淺談圖片優化的方法
編輯:SEO優化集錦

在網站優化中,如果圖片優化得好,不但可以提高頁面的加載速度,提升網站的用戶體驗,而且還可以通過圖片優化來節省網站的帶寬。那麼作為頁面構建工程師應該采用什麼方法來優化圖片,既能保證UI的還原度,又使圖片最精簡呢?下面我就個人經驗,來簡單介紹一下圖片優化的方法,首先我們了解一些圖片方面的知識:
1. 矢量圖與位圖。
- 矢量圖:縮放、旋轉不失真的圖像格式,不管你離多近去看都看不到圖形的最小單位。存儲的文件較小,但是很難表現色彩層次豐富的逼真圖像效果。你可以理解成完美的圓型、拋物線等形狀。
- 位圖:又叫柵格圖、像素圖,最小單位由像素構成,縮放、旋轉會失真。舉個例子來說,位圖就好比十字繡,遠看時畫面細膩多彩,近看時能看到每一針的色彩過渡。

十字繡 十字繡放大
下表為矢量圖和位圖的對比:

2.有損壓縮、無損壓縮。
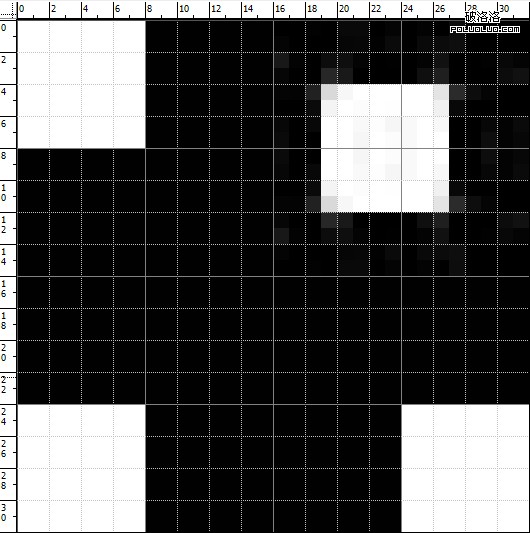
- 有損壓縮:特點是保持顏色的逐漸變化,根據人眼觀察現實世界的 突然變化, 然後使用附近的顏色通過漸變或其他形式進行填充。因為素點的數據信息,所以存儲量會降低,還不會影響圖像的還原度質會有所下降。JPG是有損壓縮格式,在存儲圖像時會把圖像分解成8*8像素的網格單單獨優化。舉個例子:白色小塊為8*8px,黑色底色塊為32*32px,當小白塊已經不是純白色了,它周圍的小白塊卻很尖銳,如下圖所示:

右上角的白色格子剛好沒有在8*8像素的網格單元中,所以保存時會跟周圍的8*8的網格單元顏色融合,下圖的效果:

這就是平時保存JPG圖片時圖像會模糊的原因,下面是幾張彩色圖的局部對比效果:

- 無損壓縮:利用數據的統計冗余進行壓縮,真實的記錄圖像上每個像素點的數據信息。他的原理是先判斷哪些顏色相同,哪些不同,將相同顏色的數據信息進行壓縮記錄,把不同的數據另外保存。多次存儲後圖片的品質不會下降。
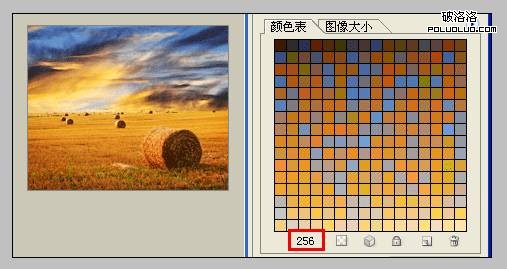
為什麼無損壓縮的圖也會有失真的?因為他的壓縮原理是通過索引圖像上相同區域的顏色進行壓縮和還原,也就是說只有在圖像的顏色數量小於我們可以保存的顏色數量時,才能真實的記錄和還原圖像,否則就會丟失一些圖像信息。例如,PNG-8和GIF格式:

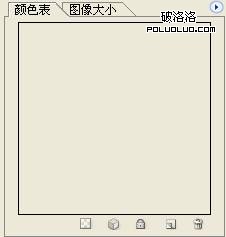
而PNG24為真彩色所以顏色表為空,不會失真。

- 上一頁:網站推廣以不變應萬變
- 下一頁:一張圖看SEO產業有多大
小編推薦
熱門推薦