
當我們在搜索引擎檢索一些關鍵詞的時候,是不是經常看見第一頁面百分之八九十有一個百度百科在排在前面呢?在一些人看來,認為百科是百度旗下的產品,因而會給其產品的權重相應多給一些,其實不然,這種理解是錯誤的,只是從表面上看事物了,如果深究下,那結果就不一樣了,今天我為大家剖析下百度百科中的一些關於seo優化技巧的秘密。歸納為七點分別如下:
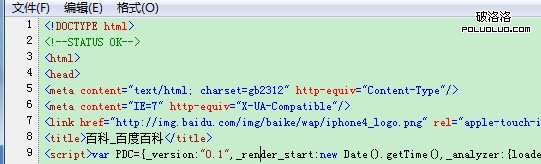
一、百科代碼中已去掉mata標簽中的Description和Keywords
如圖中顯示看到頁面的描述和關鍵詞已經去掉,但是通過在搜索結果頁面中仍然可以看見url上面有相應的文字描述,這一點能說明一個頁面或者網站最重要的還是標題,描述和關鍵詞是次要的,起到一個輔助作用,當然寫了更好;沒有寫描述搜索引擎仍然可以通過抓取頁面的body區域的前段部分文字來作為描述,這種現象個人已經發現很多次了,在很多網站中都有體驗!

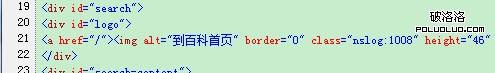
二、百度百科的logo區域Alt標簽的運用
注意看對應圖片,alt標簽放置在img標簽最近的位置,在src之前,意思就是說吧alt的圖片屬性提前,我們經常會放在後面,百度百科的這種寫法可能有一定的用意,提前告訴搜索引擎該鏈接的內容是什麼,這裡寫的”到百科首頁”不知道是打錯了還是故意的。不理解!

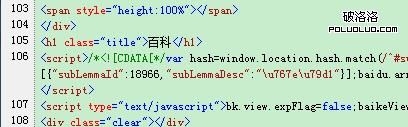
三、h1標簽的運用
h1標簽正常情況下是應用於body區域內的,表示該頁面的主體區域開始了了,給搜索引擎一個信號,在百度百科中也不例外,不多說看圖,這一點我為什麼會拿出來說呢,就是因為在一些網站h1標簽使用都不當,h1已經開始了,但是網站主體還沒開始,這樣是不好的。

四、標簽b和Strong的運用
這一點表面上看不是很重要,在有些人使用看來都是一個模糊概念,什麼時候使用b,什麼時候該使用stronge,今天剛好百科中也得到了驗證,就拿出來說了,從表面上兩種意思都是代表強調的意思,但後者意味更強烈,b標簽一般用於簡單的加粗,Strong適用於一些文章內容前面的摘要,需要作重強調,加粗的就可以使用Strong,強調的文字數量比較多,一句話,甚至一段話。b就適用於一個長尾關鍵詞,一個詞。

五、文字鏈接和圖片鏈接中的title的寫法
鏈接中的比title寫法常常被忽視,讓我們回歸到百科中來看看,添加了有什麼好處,當你鼠標指向該鏈接的時候,會顯示”查看此用戶資料”這樣讓用戶知道,該鏈接通向 什麼地方,有需求的用戶就會去點擊,反之不添加,用戶在不知道該鏈接是什麼的情況下,一般都不會去點擊的。添加title的好處既能讓用戶網站更深入的點擊,提高pv值,又能提高用戶體驗度,何樂而不為呢!

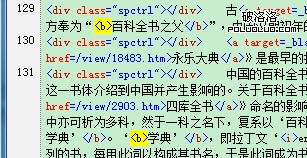
六、百科中的詞條鏈接
在百科中的主體文字中,我們會發現有很多詞條都加上了詞條鏈接,點擊相應的詞語會有例外一個百科詞條進行解釋。一般文字多的內鏈接多大幾十個,極其豐富,而且都是合理的布置,語句通順的情況下。這麼強大的內鏈接系統,權重不高都不行啊!

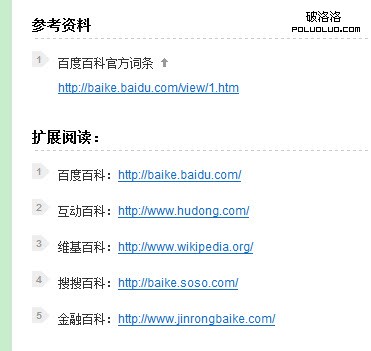
七、百科中的擴展閱讀和參考資料的理解
這兩項和我們自身的網站的友情鏈接有點類似,雖然不是描文本的形式展現出來的,但是表明的也很詳細了,這些鏈接都是和本詞條相關性極高的,這就是為什麼我們在編輯詞條中為什麼在添加url的時候審核很難的原因所在了,這一點主要體現SEO優化中的相關性的重要性!

以上七點都是以SEO的角度去看百度百科,深入其內部其實沒有想象中的那麼
- 上一頁:站內優化秘器之頁面pv
- 下一頁:如何讓網站脫穎而出並受到搜索引擎的喜歡