alt標簽對大部分站長來說很熟悉,但很多新手站長就經常看到“alt”這個詞匯,多數不清楚是什麼意思,尤其是對剛接觸SEO且不懂html代碼的新手站長而言甚至不知道有什麼用處。在這裡,小編將詳細講解“alt”標簽的作用、檢查如何檢查網頁圖片是否有“alt”標簽的方法以及最有利於搜索引擎的寫做方法,希望能幫到對這方面有疑惑的新手站長們。
首先小編介紹下什麼是“alt”標簽。alt:主要是對網頁上面的圖片進行描述,起到類似一個注釋作用。如果沒有使用“alt”代替屬性時,搜索引擎無法明白網頁中圖片表達的內容、意思和該圖片的使用目的;當網絡原因或帶寬較低等因素導致頁面圖片無法正常顯示時,“alt”標簽能告訴用戶該圖片表達的大概內容、圖片大體意思等,從而有利於用戶體驗。查看方法如將鼠標光標放置圖片上,會顯示提示語,提示的內容就是“alt”標簽的內容。
了解了什麼是“alt”標簽後,小編將介紹四種檢測網頁中圖片是否使用了“alt”標簽的方法。
一、通過myip.cn檢測網頁圖片是否都有“alt”標簽。以小編的小站為例。打開查詢網站後再查詢欄鍵入網站地址,點擊查詢,如下圖。

圖中箭頭所指注明小編的網站首頁有15個圖片,0個沒有“alt”標簽。各位站長可以通過此方法查看自己的網站頁面的相關情況。
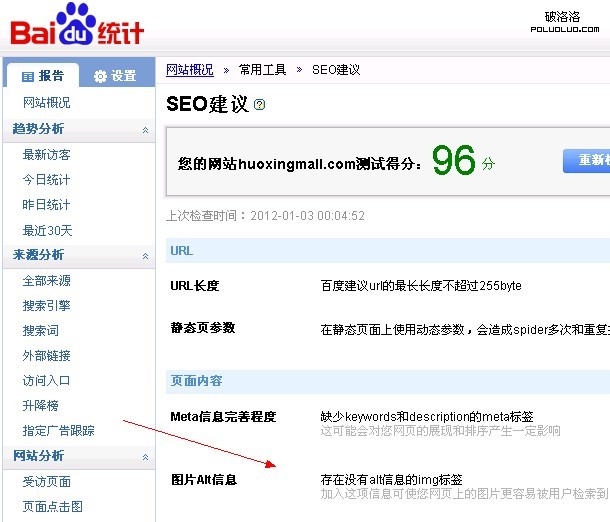
二、通過百度統計後台查詢。使用此方法網站必須使用了百度統計工具,且保證檢測的前一天有被訪問的頁面超過32個才能檢測。方法如下,通過tongji.baidu.com登陸後,點擊左側的常用工具中的“SEO建議”,以小編另外一個小站為例,附圖如下。

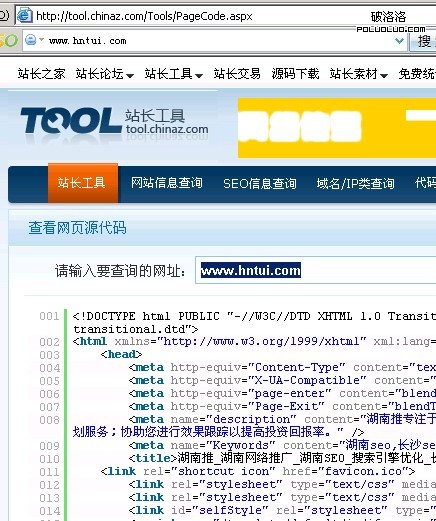
三、通過tool.chinaz.com/Tools/PageCode.aspx輸入網頁地址,勾選“代碼著色”後點擊查詢,查看所有“<img>”看代碼中是否有alt標簽且是否編寫正確。如圖:

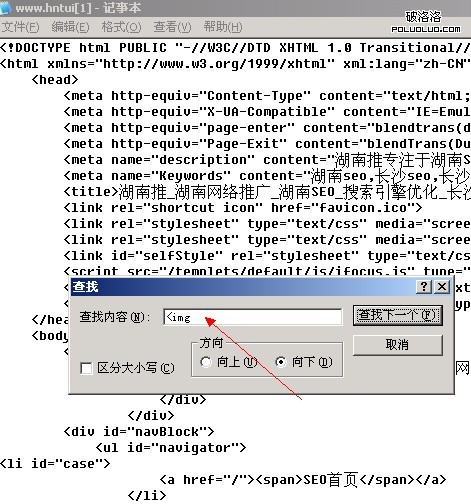
四、通過查看網頁源代碼,檢查圖片是否都正確使用了alt標簽。方法如下:再網頁點擊右鍵,點選“查看源代碼”後,系統一般會自動通過記事本打開源文件。使用“ctrl+F”後輸入“<img”,點擊“查找下一個”,如下圖。

以上就是四種常用的檢測網頁圖片alt標簽是否正常的方法。接下來小編將介紹下“alt”標簽幾種寫法。
一、不規范,對搜索引擎不友好的寫法。
<img src="圖片地址" alt="" />
這種寫法和沒使用alt標簽差不多。
二、通過詞來描述,如“SEO”。此寫法較第一種稍好。如下:
<img src="圖片地址" alt="SEO"/>
三、關鍵字堆積。這寫法很容易使搜索引擎認為網站涉嫌做bi。寫法如下:
<img src="圖片地址" alt="seo優化 網絡推廣 網址優化 網絡營銷 網站建設" />。
四、通過語句描述,表明該圖片的用途、作用、使用的意義。寫法如下:
<img src="圖片地址" alt="通過源代碼查看SEO頁面ALT標簽" />。這種才是對搜索引擎是最友好的寫法,通過簡單的語句描述並嵌套關鍵字。
- 上一頁:新博客怎樣吸引流量?
- 下一頁:圓周率為“4” 營銷和SEO創新不是信口雌黃