今天在**網站優化站長群裡,有個新來的站長問我,可不可以在網站LOGO後面的那句話加個H1標簽,作為網站優化專員的我給他發了個笑臉,不錯哦,能有這樣的覺悟的確很不容易,H1標簽的用處便是讓權重集中在加了H1的關鍵詞中,能迅速提升權重,不過接著我跟他說,你在這個地方加了“H1”,這也許就是以後你的網站被K的“罪魁禍首”。
他很驚呀,他說這個方法是從A5站長網裡的文章看來的,並把文章《一個價值十萬的H1標簽》發給了我,說是從這篇文章看來的,我叫他分析一下這裡面留下鏈接的網站,沒有一分鐘的時間,他跟我說,他的站被K了,說還好沒有加。
筆者認為很多做SEO的人都很有頭腦,只不過有些時候頭腦容易發熱。網站LOGO後面加一句話,設計師本來是為了網站的美觀和獨特而制作的,而到了SEOer的手中,這成了優化的聖地,或許這源於某個搜索引擎的原理——網站權重從上到下、從左到右遞減,LOGO的位置一直都在網站的最前面,而LOGO後面加一句話,帶上關鍵詞無疑是提高權重的一大妙計啊,但要說的是,這其實是SEO的一大誤區。
我們知道,標題(H1-H6)標簽是指網頁html 中對文本標題所進行的著重強調的一種標簽,以標簽《h1》、《h2》、《h3》到《h6》依此顯示重要性的遞減,制作《h》標簽的主要意義是告訴搜索引擎這個是一段文字的標題,起強調作用。 請注意,《h》標簽是對網頁或文本標題的強調,也就是說它下面必定是以文本(內容)出現的,而在企業網站的排版裡,LOGO下面一般都是一個大大的橫幅,再就是一些優美的Flash。而且首頁更多的是內頁文章的標題,也就是構不成搜索引擎對《h》標簽適用的條件,換句話來說就是,站長在logo之上加h1標簽,其實就是在跟搜索引擎說,我這裡是為了做優化而設置的,在如今的百度看來,這就是優化過度的一種表現,優化痕跡過於明顯。
下面筆者就用《一個價值十萬的H1標簽》作者的網站來解釋一下“H1”為什麼不能在網站LOGO前後使用:


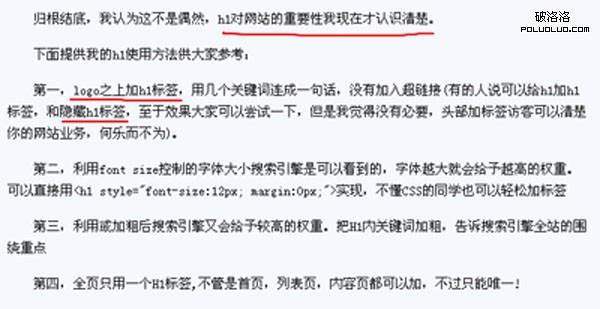
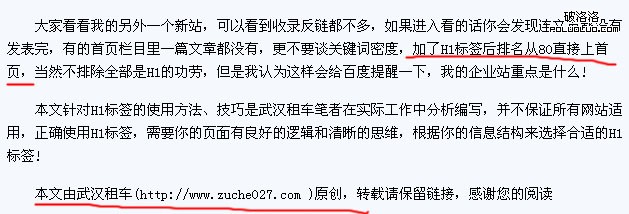
這兩張圖是那位站長文章的截圖,他極立主張在網站LOGO上方加“H1”,並說這是他網站排名的最大因素,還留下了他的成功的網站,大家可以找到原文來看。
來看一下他的網站排名怎麼樣:


第一張圖可以看出這個網站的基礎是做得很不錯的,收錄和反鏈都算企業站中比較好的,但是很遺憾被降權了。
從第二張圖我們可以看到,這個網站的排名全部沒有,被拋在了一百名以外,這個站被K了!
可以有很多站長就要問了,沒理由,這麼好基礎的一個網站就這樣被K了?


這裡從這個網站的首頁LOGO和源代碼,我們可以很清楚的看到,他在首頁LOGO上方的那句話中加了H1標簽,而那句話中當然包含了網站的關鍵詞,其實再靜下心來看看這個網站,優化各個方面都做得很不錯,唯獨在《h》標簽的使用上被搜索引擎發覺,其實不只這一個站,還有很多站存在著這一個問題,有的甚至排名和上述站長說的一樣,排名真的很好,但未曾想過,以後面對的是什麼:K站!
所以,要提醒大家的是:站長,別讓“H1”成了你K站的罪魁禍首
本文來源於東莞網站建設:http://www.qqoao.com/New-903.html,轉載請保留作者羅太帥鏈接,謝謝。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文