上一篇博文說明了HTML的基礎概念,並且許諾會在後續寫一篇SEO和HTML的文章,所以本文就為廣大的seo人員介紹SEO必須懂的HTML代碼標簽。總體來說,SEO人員大部分情況下並不需要直接參與網站程序的編寫,所以,我們只需要能看懂一部分html代碼,並且在工具的輔助下,能夠增、改、刪這9個標簽就可以了。
一:為什麼SEO人員必須懂一些HTML代碼?
SEO人員到底要不要懂HTML之爭,一直都很熱門,說必須懂的人和說不必懂的人在數量上差不多,而且懂HTML代碼和不懂HTML代碼的seo人員都能夠將SEO工作做的很不錯,所以才會出現公婆各持己見的情況。
實際上SEO工作是由很多細節累積起來的,假設一共有100項工作內容,那麼懂html語言和不懂html語言的人都做到了90項,在搜索引擎和用戶看來,這個網站就有90分,對於懂或者不懂html語言這個問題似乎並沒有那麼重要了,因為大家目標一致,並且取得的成果一樣,自然而然也就無所謂懂或者不懂HTML了。
但是,如果我們不滿足於只得90分,就需要努力去取得那未曾做到的10個細節,而HTML語言就是其中一個,所以,作為SEO人員最好還是必須懂一些HTML代碼。
二:SEO人員必須懂的HTML語言代碼
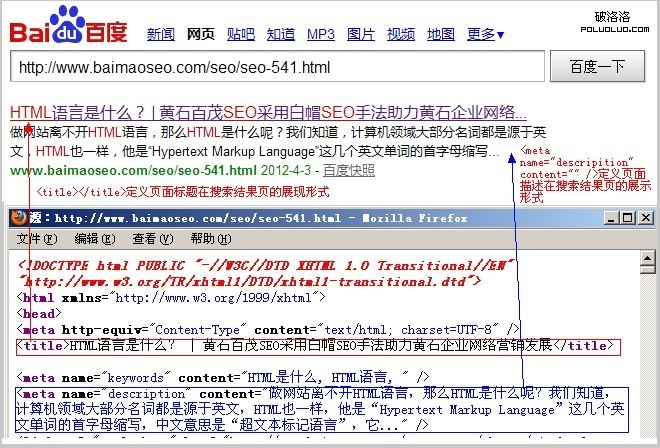
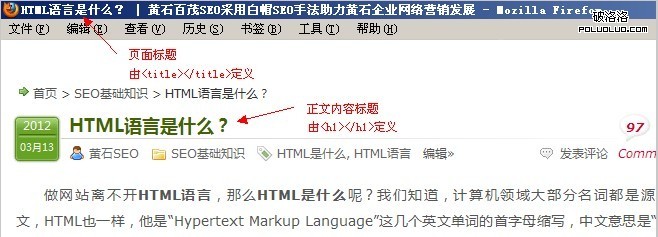
(1)<title></title>標題標簽:如果我們不知道網頁的標題是由哪個標簽來控制的,是一件很失敗的事情。曾與一位朋友交流其站點的優化問題,我對他說頁面的標題要優化一下,標題的寫法最好是“文章標題-欄目名稱-網站名稱”的結構,結果他將正文的標題修改了。這充分說明這位朋友並懂<title></title>標題標簽,所以不知道如何去修改頁面標題。而頁面標題對於搜索引擎來說是非常重要的,所以我們 作為SEO人員,一定要會使用<title></title>標題標簽。
(2)<meta name="keywords" content="" />頁面關鍵詞標簽:作為SEO人員,所有的工作內容都是在做與關鍵詞相關的工作,所以我們千萬不能將這個標簽忽略了。對於<meta name="keywords" content="" />常見有兩種錯誤:
(2.1)沒有使用<meta name="keywords" content=""/>頁面關鍵詞標簽:通過源碼,我們可以發現很多網站其實沒有這個標簽。沒有此標簽的網站,大部分情況是因為CMS程序不支持,而有些則是因為不明 白它的作用,所以沒有添加。不論是那種情況,我們都可以通過某些方法來改進。
(2.2)關鍵詞分隔符號使用不正確:關鍵詞內容的正確形式是【content="關鍵詞,關鍵詞2,……"】,關鍵詞與關鍵詞之間使用英文半角逗號分隔開來,而不是使用下劃線、豎線或者空格等符號。
(3)<meta name="description" content="" />頁面描述標簽:此標簽可以看著是定義文章的主要內容,與標題一樣,搜索引擎會將其顯示在搜索結果頁中。所以我們千萬不要忽略,甚至於我們可以利用這一點來將一些促銷和利好信息展示給搜索者,描述的寫法可以參見我們之前的文章。

(4)<base href="" />默認地址標簽:在某些情況下,我們的網站會被某些人惡意復制,造成網站排名下降和權重流失等損失,為了在一定程度上防御這種復制帶來的後果,很 多SEO人員提出在鏈接中使用絕對url的方法。實際上除了使用絕對地址,我們還可以使用<base href="" />默認地址標簽,使用了默認地址標簽的頁面,其頁內所有的相對url地址都是將其【href】所指定的url作為基准,進行鏈接。
同時,在此也提醒一下建站的朋友,如果使用了<base href="" />默認地址標簽,在修改各種包含文件——如css,js等引用文件——的時候,要去掉<base href=""/>默認地址標簽,否則修改本地文件是無效的,因為它會默認去調用href指定的文件。
(5)<b></b>和<strong></strong>文字加粗標簽:這兩組html標簽在 視覺效果上都是讓文字加粗,都有強調的作用,它會告訴用戶和搜索引擎,這部分內容在本頁面是很重要的。所以我們在頁面中可以將重要的詞組——一般是關鍵 詞,進行<b></b>或<strong></strong>加粗強調。但是要避免通篇都是加粗,或者 通篇都沒有詞組被加粗,這兩種方式都是不可取的。
大部分情況下,使用<b></b>或者<strong></strong>效果是類似的,有專家 提出使用<b></b>字符更少、更能節約帶寬,所以建議將<strong></strong>都換成<b></b>,但顯然這個理由並不是那麼充分和吸引人,幾個字符,對於現在的網絡速度來說,完全可以忽略不計。
(6)<h1></h1>內容最大標題標簽:被<h1></h1>包含的內容,搜索引擎會給予很高的權重,所以作為SEO人員,一定要重視這一點。並且要記住:<h1></h1>是用來定義正文內容最大標題,而不是頁面標題,不要與<title></title>混淆。

同時,一個頁面只允許有一個<h1></h1>標簽,否則會
- 上一頁:博客外鏈資源:養不起 傷不起
- 下一頁:中小企業如何選擇好的SEO外包團隊