我們在網站優化過程中,不僅要注重網站標題、描述、導航等內部優化,在處理網站內容時,如果內容中出現圖片。我們也應該對圖片進行細化處理,也只有處理好這些細節,才能有利與我們的優化和排名。下面我們就一起來探討下網站圖片的優化處理。
一,什麼是圖片處理
圖片處理就是對圖片進行修改、美化、縮略等。我們長說的圖片處理是指用軟件對圖片進行加工。但是我們在對網站內容圖片處理的時候不僅要對圖片進行修改和美化等,我們還要對圖片進行利於搜索引擎抓取或者爬行的優化操作。
二,網站圖片的優化
1,大小。我們在為網站內容插入圖片時候,應該注意圖片的大小,如果在插入過程中圖片過大,會影響網站的加載速度,非常耗費資源。所以在處理圖片時,應注意圖片的大小。
2,圖片質量。在內容中插入圖片是為了用戶體驗,使用戶更容易明白,圖片加文字更容易釋義清晰。所以我們在插入圖片過程中,應該注意圖片的質量,首先圖片要保證清晰,盡可能的使用高清圖片。
3,標注。僅有的圖片清晰是不夠的,如果我們為了突出圖片的某個內容或者特點,應該在圖片上加上標記,如紅色箭頭,紅色框選等。這樣能使圖片更容易表達我們所要表達的內容。
4,圖片名稱。對於圖片名稱,許多朋友覺得無所謂,圖片名稱應該與圖片主題相符,最好用英文表示。如:我們要在文章中插入一張家裝效果圖,那麼我們可以給這個圖片取名為Domestic outfit rendering.jpg等,這只是一個優化細節。

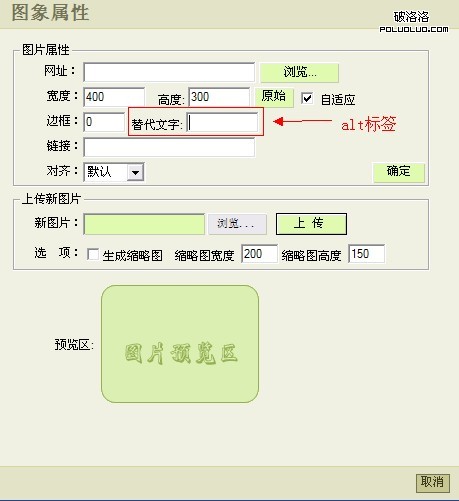
5,給圖片添加alt標簽。alt標簽相當於圖片的一個注釋,那麼在搜索引擎抓取文章內容的時候是無法讀取圖片內容的,那麼如果你給這張圖片添加詳細的alt標簽,就相當於告訴搜索引擎這張圖片是什麼樣的內容。有利於搜索引擎對圖片的抓取和對圖片進行分類排名。

6,圖片原創。在為網站內容插入圖片的時候,最好是使用原創拍攝或者制作的圖片,不要以為搜索引擎不能讀取圖片,就可以胡亂使用圖片而不被搜索引擎發現。
總結:我們在優化網站的過程中,應該注意每一個細節,而在對圖片的處理與優化的時候就是每一個優化過程中的細節。只有我們把這些細節做好,才能把我們的網站做好。轉載請注明此文章來自http://www.47so.com
感謝 殘葉 的投稿
- 上一頁:從三個方面談談我對整合搜索的認識
- 下一頁:深入淺出解惑百度百科排名優勢