WordPress是大家熟知的一款建站程序。它功能強大、模板豐富、插件充足、安裝簡單以及定制性強的特點使得我們在建立個人博客,甚至企業網站或其他類型網站使用也會選擇Wordpress。我對WordPress SEO有一些了解和經驗,以下就來說說過去7天,我對它做了些什麼。Wordpress模板的SEO大同小異,希望能夠通過本文給有需要的朋友開拓一些思路。
在《網站整體標准化對SEO的影響》一文中,我介紹了網站的四個層面:基礎層、結構層、內容層和表現層。

在進行WordPress SEO時,我也是基本遵守著這個網站標准化的步驟去進行的。當然基礎層的東西不屬於WordPress SEO的范疇,我們跳過這一部分,從結構層面開始:
WordPress結構層SEO
WordPress SEO在結構層面比較重要的地方有:網站欄目及結構劃分,URL標准化,模板header優化,以及微數據的少許應用。
網站欄目及結構劃分
做為一個主題於SEO相關的博客,不以SEO做為關鍵詞有些說不過去了。在選取好模板後,就需要開始欄目的劃分。按照初步規劃,我將欄目分為:
SEO:
SEO人物:介紹一些著名的SEO從業人員,學習經典SEO案例
SEO學習:學習SEO基礎知識,免費的SEO培訓
SEO工具:介紹一些對SEO有用的工具
……等:隨著內容的增加,還會有其他的板塊出現
根據中文分詞的原理“SEO學習”可以區分為“SEO”和“學習”。套用TF-IDF框架的SEO衍生應用可以得出“學習”一詞的權值要低於“SEO”。由於它們都是作為導航出現在各個頁面,所以整站做“SEO”這個詞的優化,可以自然的帶動“SEO學習”、“SEO工具”等。
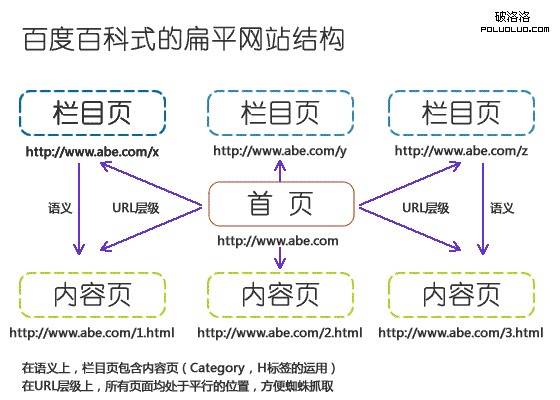
在結構方面,我運用了同百度百科相同的結構方式。將欄目做為一個頁面去處理,而不是做為一個目錄去處理。其作用是可以提高傳遞給欄目的權重。這塊的內容比較復雜,以後我會專門用一篇文章去解釋。這裡我想用一張圖來說明結構方面的部署:

同時Sidebar和Footer放置一些對SEO幫助不大但對真實用戶的體驗有幫助的東西。
最後在nofollow的使用上,選擇了將Sidebar和Footer區域的一些外鏈加入了nofollow標簽。
WordPress-URL標准化
在Wordpress中做URL的標准化不難。如果是PHP主機或虛擬空間,且支持.htaccess,那麼在其中加入一段代碼即可打開偽靜態設置:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
然後在WordPress後台的“固定鏈接”中選擇自定義結構,然後填入:
/%postname%.html
最終的效果就是類似:http://baiduseoguide.com/1.html
或者可以寫成:
/%category%/%postname%.html
那麼最終的結果就類似於:http://www.easthv.cc/lanzhouseo/trustrank-and-reserse-trustrank/
我們可以通過這個鏈接獲得更多的URL“樣式”:http://codex.wordpress.org/zh-cn:%E4%BD%BF%E7%94%A8%E5%9B%BA%E5%AE%9A%E9%93%BE%E6%8E%A5
此外,如果發現URL中有一個.(點),從而影響到了SEO和美觀,那麼我們可以使用WP No Category Base這個插件來去除,非常方便。
1 2 下一頁
模板header優化
出於適用人群廣和每個人使用目的不同的原因,在WordPress的各種模板的header中,都基本含有了一切能夠放進去的東西。
有些東西是必要的,如title/Meta Description/canonical標簽等,有些東西則不是必須,甚至是無用的,如:Meta Keywords等。我個人的處理方式比較平和,只是優化和清理了我不會用到的東西。具體WordPress header優化如下:
打開模板目錄下的functions.php文件,在?>前加入以下代碼:
remove_action('wp_head', 'wlwman