本篇內容比較簡單,屬於基礎型的,主要說明一些站內優化的概念,提供給不清楚該如何優化站內,或者對站內優化概念模糊的朋友作為參考用,這裡我以DEDECMS 5.7版的默認模板為例。
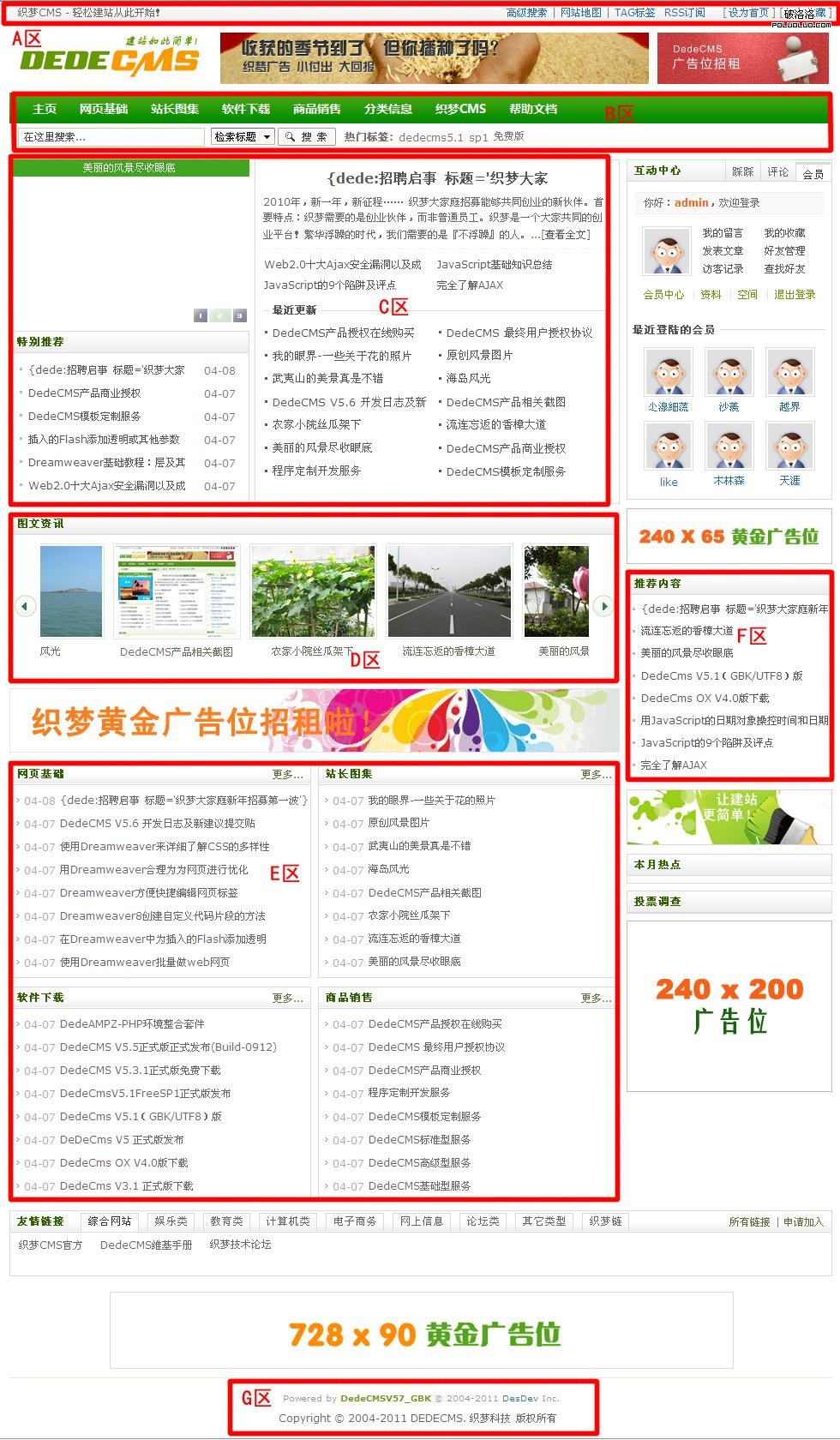
首先我們來看看DEDECMS 5.7的默認模板的首頁。

