如何讓你的文章自動加上關鍵詞錨文本
編輯:SEO優化集錦
做我們這行的都知道錨文本的重要性,站內錨文本的做用是不可替代的,這裡就不闡述站內錨文本的重要性了,今天主要給大家分享一下,如何給自己的網站增加文章自動加錨文本的功能。
我們以ASP+ACCESS為例,首先講一下原理,在後台設置網站的關鍵詞,包括錨文本和鏈接地址,然後在前台讀取文章內容字段的時候使用字符查找替換功能,找到文章中的關鍵詞替換為錨文本鏈接即可。
記錄網站關鍵詞的表(WebKey)圖

後台程序我們就不展示了,有添加修改刪除關鍵詞功能即可,關鍵講一下在前台如何自動生成錨文本。
這裡主要用的到函數是字符串的查找與替換函數;
第一,查找關鍵詞instr。
<%
dim content,searchword
'content是內容,searchword是要搜索的文字
sub search_key(content,searchword)
if InStr(content,searchword)> 0 then
Response.Write("找到")
Else
Response.Write("沒有找到")
End if
end sub
%>
第二,替換功能Replace
'content是內容,searchword是關鍵詞,keywords是錨文本
content=Replace(content,searchword,keywords)
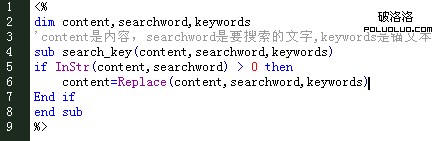
應用上面的兩個函數即可實現文章關鍵詞變為帶連接的錨文本。下面是詳細的代碼截圖

上面的代碼只是實現替換的核心內容,要實現多個錨文本的自動替換,還是在外面加上循環,即關鍵詞的循環。這樣你網站發布的文章就可以自動查找關鍵詞並匹配為帶連接的關鍵詞即錨文本。
以上信息為木子(www.xianglan-ad.com)原創,如果有什麼更好的方法歡迎一起探討
小編推薦
熱門推薦