隨著智能手機的普及,已經有越來越多的網站開始打造移動站。從今年4月份開始,百度調整了移動搜索排序算法,使得手機站的排名得以提升。這使得手機站的優化越來越重要。下面我整理了Google與百度對手機站的一些建議和技巧,仔細閱讀,相信一定會對站長有所幫助的。

對百度來說:
對百度來說這種情況就復雜了許多,目前可以通過兩種方法來建設一個對百度友好的手機站。
1, 加入百度移動開放平台,也就是做個二級域名cname到百度(open.shouji.baidu.com),那麼就會自動生成一個移動站。
2, 使用百度頁面優化協議,該協議與百度移動開放平台是相輔相成的,但也可以獨立出來使用。在HTML上添加該協議,Baiduspider會抓取適應手機端的結果展示。

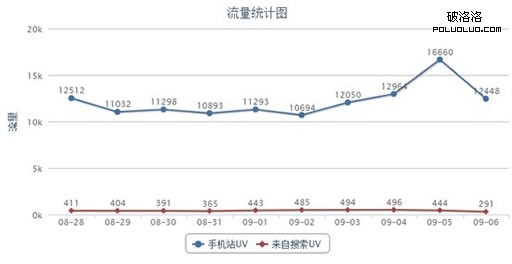
百度無線流量統計實例
百度發布的手機站優化技巧:
1. 域名盡量簡短,越短的域名,用戶記憶成本越低。
2. robots限制放開,百度spider的爬蟲UA是Baiduspider(www和wap一致),個別站長經常會誤認為百度手機爬蟲的UA是baiduspider-mobile。
3. 對內容組織,最好能通過二級域名或者目錄區分。使用規范、簡單的url,盡量去除與頁面內容無關的參數,如用來區分手機型號、區分訪問用戶,方便統計等的參數。例如:“新浪體育”http://sports.sina.cn/?pos=101&vt=3 “百度知道”http://wapiknow.baidu.com/;“搜狐郵箱”http://wap.mail.sohu.com/。
4. 網站首頁或者頻道首頁的網頁代碼中最好加上keywords屬性的meta標簽,內容中列舉該網頁或該頻道的關鍵字,多個關鍵字之間以逗號分隔。 例如手機新浪首頁(http://3g.sina.com.cn/)的源碼中含有如下keywords標簽:
<meta name="keywords" content="手機新浪網,新浪首頁,新聞資訊,新浪新聞,新浪無線" />
5. 網站首頁或者頻道首頁的網頁代碼中最好加上description屬性的meta標簽,內容中列舉該網頁或該頻道的描述信息,對搜索結果的展現(摘要)大有幫助。 例如手機新浪首頁(http://3g.sina.com.cn/):
<meta name="description" content="手機新浪網是新浪網的手機門戶網站,為億萬用戶打造一個手機聯通世界的超級平台,提供24小時全面及時的中文資訊,內容覆蓋國內外突發 新聞事件、體壇賽事、娛樂時尚、產業資訊、實用信息等。手機新浪網iphone版 - sina.cn" />
6. 減少內容死鏈,如果沒有內容,最好http狀態碼指定,比如404、403等;如果內容死鏈希望重定向到首頁,最好通過302跳轉,不要使用javascript跳轉。
7. 網站應該有清晰的結構和明晰的導航,建議采用樹形結構,大致可以分為三個層次:首頁<-->頻道頁<-->內容頁,每個頁面應該有指向上級、下級以及相關內容的鏈接。比較合理的網站應該是一種扁平的樹形結構。
8. 頁面最好有mypos導航信息,能夠幫助用戶和搜索引擎方便的定位當前網頁在網站中的位置:類似百度知道 > 電腦/網絡 > 操作系統/系統故障 > Windows7 > 當前浏覽內容。
9. 標題描述清晰最好包含主站和頻道信息。
首頁:網站名稱 或者 網站名稱_提供的服務或者產品介紹;
頻道頁:頻道名稱_網站名稱;
內容頁:內容標題_頻道名稱_網站名稱。例如:NBA_新浪體育 、無線機票_手機淘寶網。
10. 控制子域名的數量。子域名數量過多時,優質域名下的資源可能會被普通域名淹沒。例如:不要使用用戶ID作為二級域名:user.a.com 其中user是某個用戶的帳戶。
11. 網頁鏈接指向的url最好是正常格式的目標url,而不需要中間跳轉。
12. 改版或者換域名的時候,為了保證老用戶不流失,希望舊網頁可以301永久定向到新內容新老內容映射盡量簡單。換域名時,如果能夠做到路徑不變,則負面影 響面會更小,而且影響時間也會更短。 比如:a.com/abc/abc.htm –> 301跳轉到 –> b.com/abc/abc.htm 13. 如果站點做了高、低端機適配,最好按照域名進行區分,例如www.a.com適配到高端機最好302到 i.a.com 低端機到 3g/m/wap.a.com。
14. 根據手機終端的發展趨勢,我們鼓勵站點進行多版本建設,使用html5和xhtml建站,站點進行不同版式的自動適配。
15. 對於高版本的手機站,建議頁面按照屏寬適配,主要內容直接展示在頁面中,減少折疊形式,且避免被浮層廣告或彈框遮蓋。此外,確保頁面中的下載、視頻等功能可正常使用。
16. 對於移動站點,當baiduspider ua或者其它無法確定來源的ua訪問時,建議默認情況下直接返回html5或xhtml類型的移動頁面,不要重定向到PC頁面。
17. 網頁源代碼中,請使用規范的、符合標准的xhtml/html5/wml協議和javascript不使用僅有個別浏覽器支持的特性。
18. 手機頁面進行合適的DOCTYPE聲明有助於搜索引擎識別該頁面是否適合手機浏