nofollow標簽是HTML中 的一個標簽,它的作用就是告訴搜索引擎,不要爬行此鏈接或者此鏈接不重要不必 爬行,nofollow標簽不僅在網站內部還是在網站外部,應用都是比較廣泛的。因此,熟悉和了解nofollow標簽的用法,對網站優化是很有幫助的。 nofollow標簽可以說是站內SEO的重要工作之一,那麼nofollow標簽的重要性應該是僅次於title標簽優化。
1、從網站內部來講,nofollow標簽主要用於網站內部的一些不重要頁面或者不是由管理員編輯的內容。

上圖中高亮的部分,即加了nofollow屬性,因為這個鏈接對搜索引擎來說是一個“死鏈接”,訂閱鏈接只是為了方便用戶訂閱我的博客。nofollow 標簽除了用於不重要的圖片鏈接,更多的地方則是用於諸多不太重要的文字鏈接。它的寫法參考代碼為<a href=http://www.***.com/2/ rel="nofollow">關於博主</a>。
這是用於網站內部單個鏈接的情況,如果是需要整個網頁的所有導出鏈接都添加nofollow屬性,在每個鏈接處添加鏈接就比較費時,在這樣的情況下,一般是直接在網頁元標簽內加nofollow屬性,參考代碼如下:<meta name="robots" content="nofollow" />。
2、從網站外部來講,nofollow標簽也可以防止垃圾鏈接的危害。
比如論壇中的一些簽名,論壇的灌水帖,某些鏈接農場的友情鏈接,nofollow標簽的使用給這些站帶來了比較好的方式來控制垃圾信息,從而達到提升網站排名的作用。
3、nofollow標簽目前支持谷歌、百度、搜搜、等主流的搜索引擎,雅虎暫時還不支持。
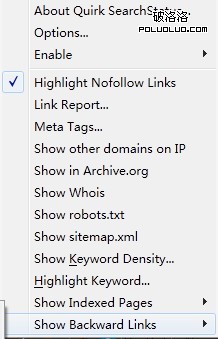
4、如何查看哪些鏈接有nofollow屬性?方法有很多,這裡筆者推薦一個SEO工具,是一個火狐插件:SearchStatus。

如上圖所示,當我們選中“Hghlight Nofollow Links ”這個選項時,該網頁的所有nofollow標簽屬性的文字或者圖片鏈接都會高亮顯示。關於這個工具,有興趣的,我會在下篇文章中詳細介紹。
感謝 姚金剛 的投稿