SEOer做站“細節決定成敗”
編輯:SEO優化集錦
有句話說“細節決定成敗”,對於站長朋友們來說,這句大可作為座右銘、警世鐘 。對於很多站來說,大體的構架方向都差不多,“內容為王,鏈接為後”的優化策略 也沒錯,而導致不同結局的往往就在於細節處理上。一個長尾詞可能就帶來幾百上千 的IP,你挖掘好了,這些流量就是你的了。那麼,前鋒今天聊的不是這種細節,而是 致命細節。並不是危言聳聽,且聽娓娓道來。
1、網站301跳轉。
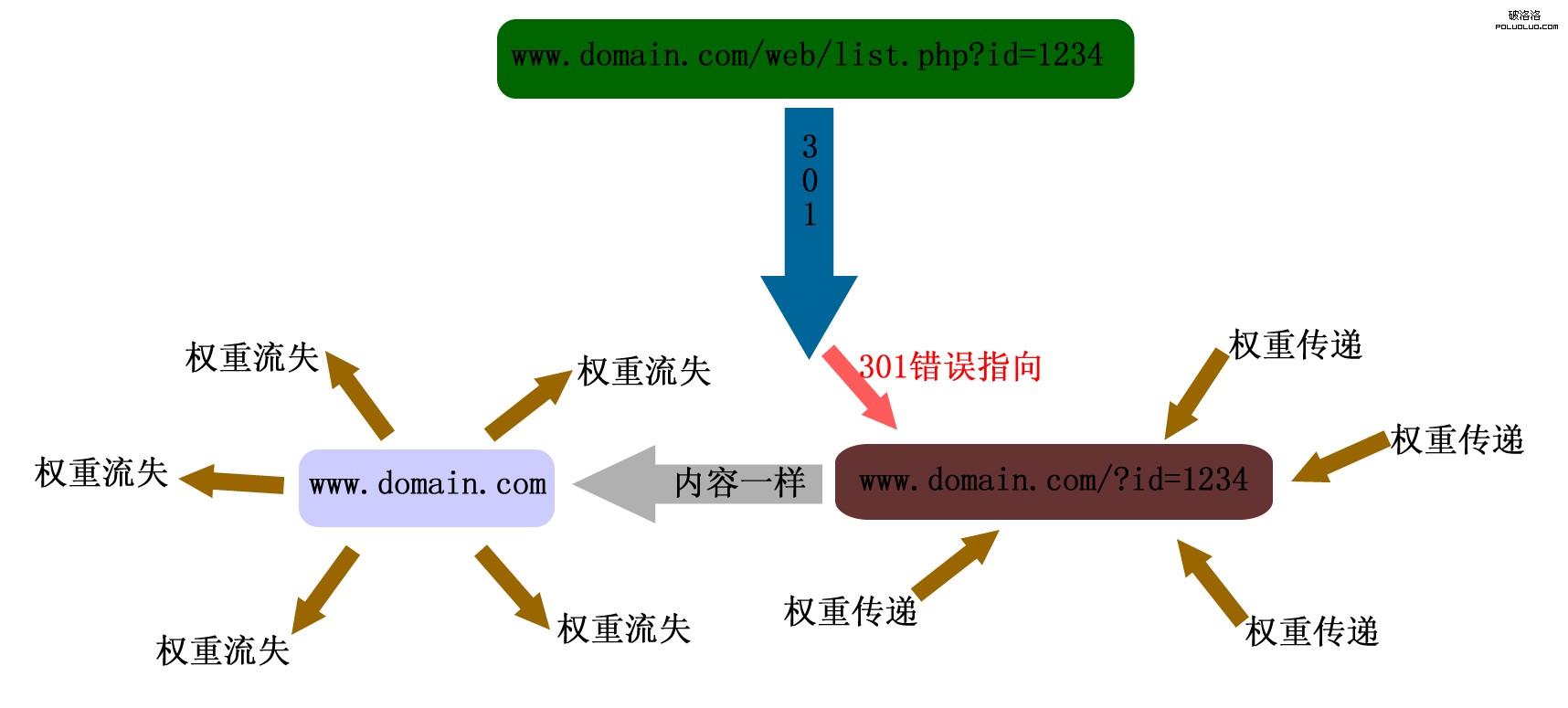
301永久重定向相信大家並不陌生,用好則能避免權重白白流失的“肉疼”。反之,帶來的問題也不小。如果你跳轉錯了,那麼你將“新建”頁面,而這個頁面可能是很多頁面投票的,權重也不言而喻。下面的圖反映了一個朋友犯的錯誤,導致首頁的權重還不到跳轉的頁面權重。

2、網站結構、代碼優化。
至於網站結構應該怎樣布置,比如樹形、扁平,物理結構、邏輯結構等。網站結構既要符合用戶體驗,也要利於SE蜘蛛爬行,結構的重要性不言而喻,也決定著結構細節處理更為繁瑣。結構之於代碼,則處理的細節也是同樣的。代碼要精簡,不能冗余,特別是像js、frame框架等不利於SE的代碼布局。就拿基本的html代碼來說,如果不注意,在某處少了或多了個配對標簽,那麼就有可能造成蜘蛛爬行障礙,從而跳出網站。還有就是網站的信噪比率,一般在30%以上。
3、網站轉化處理。
對於站長來說,做站有絕大部分人是為了轉化,如果沒有轉化,那麼你的站點就失去了根本的意義。那麼,如果轉化出現了問題,就直接影響到你根本利益了。比如,一個靠留言帶來效益的站點,假如留言板突然出現了不能留言了,那就沒有了轉化,沒有了效益。
其實,細節處處都在,需要你每天仔仔細細的去察覺,點點滴滴的積累,才能讓你的站愈發壯大。原創健康女性網http://www.anhuiseo.org站長,轉載請保留鏈接,謝謝!
- 上一頁:SEOer:別把外鏈做得招人反感
- 下一頁:新手做SEO三個月的一點經驗
小編推薦
熱門推薦