如今越來越多的企業網站需要實施seo,大部分行業競爭都比較激烈,今天就為大家詳細介紹一個玩具類企業網站的優化案例,網址為www.hnaxyl.com,是一個銷售充氣城堡的網站,主關鍵詞為充氣玩具、充氣城堡等,cms系統采用dedecms5.6,不是很懂的可以參考dedecms優化。
1.不帶www的域名301重定向到帶www的域名。
2.導航欄公司簡介、關於我們等采用js調用方法,沒有直接的錨文本超鏈接,這樣避免分散首頁的權重,當然導航欄如果直接采用錨文本超鏈接加上nofollow的處理方法也是可以的。
3.網站logo采用img標簽加alt="充氣玩具"這樣的方式處理這樣的方式處理,告訴搜索引擎網站的主要關鍵詞是充氣玩具,之所以沒有采用alibaba的把logo圖片處理成背景,直接用‘充氣玩具’這個詞做鏈接錨文本,請大家耐心看下面講解。
4.首頁有2個出現充氣玩具這個關鍵詞的地方一個采用h1標簽處理,另一個使用加粗b標簽處理。

5.網站底部添加了充氣玩具、充氣城堡、充氣攀巖3個關鍵詞的錨文本鏈接,並添加網站網址,這些信息會以全站的方式顯示,這樣每個頁面都會有一個主關鍵詞作為錨文本並且指向首頁的鏈接。也是為什麼第3條沒有把網站logo處理成背景采用關鍵詞超鏈接形式的原因。其實就是把錨文本超鏈接這種能很好告訴搜索引擎網站主題的方式放在了網站底部。做到既有alt屬性又有主關鍵詞的錨文本。
6.網站地圖,每次更新完網站之後更新地圖rss文件,由於網站地圖提交到了谷歌網站管理員,google可以在最短的時間內知道網站更新了,從而派googlebot來抓取網站。
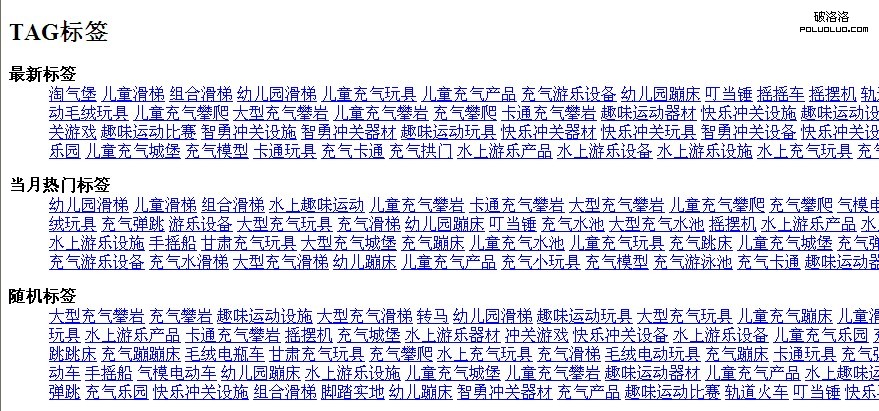
7.網站底部還有一個很不起眼的但是對增加網站收錄量非常有幫助的超鏈接就是標簽,尤其是對增加百度的收錄量、長尾詞的排名很有幫助,百度蜘蛛服務器效率比較低,每一次來網站只是抓去表層的網頁,對於目錄較深的產品頁面和新聞頁面不容易被百度抓取到,通過標簽處理,所有的的產品都被交叉歸類到不同的標簽(標簽采用相對於主關鍵詞的重要的長尾詞),點擊標簽進入包含所有標簽的頁面,每個標簽頁面又都是一個產品列表頁面,對於產品頁面來說,得到了更多被搜索引擎抓取的入口頁面。

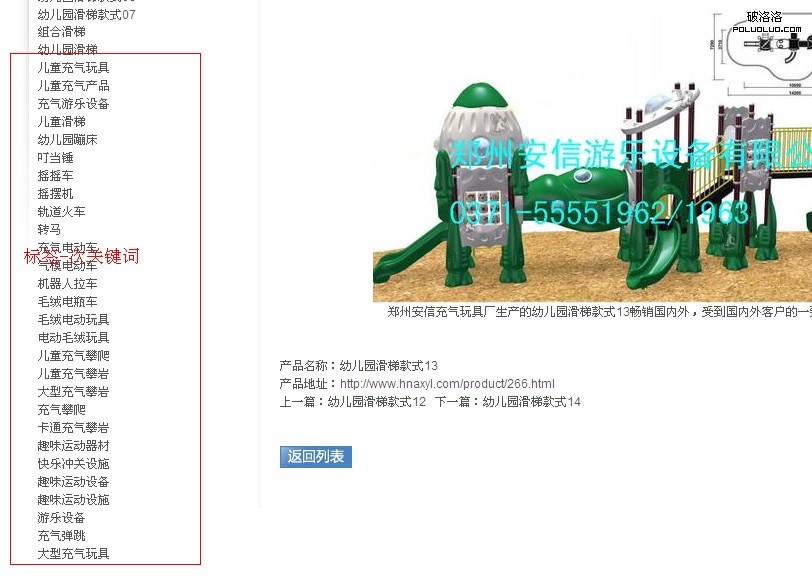
8.通過產品頁面左側產品列表下方調用標簽的方式,將網站內頁的權重的傳遞給比較重要的標簽(次關鍵詞)列表頁面。

9.產品頁面結尾處調用本產品頁面地址(網址)和產品名稱(超鏈接)。
10.網站二級目錄blog下面放置zlbog程序,給主站傳遞權重,博客的每個頁面帶有主關鍵詞指向首頁的鏈接。
上面是我優化這個企業網站采用的方法,自己感覺方法不錯,谷歌收錄超過95%,百度收錄量也達到了70%,盡管期間由於備案問題網站2周時間打不開。盡管目前主關鍵詞的百度排名都在100左右,2個主關鍵詞在谷歌首頁,但相信經過持續的更新,百度最終會承認這是一個有價值的網站。歡迎大家留言交流。希望大家繼續關注武龍傑博客,網址武龍傑的漢語拼音點卡姆。
感謝 武龍傑 的投稿