wordpress Title及描述優化教程詳解
編輯:SEO優化集錦
現在我還是詳細介紹並分享下wordpress博客標題及元標記優化教程及細節。

1、wordpress標題優化
很多wordpress愛好者都會碰到一個問題,就是wordpress博客的標題是標題和描述在一起,那怎麼讓wordpress博客的文章只顯示文章標題,而不顯示博客描述呢?
只要把博客header.php裡面的Title源碼替換成以下源碼就搞定了。
<title><?php if (is_home () ) { bloginfo('name'); }
elseif ( is_category() ) { single_cat_title(); }
elseif (is_single() ) { single_post_title(); }
elseif (is_page() ) { single_post_title();}
elseif (is_tag() ) { single_tag_title(); }
else { wp_title('',true); } ?></title>
但是很對人有又會碰到這樣的問題,就是讓博客的標題顯示wordpress文章標題加博客品牌名,形式如Title – ziv博客,怎麼辦呢?只要把上面的代碼替換成以下代碼就OK了,主要修改文字。
<title><?php if (is_home () ) { bloginfo('name'); }
elseif ( is_category() ) { single_cat_title(); print " - Ziv博客";}
elseif (is_single() ) { single_post_title(); print " - Ziv博客";}
elseif (is_page() ) { single_post_title(); print " - Ziv博客";}
elseif (is_tag() ) { single_tag_title(); print " - Ziv博客";}
else { wp_title('',true); } ?></title>
2、wordpress元標記優化
為什麼wordpress元標記也要優化呢?想優化的人都知道,優化wordpress元標記有利於用戶體驗、有利於分享到其他平台直接抓取文章描述,而不是博客描述。
只要在wordpress後台的header.php的Title函數後面添加下面函數就可以了,
<?php
if (is_home()&!is_paged() ) {
$description = "#你博客首頁的描述#";
$keywords = $options['keywords'];
} else if (is_single()) {
$description = $post->post_excerpt;
$keywords = "";
$tags = wp_get_post_tags($post->ID);
foreach ($tags as $tag ) {
$keywords = $keywords . $tag->name . ", ";
}
} else if (is_category()) {
$description = category_description();
}
?>
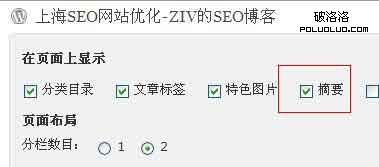
添加之後還有件事情要做,就是打開後台右上角的顯示選項,勾選以下幾項,如圖:

這樣你每次編輯文章的時候,文章下面會出現一個摘要的選框,你只要在選框中填入文字,這段文章就是wordpress的描述,這樣wordpress元標記就這樣簡單優化成功。
本文出自http://webziv.com/wordpress/1075.html,謝謝!
- 上一頁:做高質量外鏈的十三點黃金法則
- 下一頁:淺析三種類型的長尾關鍵詞選擇方法
小編推薦
熱門推薦