在正式進入主題前,先簡單介紹下這個nofollow怎麼使用,相信還有部分做SEO的朋友對這個標簽的使用不太了解的:
a target="blank" href="ABC" rel="nofollow">XXX
具體用處是什麼呢?在寫本文之前,我的理解跟很多人一樣,加入nofollow標簽是為了控制權重,即不讓所在頁面的權重傳遞給目標頁面,這樣一來,就相對地增加了傳遞給其他頁面的權重。
這種觀念從我在公司做SEO時,就一直深埋在我腦海裡,直至看了Matt Cutts(google反作弊組的老大)的一篇博文(當然是翻譯成中文後的~_~),以及總結自己的一些案例情況,才發現這個觀念是錯的。
nofollow這個概念最初是由谷歌公司在2005年的時候提出來的,當時提出這個標簽的解釋主要是為了應付越來越泛濫的外鏈群發作弊,意思就是說,只要加入了這個nofollow標簽的鏈接,爬蟲就不會進行抓取。
(再附加說明下,因為絕大多數群發外鏈是出現在博客或論壇當中,當有人留言和發文時,通過平台本身程序可以為網友發布的鏈接加上nofollw標簽,這樣在這些平台上群發外鏈,對搜索引擎本身就不會增加其對應的抓取工作量了,因為搜索引擎一發現加了nofollow標簽,就不會進行爬行了。)
那麼我們的誤區到底出現在哪裡呢?
舉個形象的例子:
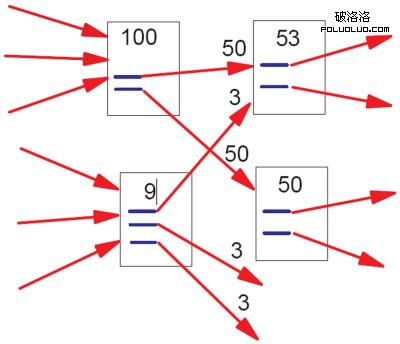
比如你的一個網站頁面(page1),PR值是10,同時這個頁面上擁有100個鏈接,那平均來講,每個鏈接可以獲取的權重是10/100=0.1。那如果把其中50個鏈接加上nofollow標簽,即斷掉了這50個鏈接的權重傳遞,理論上剩下的50個鏈接分到的權重就會是:10/50=0.2,但實際上,每個鏈接分到的權重還是只有0.1,並沒有因為nofollw標簽的使用而改變PR值的傳遞。
也就是說,單個鏈接的PR值不會聽從nofollw這個屬性。用了nofollow的鏈接,權重和描文本沒有被傳遞,但不意味著未被傳遞的PR值被分散到其他鏈接上。
總結起來就是:一個頁面對內部某個鏈接的權重輸出傳遞,不會因為你的頁面裡使用了多少個nofollow而改變最終的傳遞值。

那麼反過來想想,我們做SEO時,nofollw能否幫上我們的忙呢?
答案當然是肯定的。我們來分析下原理,你的一個新站,擁有1000個頁面,裡面有非常多的客服幫助啊,注冊,登錄,用戶協議等,這些內容所在的頁面對搜索引擎而言,是沒什麼價值的,同時,即使搜索引擎抓取了這些頁面,對你網站本身的SEO也幫助不大。
我們假設這些對搜索引擎無價值的頁面有300個,但是我們知道的是,一個新站,不可能短期內搜索引擎就進行全部收錄,搜索引擎的原理也是先發現你的網站,然後“住”進來,根據你頁面的鏈接進行抓取,而抓取的量假設每天是100個(因為我們知道搜索引擎對新站頁面的抓取數量可不太令人滿意),建議可以看下之前寫的搜索引擎喜歡怎麼樣的網站。
那麼抓取完你1000個頁面,搜索引擎用了10天時間,過程當中還有一些篩選,比如一些重復或相似的內容,以及一些類似登錄啊注冊之類的沒什麼價值的頁面,最終有可能又會把這些已經抓取進來的頁面重新從數據庫裡刪除掉。
現在的問題已經很明顯了,如果你合理的利用nofollw這個標簽,把一些對提升網站SEO沒多大價值的頁面鏈接加上這個標簽,搜索引擎自然節約了很多無效的爬行時間,對你網站的有效抓取就會提升,這一點,在實踐操作中,是非常有用的,特別是對於新站,以及一些龐大的B2C或一些海量數據的信息類網站,合理利用nofollow標簽,提升對搜索引擎友好度,可以使你的有效抓取獲得提升,對提升你的SEO流量也是有非常大的幫助的。
【尊重原創,分享觀點。來自芝麻開門網絡科技原創文章,轉載請標明文章來源 — http://www.51zmkm.com/news/24.html】