為什麼要進行網站結構優化:
1、提升用戶體驗
2、解決收錄問題
3、頁面之間權重傳遞
4、有利於關鍵詞布局、錨文字控制
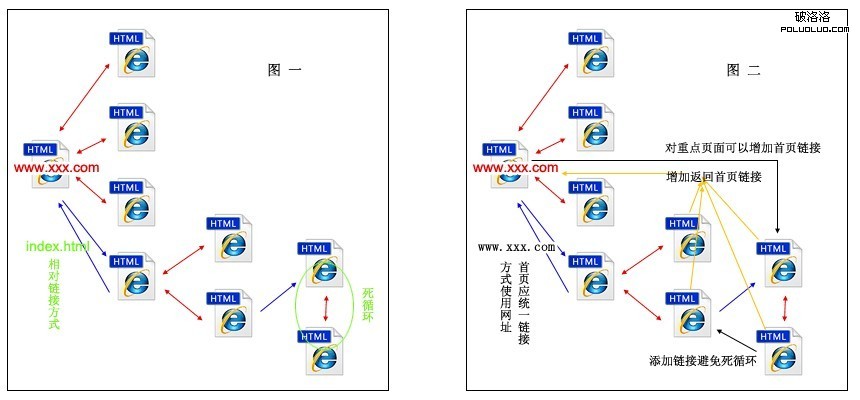
一、搜索引擎友好設計需要解決的3個問題
1、搜索引擎能不能快速找到頁面
2、找到頁面後能不能正常抓取
3、抓取後能不能提煉出有價值的內容
二、避免蜘蛛不友好
1、Flash
2、Session ID
3、302跳轉
4、動態URL參數過多
5、Farme
6、JaveScript
7、需要登錄才能正常訪問
8、強制Cookies
9、全圖片
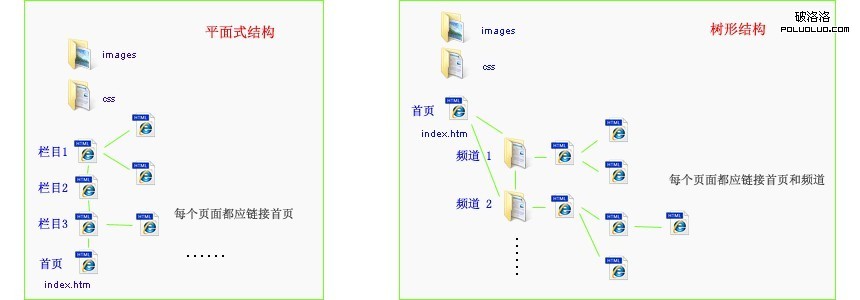
三、物理結構(通過數據庫和程序生成,目錄文件所在位置)
1、扁平結構(所有頁面都放在根目錄下面,默認權重要比目錄高)
如:域名/a.html 域名/b.html 域名/c.html
2、樹型結構(有層級關系,邏輯清晰)
域名/a.html 域名/a/b.html 域名/a/b/c.html
四、邏輯結構


五、清晰導航設計
1、采用文字做導航(主導航文字顏色突出,分類導航快速引導用戶找到商品)
2、點擊距離扁平化,離首頁點擊距離越短越好
3、導航錨文字盡量采用關鍵詞
4、路徑導航,提示用戶所在的位置
六、子域名與目錄的選擇
1、內容足夠多,可以選擇子域名
2、針對不同國家,可以采用子域名
3、內容主題相關性不高的,可以采用子域名
4、針對不同城市的,像分類信息網站(58ganji)可以采用子域名
5、平台類的,像淘寶、凡客達人等可以采用子域名
其它情況下,最好是采用目錄的方式,獨立相比,子域名權重比目錄高,但大多數目錄依托主域名的高權重,實際收錄速度等都比子域名要好。子域名相當於一個獨立的網站。
七、url規范
1、url越短越好(搜索引擎只要不超過1000字符就沒事)
2、url靜態化,盡量搜索引擎對動靜都能正常收錄,但動態url過多的參數是會影響抓取的,如果要用動態url,盡量把參數控制在3個內。
3、目錄層級(物理結構)盡量淺一些,分類層級越多,那麼目錄層級相對也會越深
4、文件跟目錄命名最好能代表主題
5、url包含關鍵詞(更多是針對英文網站)
6、字母統一使用小寫,搜索引擎跟不同的服務器,還有robots文件是區分大小寫的
7、url中多個字符之間連接符統一使用中劃線(-)
8、統一使用一個url地址,將其它版本的url通過301重定向跳轉(GG可以設置首選域),xml、html地圖統一使用一個網址【YAHOOGGBING(Canonical標簽)可以用這個標簽】
版權所有:化妝品商城:www.sheshows.com,轉載請注明出處,謝謝!
感謝 朱文傑 的投稿