今天來看一下京東的三級分類頁,就以“大家電”這個頁面為例子!
先看其頭部:
Title:大家電-家用電器【行情價格評價正品行貨】
大家電:當前分類名稱,百度給一個網站標題關鍵字權重是從左往右一個一個來的,所以這裡第一個出現的是“大家電”,表示其詞頁面重點是優化“大家電”這個詞!
家用電器:上級分類名稱,“家用電器”有專門的頁面優化這個詞,所以這裡出現這個其不低並不是想要優化這個,重在告訴用戶“大家電”是屬於哪個分類的。
【行情 價格 評價 正品行貨】:這框裡的幾個詞有兩個目的
1:告訴用戶,這裡可以查看大家電的行情、價格、用戶評價,並聲明其產品均是正品行貨
2:組合長尾詞,大家電 行情、大家電 價格、大家電 評價、大家電 正品行貨。

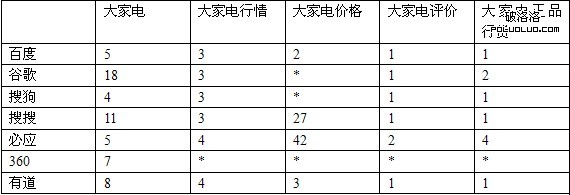
從上表中咱們可以看出,除了“大家電”以外,其他長尾詞的排名都是非常好的,當然並不是說“大家電”這詞排名就差了,百度“大家電”排名第一的是京東另一個頁面,也是屬於京東的,當然咱們這裡分析的是單獨頁面而不是整站,所以這就不多說了。
標題咱可以看出其是完全按照《百度搜索引擎優化指南》來的,至於其為何沒有把網站名稱加在後面,這裡咱們沒資格去評判人家是對是錯,畢竟人家所有相關詞都是做到首頁了的。
Keywords:大家電,家用電器報價、促銷、新聞、評論、導購、圖片
“大家電”是這個頁面的主要關鍵詞,肯定是要在這裡單獨放一下的,雖說百度官方說了百度蜘蛛是直接忽略keywords的,但其他搜索引擎卻並沒這麼說過。
後面關鍵字和標題完全不同,但卻是description裡的,由此可以推測其目的不光是想利用title做排名,description也同樣不放過。 咱們看下其百度排名:

從上表中可以看出,其總體排名還是非常好的,兩個第一一個第五,先不提這些詞的競爭性如何,競爭再小總歸是有競爭的,能用description做到這一步的,可見其策略是成功的。
description:360BUY京東商城是國內最專業的大家電,家用電器網上購物商城,本頻道提供大家電,家用電器的最新報價、促銷、評論、導購、圖片等相關信息
360buy 京東商城這幾個字目的很明顯,不光想讓用戶記住其名字,能記住域名就更好。排名上去了,用戶點不點就是用戶自己的事情了,可咱也不能等著干著急啊,所以咱們得告訴用戶這個網站裡面有什麼,你來了都能買到什麼產品,並且適當的給用戶吹噓一下,咱是最專業的,這樣才能更進一步提升用戶的點擊率。

面包屑導航,告訴用戶自己在哪,並且給蜘蛛一條明確的回去的路。

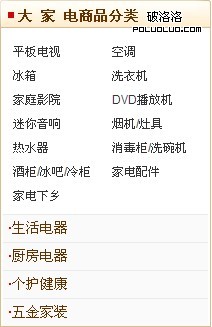
當前分類名稱字體大一號,加粗變色,並在其前面加一著重符號,告訴蜘蛛,這個關鍵字很重要。
同時其排版設計很明確的告訴用戶自己正在浏覽的網頁是屬於哪個分類的,其下整齊的排列出此分類下的小分類導航,方便用戶進入自己所想購買的產品准確列表頁。同時給蜘蛛鋪下一張網讓其爬。
下面幾個同級分類並沒有展開,而是收縮起來的,這樣做有幾個好處
1:節約頁面空間
用戶進入“大家電”這個分類來,其主要目的肯定是想要浏覽“大家電”的產品,如果全部展開的話,對用戶來說並無太大意義,並且占用頁面空間。
2:集中用戶注意力
用戶既然進入了“大家電”這個頁面,那麼無論此用戶是通過什麼渠道來的,來了是想購買產品?還是分析競爭對手?也許僅僅是無聊來逛一下?又或者是其他什麼目的?
競爭對手肯定是不會買東西的,咱直接過濾了,不用理他。其他用戶,進來的渠道以及其目的肯定是多種多樣的,但是有一個共同點是可以肯定的:用戶想了解“大家電”。既然用戶想了解,那咱們肯定不能讓其失望,必定把此分類下的小分類詳細的展示給用戶,讓用戶能夠更精確更深入的了解,當用戶了解多了後,訂單也就自然而然的來了。
3:盡可能的留住用戶
前面說了,用戶進來的渠道必定是多種多樣的,並且其目的也是不同的,那麼就肯定會有一些用戶是誤點進來的,還有一些用戶了解了之後發現自己所需要的產品並不是“大家電”,想賣“大家電”的產品給他那幾乎是不可能了,但咱也不能就這樣放棄啊,所以就得讓其看一看其他相關產品,以期能留住用戶,並且最終成交訂單。
好了,今天就分析到此,明天繼續,由於本人水平有限,望高手在批評的時候不要噴口水,謝謝!
文章由鋼度網 http://www.gangdu1688.com 原創分享,歡迎點評指導,轉載請保留原地址!
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文