每次當我們在浏覽器輸入一個錯誤的網址,就會跳到一個頁面,說“無法找到該頁:您正在搜索的頁面可能已經刪除、更名或暫時不可用”,這就是所謂的404頁面。接下來就跟大家來詳細地說說404頁面!
404頁面是網站優化中比較重要的一個方面,當你輸入一個錯誤的網址時,就會跳到404頁面,這時候返回的狀態碼是404,就是告訴搜索引擎,這個網址是 不存在的,你不要收錄它了,沒用的,大家是不是發現這個404頁面很丑,用戶體驗不好,這個就是系統默認的404,如果你覺得不好的話可以自己設置一個個 性化的404頁面,那麼該如何設置呢?
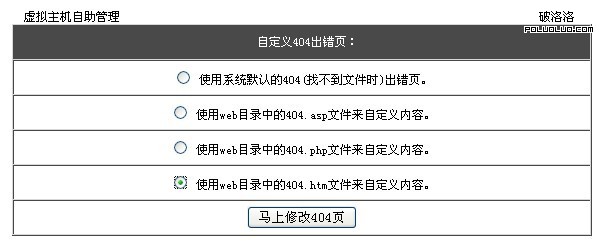
首先你得先設計一個404頁面,這個不用我教了吧?很簡單的,用DW自己去設計,注意,404頁面不能自動跳轉到首頁 ,這樣的話對搜索引擎很不友好,你的站可能會被降權,甚至被判定為作弊,你給個明顯的鏈接引導大家去點就行。做完後就可以開始設置404頁面了,先把404頁面通過FTP上傳到網站根目錄,如果你用的是虛擬主機,那麼你可以進入主機管理控制板面,一般都有個錯誤頁設置這個功能,你選擇web目錄下的404頁面,點確定就OK了!我使用的空間的404頁面設置如下圖所示:

如果你用的是VPS或者服務器,那麼可以自己進VPS或者服務器裡面設置,我另外一個網站使用的是VPS,IIS配置的,所以廈門seo就說說IIS配置 的怎麼設置404,你先打開IIS,然後找到你的網站,點右鍵-》屬性-》錯誤文檔設置,找到404,然後點編輯,找到你自己網站根目錄下面 的個性404頁面,選中,點確定就OK了,注意,類型要選擇文件,不要選擇消息,選擇消息的話,返回的狀態碼是200,這樣是不對的!
設置完404頁面後大家應該去檢查一下返回的狀態碼是否為404,如果是的話就是正確的話,如果返回的狀態碼是200的話,那就說明有問題了!簡單地講講 返回200狀態碼為什麼是不正確的。我們在浏覽器輸入一個錯誤的鏈接,沒有設置個性化404頁面的時候,返回的狀態碼肯定是404的,這就是告訴搜索引擎 該鏈接是錯誤的,放棄對該鏈接的索引,而設置個性化404頁面後,雖然顯示出來的是個性404頁面,但是浏覽器上面的地址欄仍然是那個錯誤的鏈接,而不是 跳到“www.xxxx.com/404.htm”,鏈接仍然是無效的,所以返回的狀態碼還是應該是404,而不是200, 如果返回的是200的話,那麼搜索引擎就會為該鏈接建立索引,這就會導致大量不同的無效鏈接指向了相同的網頁內容,結果是搜索引擎對該網站的信任度大幅降 低。
很多人會問如何檢查返回的狀態碼,其實很簡單,百度搜下“狀態碼檢測”就行了,一搜一大堆,下面就是檢測我的網站的錯誤鏈接返回狀態碼的結果。其實很多人都不注意檢測的,以為設好404頁面就好了,這是不對的,最好檢測一下。

說了那麼多,大家應該明白了吧,如果還不明白的話可以去百度一下,要不然也可以找我交流交流,歡迎大家加入
本文首發於http://www.suwencheng.com/SEO/23.html,原創不易,轉載請注明出處
感謝 fengloveye1210 的投稿
- 上一頁:淺析SEO之樓梯法則
- 下一頁:草根站長:淺談如何設置網站關鍵詞