做網站SEO對網站技術沒有一定的了解也行?NO! 那是因為,這樣的SEOer,還沒有開始深入或者說在工作內容上還沒有接觸到較多技術應用層面,技術應用層面其實也主要是網站內部優化這一方面,結合我自己正在做的相關工作,這篇文章我以案例的形式分享下網站結構優化。就我自己的看法,做SEO的,可以不會技術開發,但對技術一定要有了解。
網站結構優化,大部分朋友也都知道分為兩部分,一是網站物理結構優化, 而是網站邏輯結構優化。
很多人一開始學SEO技術的時候,差不多都是從用開源系統做個網站來做實驗性學習的,比如我自己是用我這個wordpress做的電子商務博客。這些開源系統經過多年長時間開發,已經在搜索引擎友好性上非常成熟,所以網站結構優化這一塊幾乎不會讓大家動多少腦筋。但行業的實際應用卻不都如此,從零開始自主構建的網站在網站結構優化上需要花更多功夫!
以正在做的康佳直銷B2C商城為例,分別從網站物理結構優化和網站邏輯結構優化上做說明:
一、網站物理結構優化:
seo角度在物理結構上要盡量實現扁平化,減少頁面的目錄深度,也即減少URL的目錄層次。因為網站為動態生成頁面,所以需要對動態生成的URL進行URL重寫,以實現URL靜態化和規范化。根據商城系統設計的實際情況,並參考如京東、國美、麥包包等優化較好的網站,URL重寫安排如下(舉例說明):
A. 一級類目頁面:
液晶電視欄目 http://域名/tv/
……
B. 次級類目頁面:
液晶電視>19寸 http://域名/products/42/(這裡的“42”是ID調用,下面同理)
……
C. 專欄頁面:
秒殺專欄
http://域名ms.html
……
D. 產品單頁:
康佳LED47MS11PD 47寸 全高清LED網絡新品3D電視
http://域名/product/258.html
……
E. 文章單頁:
購物流程 http://域名/article/34-26.html(調用欄目ID與文章ID組合)
配送范圍 http://域名/article/36-29.html
新聞:康佳首家宣布全面淘汰第一代 http://域名/article/32-41.html
但由於商城在開發的時候,程序師沒有考慮這塊兒的優化,系統架構已經確定了,所以最後,重寫出來的各頁面URL和我規劃的就有了一定的差別。
二、網站邏輯結構優化:
主要是內部鏈接策略與建設,下面我,結合鏈接深度與頁面權重的關系,對商城的邏輯結構作設計說明,並檢查目前內鏈狀況。

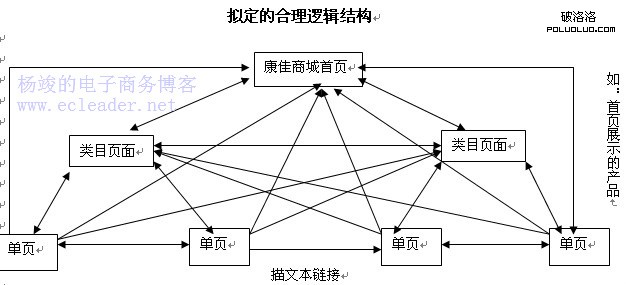
網站邏輯結構優化
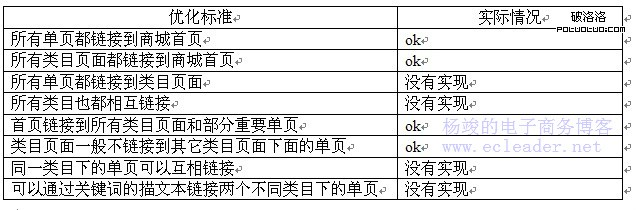
下面是對網站邏輯結構的考察狀況:

網站邏輯結構考察
網站邏輯結構優化方面,我便提出了幾條改進建議:
1.在每個單頁,增加左側分類邊欄或下拉菜單導航(仿國美和京東)。
2.改進面包屑導航,設置完整歸屬路徑,而不是簡單地都來自“首頁>產品中心>產品名”。
3.在產品單頁增加“相關產品推薦”或“購買了這款商品的人還看了”“相似商品比較”。
4.加入博客系統作為二級目錄,通過博客文章單頁以及新聞文章單頁,增加到產品單頁的錨文本鏈接。
過去半年時間,斷斷續續地寫文章,個人覺得也沒有寫多少干貨給博友們分享,實在有些虧欠。互聯網崇尚分享主義,這一點個人是非常認同的!也不知不覺,我的電商博客PR升到4了,表示很高興,以後也要多多寫優質文章,才對得起google對我的認可呢!
歡迎收藏和轉載!轉載請務必注明: 原文轉載自楊竣的電子商務博客