事無巨細,用在SEO上,絕對是非常貼切的。在做SEO的各項工作中,很多時候,我們都是在做著小事情,但也正是因為這些小事情,組成了優化的總體效果。也可以理解為,要向將蜘蛛好好伺候好,光在一處撒食是沒有用的,需要整體撒網。
做SEO的工作是枯燥而又富有發現的,當然,這句話也是說給同樣是新手朋友們聽的。在剛剛接觸SEO相關工作的時候,確實容易出現這樣那樣的情緒,有的時候做的工作很多,短期沒看到效果,容易情緒低落,這個時候,我們需要自我調整。
除了在心裡上調整,更是要想辦法在戰術上調整。當然,必須時刻謹記在心的是:“seo除了在技術手法上增強蜘蛛抓取力度 ,更要將用戶體驗放在核心。”因為,做再多的技術優化,都是為了讓用戶找到他們需要的東西,反之,那些優化都是無意義的。
做SEO的過程是一次又一次的過程,除了每天重復看似同樣的工作外,更需要我們對每個環節細心。從網站整體內容細節到部分,你會發現,不少細節都容易被我們給忽視,例如“TAG”。
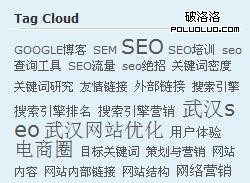
TAG在國內沒有統一的名稱,如今較為讓我們熟知的解釋就是“標簽”。一般來說,現在在很多的BLOG程序上,經常可以看到“標簽雲(Tag Cloud)”。我們在不少博客上能看到類似這樣的圖片:

我們可以看到,在該圖上,有字體大小的區別。字體越大,體現的也是網站內容在這塊放的重量越大。對於蜘蛛來說,也將給予更高的權重。從這個角度出發,對於新手站長來說,這也是一種自查的方式,如果你的標簽雲中,出現的關鍵字體並非你網站的主要方向,那麼,說明你可能跑題了,這時候需要在采集網站內容上進行調整,不然再怎麼優化也無法達到預期效果。
對於用戶而言,TAG也是他們的導航員。是在用戶在網站的指路燈。可能很多用戶是通過搜索某一篇文章來到網站,當他閱讀完該篇文章後,還想閱讀相關內容的時候,如果站長有做TAG指引,絕對能達到順手推舟的作用。
比如說,某個用戶通過閱讀電商圈資訊來到你的網站,當他閱讀完該篇文章,意猶未盡,還想再看看相關的內容,這時候,對於他來說,第一次來到你的網站,讓他自己找,猶如大海撈針,這個時候,TAG就派上大用場了。

用戶只要將鼠標移動到TAG標簽中任何一個標簽,我們可以看到,這些標簽都是有一個指向的,這個指向到哪裡呢?是的,正是將網站其他內容中,含有該標簽的文章羅列出來。

這會看出來了吧,實際上,標簽就是訪問者選擇的“關鍵字”。這對於提高用戶體驗是有著很大的幫助,可以及時減少跳出率,增加PV點擊率,無論是用戶還是網站都是雙贏的。同時,標簽還是將網站內容互相連接的一種紐帶。可以讓相同關鍵字的作用互相傳遞,在蜘蛛爬行的時候,能有效的將這些文章連續在一起,進而提高網站的爬行范圍。
這個時候,也許有朋友要說,那“標簽”和“關鍵字”是一樣的意思。其實,確切的說,標簽有關鍵字的作用,但卻更具廣泛性。
我們都知道,在百度搜索中,我們輸入關鍵字,只能搜索到文章中提高關鍵字的頁面。而在網站的標簽搜索中,你可以使用文章中沒有的關鍵字作為標記。比如說,在一篇旅游日記中,文字內容中沒有出現“回憶”2個字,但你卻可以在標簽中設置到“回憶”這個字,作為標記。當有一天,你想要看你標記過“回憶”的文章的時候,直接點擊就能找到你自己獨特標記的所有“回憶”,並不需要在文章中存在“回憶”這個詞語。可以說,標簽更為靈活性。
另外,每篇文章的標簽可以是幾個的。當然,一般提倡是保持在3個左右就可以了,過多反而不好。而在標簽的設置上,也是有講究的,有的人認為,使用關鍵字就好,實際上,也不全是,通過實踐經驗證明,通過其他長尾關鍵字的標簽達到的效果一樣是不錯的。對於內容較少的博客站點來說,太多相同標簽的累加也容易導致網站關鍵字密度過大,造成反效果,所以,這也會是需要大家在實踐中,自己推敲把握的。
原文:http://www.ok.net.cn/blog/?post=1058
感謝 大海賊時代 的投稿