這幾天許多SEO博客及論壇都紛紛在討論關於Google新的SERP(搜索結果頁)呈現的改變,因為許多SEOer發現:他們設定的標題標簽(title tag)再也沒有用了!過去我們曾提過,Google SERP標題的決定,大多數時間都是由標題標簽所決定的。但是最近這個說法可能要有所改變了,我們先來聽聽Matt Cutts的說法:
youtube視頻:http://www.youtube.com/watch?v=NlJiLDn9-38&feature=player_embedded (國內無法直接觀看)
灰帽標題設定法可能過時
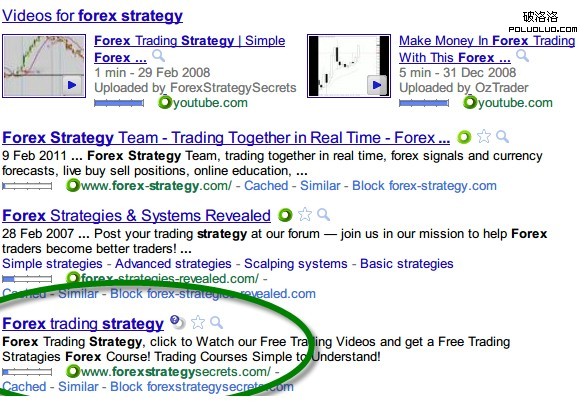
簡而言之,過去太多SEOer都太過度在標題標簽中堆砌關鍵字,使得搜尋結果前面幾名,大多都是被一些過度優化的網頁所占據。但事實上,標題中加入關鍵字,本來就是一種SEO優化的手段,但SEO.com就舉了一個例子。倘若搜索“ Forex Strategy ”,Google(英)的搜尋結果會如下圖:

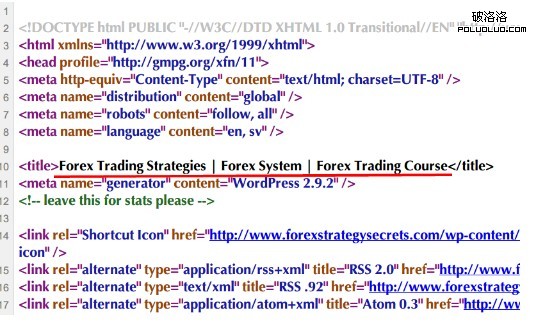
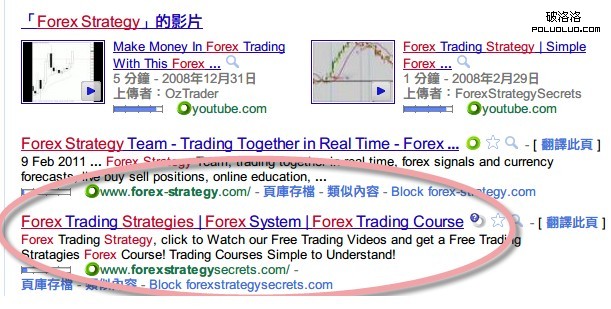
但是我們來看看實際標題標簽的設定,以及應該還沒套用新演算法的Google.tw


新的SERP標題如何決定?
可見的是,新的SERP中標題的取用法跟過去有很大的不同,那它究竟是如何決定新的標題呢?就小黑的觀察以及綜合各個SEO博客的結論,事實上Google這次的改變有點趨向於現在Yahoo搜索引擎的SERP標題決定規則。也就是說,Google現在會同時參造標題標簽、敘述標簽(meta description)以及H1標簽的設定,根據搜索關鍵字出現在這三者之間的關鍵字密度,去決定出現的SERP標題,這中間還會包含斷詞的因素在裡面。就像本文介紹的范例,“ Forex Strategy ”只有這個詞同時出現在標題標簽、敘述標簽(meta description)以及H1標簽,但在h1標簽中,“ Forex Strategy ”的關鍵字密度比例是最高的,所以最後Google取了其中的“ Forex trading Strategy ”作為SERP的呈現;但是其他設定的兩個關鍵詞“ Forex System”, “ Forex Trading Course ”的搜索結果,因為並未出現在敘述標簽(meta description)以及H1標簽,所以還是以密度最高的標題標簽作為呈現。
不過目前關於這點還是屬於一個推論!
Google 網站管理員中心:變更搜索結果中的網站標題和說明
via searchenginewatch
- 上一頁:淺談小說網站優化中應注意的事項
- 下一頁:分享如何利用博客做外鏈的心得體會