如圖,我把首頁分為7個部分
A:“織夢CMS - 輕松建站從此開始!”這個地方全站可見,可以寫你的網站宣傳語,並包含你的主關鍵詞或者網站名。
B:這裡就是常說的主導航,“主頁”這裡可以改為“關鍵詞主頁”如“SEOWHY首頁”,後面跟的是欄目頁鏈接,鏈接的文字是根據欄目名稱決定的,條件允許的情況下,最好用關鍵詞作為欄目名稱,如圖中“網頁基礎”。
C:這個區域主要顯示頭條和特別推薦的文章以及今日更新,今日更新這裡是為了新發布的文章更快的被蜘蛛爬取而設定的。
特別推薦以及頭條這裡就不同了,推薦和頭條的作用不僅僅是好的文章放在上面,當你有需要“重點培養”的文章時,就放到這個地方,讓其長期停留在首頁重要位置,可以為這片文章增加不少的權重。
D:這部分DEDE做的不錯,每個圖片都有加 ALT,圖片的ALT內容是搜索引擎可讀的,所以圖片的ALT也是可以增加頁面的關鍵詞密度。
E:這裡是每個欄目的文檔列表,顯示每個欄目最近更新的8篇文檔,不過我們可以把他設定為隨機獲取欄目下的8篇文檔,這樣就可以令首頁在每次生成時都有一定的變動(更新機制)。
F:這個地方則是設定為推薦屬性的文章會顯示在這裡,這個地方有兩種作用,一種是想要培養的頁面鏈接放到這裡,還有一種就是把這個地方也用作更新機制。
G:頁面底部,平時所說的次導航就可以放在這個地方,你可以把欄目鏈接,聯系信息和版權聲明都放在這裡,還可以放一些你要強化的關鍵詞,如下圖

感謝 huangkof 的投稿
接下來是列表頁

其實欄目頁修改的並不多主要是圖中所標注的地方,上面“DIV&CSS” 這裡起到了為欄目回鏈和增加頁面關鍵詞密度的作用。
下面的翻頁列表一定要做成這種形式,這種有利於蜘蛛爬行,而下拉式的
右邊的推薦內容可以像首頁一樣的操作方法
文章內容頁

A:面包屑導航,有的朋友可能已經注意到了,在列表頁上面就能見到這個面包屑導航,之所以在這裡說是因為出現在文章頁比出現在列表頁更重要。
B:文檔屬性,這裡可以在來源和作者這個地方寫自己網站,圖上因為用的是默認數據,我也沒再修改所以沒顯示出來。
C:這個地方其實是頁面的 description ,對增加關鍵詞密度,強化頁面相關度能起一定的作用。
D:這個很好理解,出現的頁面關鍵詞肯定要加粗吧,別偷懶。
E:當頁面中出現圖片,一定不要忘記加 ALT 屬性,作用已經在首頁部分提過了。
F:這部分其實在列表頁也出現過,當你的欄目下面還有子欄目時,這部分還是很有用的,如果欄目都是只有一層就刪除吧。
另外,右側欄可以起到更新機制的作用,前面已經提過,雖然不想再提,但是這個卻是是個很實用的技巧。
其實以上只是綜合的體現一下SEO技術如何具體運用而已,並沒有什麼高深的技術,希望能為站內優化找不到方向的朋友起到一點參考價值。
謝謝各位,如有不對之處還望各位高手斧正。文筆不好,還請多多包涵。
本文內容由http://www.xiuziwang.com 原創,轉載請保留版權。
感謝 huangkof 的投稿