都知道鏈接為王,往往被誤認為外部鏈接,而忽略了內部鏈接,其實這是很不應該的。內部鏈接的合理與否,一方面影響網站的收錄,同時良好的內部鏈接結構能促使網站的整體權重得到提升,最直接的表現常常使除首頁外也獲搜索引擎的良好排名,常見的如b2b的平台等。那麼,如何合理的布局內部鏈接,這是合肥seo今天聊的話題。
一、內部鏈接注意事項
1、網站頁面有主有次,內部鏈接傳遞權重時不能偏移,一般呈樹狀,頂部是首頁,底部是最終頁(文章頁)。
2、網站裡有些頁面是不需要優化的,如注冊頁面,搜索引擎蜘蛛並不會填表,所以這個頁面也被稱為“非必要頁面”,即使鏈接指向它,也不太可能得到SE的青睐而獲得排名。
3、一個頁面有多個鏈接指向同一個網址,那麼往往第一個鏈接是最重要的,第一個鏈接錨文本也是最重要。這裡就要注意第一個鏈接了,必要時可以用nofollow屬性設置不是最重要的第一個鏈接如“首頁”。
4、錨文本是最靈活的內部鏈接“工具”,能根據具體情況任意分配關鍵字指向任何頁面,但是要合理利用錨文本鏈接,不能影響用戶體驗。
二、內部鏈接具體布局
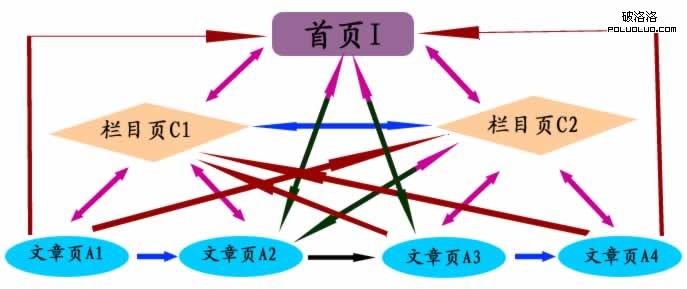
在這之前,先用一張圖來演示下。如圖所示:I代表首頁,C1、C2代表欄目頁,A1、A2是欄目頁C1的文章頁,A3、A4是欄目頁C2下的文章頁。

1、首頁是處於樹狀結構頂部,無論是從頁面權重還是從用戶體驗來說,網站的每個頁面都能一次點擊到達首頁。如圖C1、C2、A1、A2、A3、A4都指向I。
2、首頁可以一次點擊到達任意欄目頁,如圖I指向C1、C2,可以通過導航實現。重點內容首頁也可以一次到達,如圖I指向A2、A3,如推薦、置頂等。
3、一個欄目頁能一次到達任意欄目頁,如圖C1指向C2,C2指向C1,可以通過導航實現。
4、每個欄目頁能一次到達所屬文章頁,如圖C1指向A1、A2,C2指向A3、A4。有時某個欄目頁指向另一個欄目頁的所屬文章頁,如圖C2指向A2,可以通過相關推薦實現。
5、每個文章頁都能到達欄目頁,如圖A1、A2、A3、A4都指向C1、C2,可以通過導航實現。
6、不同文章頁也可以一次點擊到達,如圖A1指向A2,A2指向A3,A3指向A4,可以通過錨文本或者相關推薦實現。
以上所述的是個簡單的網站內部鏈接結構,實際上的網站結構比它復雜的多,但是基本原型是一樣的。這種結構能使權重在網站的各個頁面有主有次、均勻分配,離首頁最近即由首頁點擊到達次數最少的頁面往被往SE收錄幾率大點,但這不是絕對的,因為這只是SE收錄的因素之一。
網站內部鏈接建設是一個復雜、系統的過程,根據網站規模,其形態會演變成多種形態如扁平結構等。還是那句話,良好的內部鏈接結構,不僅能提高網站的收錄幾率和權重合理分配,同時有利於用戶體驗。本文由合肥seo:www.anhuiseo.org站長原創,歡迎保留鏈接轉載,謝謝!
感謝 前鋒 的投稿
- 上一頁:淺析恢復網站的SEO工作
- 下一頁:不在畏懼網站降權問題之“錯誤可以避免”