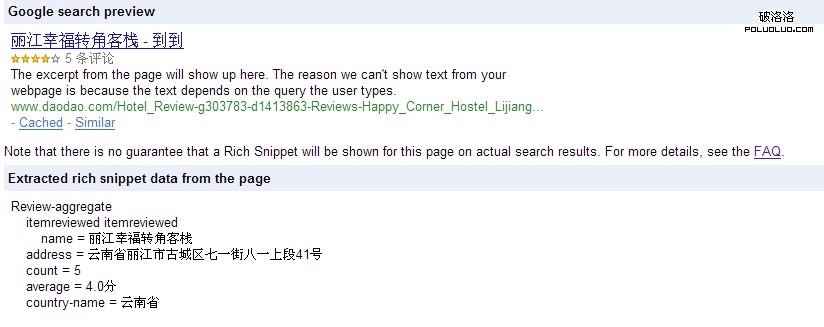
但是也有例外,那就是到到網,當然到到網也是個舶來品,有著外資的背景觀念也很新,很早就有使用微格式。你可以使用豐富網頁摘要測試工具http://www.google.com/webmasters/tools/richsnippets測試到到網的頁面。

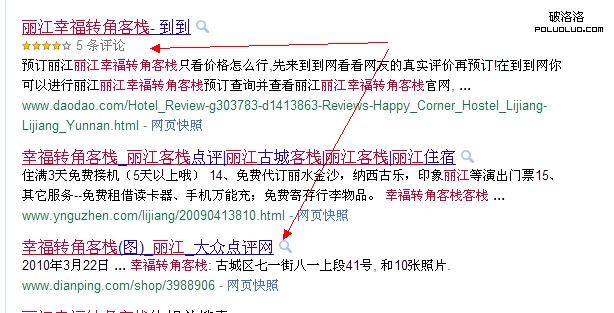
在搜索結果中豐富摘要顯示

相比較而言,那個搜索結果對你更有吸引力呢?

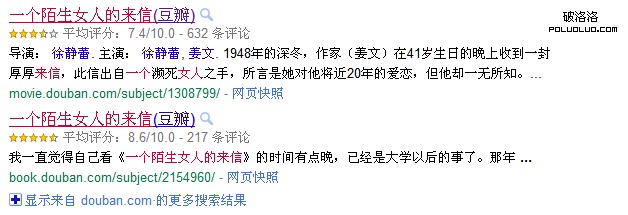
豆瓣也加入微格式。使用wordpress可以使用一些插件實現微格式的功能。比如我之前介紹的wordpress SEO利器SEO Ultimate插件也有個模塊可以實現這一功能。
【相關報道】
豐富網頁摘要 讓你的網站與眾不同
谷歌網站管理員:向您介紹豐富網頁摘要(Rich Snippets)
小編推薦
熱門推薦