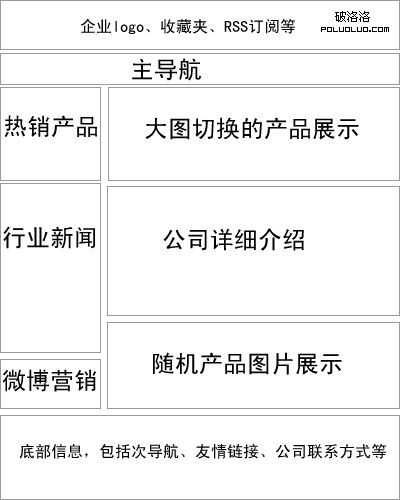
對於SEO我們可能很清楚其意思,但是何為UEO,UEO即為用戶體驗優化。那麼我們今天就聊一聊如何合理的設計企業站點才能更加有益於站點的SEO與UEO。對此筆者做了一個簡單的草圖,有幾個主要的模塊,以下純屬拋磚引玉,如果大家有什麼不同的意見,歡迎提出。好了不廢話,我們先來看看草圖。

頁面的頭部
對於我們的企業站點,一般我們會在頭部放置我們企業的獨有的含有企業特色的LOGO圖標。一個好的LOGO可以使我們的企業站點更加深刻的烙印在用戶的心中。其次為了提高用戶的友好體驗我們可以添加一些收藏夾、RSS訂閱、共享按鈕等等。這些組件不僅可以提高用戶的友好體驗度,同時也可以很好的推廣我們的站點。
主導航
主導航欄在我們的SEO中時一個關鍵點,而同時這也是企業站點最容易出現錯誤的地方。我們都很清楚導航欄在我們站點中所占的權重很高。而很多的企業都喜歡自己的站點更加的華麗、炫目,於是他們會在導航欄上使用flash或是JS的特效。而筆者認為最好是使用div+css,而且它也可以做出好看的導航樣式。這樣就能在兼顧UEO的同時考慮到SEO。如果企業非要使用flash做導航欄的話,你可以建議企業在站點上做一個次導航欄作為彌補其的不足。還有一個小細節,那就是如果我們的導航欄使用圖片作為樣式的話,切記要加上alt屬性,細節問題也將會影響到你的SEO。
熱銷產品
熱銷產品的板塊顧名思義就是放置企業的亮點產品。每一個企業都有屬於自己特點或者主推的產品。企業可以把這些產品置於這個顯眼的板塊,這樣就可以更好的推廣企業主推的產品。同時也方便訪客了解。
圖片切換展示
企業站點最重要的一項元素就是圖片。而如何更好的展示我們產品的圖片呢?我們可以使用圖片切換展示,一般都是使用JS特效,但是使用DIV+CSS也是可行的。同時在我們的產品圖片下面加上簡短的圖片信息說明可以更好的幫助我們提高用戶的友好體驗度。
行業新聞
企業站點存在一個大的不足就是內容的匮乏。那麼如何充實我們站點的內容的關鍵點就是合理的利用所在行業的行業新聞。通過企業所在行業的相關資訊信息,我們可以更好的充實我們的企業站點,同時可以讓用戶在訪問我們的企業站點的時候不至於只能單調查看產品信息,同時需要注意的是內容不要全部都是采集的,同時也要進行高質量原創內容的發布,才能有益於我們的SEO與UEO。
公司介紹
這一板塊我們可以通過展示企業的發展史,企業的現在,企業的未來規劃等等信息,通過這些信息來讓我們的用戶對我們的站點及企業產生更加高的信任感,這將會很好的提高企業站點的轉換率。
微博營銷
目前很多的網名都已近成為名符其實的“微博控”,每天打開電腦就去查看微博上的更新信息。企業利用微博進行線上營銷是未來的一個趨勢。而我們可以再我們的企業站點上加上企業的微博信息,來更好的推廣我們的企業與產品。
底部信息
作為站點有一個華麗的開始,同時結束也不能太寒碜了。我們的底部也可以很好的助力與企業站點的SEO與UEO。我們可以再底部提供站點的次導航、友鏈、企業的聯系方式等等信息。
以上就是筆者關於企業站點頁面設計板塊的幾點心得,如有不足歡迎大家指出。本文由 SKF軸承http://www.dlzyb.com/ 原創,轉載請帶上我們的地址。
感謝 的投稿
- 上一頁:如何利用內頁分權原理做長尾詞優化
- 下一頁:站在在SEO優化中需要懂的和做的