用戶體驗之直接原則和統一原則
編輯:SEO優化集錦
直接原則的案例有點像所見即所得,給用戶的展現非常直觀。比如說我們常用的QQ,當對方正在打字的時候在聊天窗口就會顯示“正在輸入”。當對方用的是QQ拼音的時候,我們這邊設置會直接顯示QQ拼音的圖標在那裡跟著跳動。
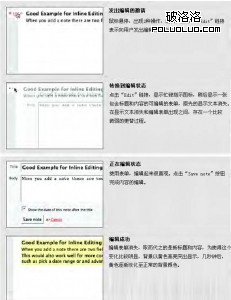
下面是一個網站的案例:發出操作的邀請—進行操作—操作完成進度提示—操作成功—回到初始狀態。並且在完成的操作與未完成時的有差異。

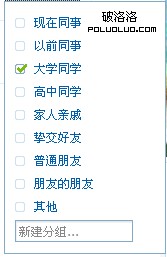
另一個案例我們也經常遇到,還是說QQ,當我們要修改好友備注的時候,其修改的輸入框會直接在好友昵稱後面生成,而無需彈窗顯示。而人人網的新建好友分組則是直接在分組的最下面放置一個輸入框等待用戶直接錄入新分組名稱。

關於同意原則,我之前在騰訊分享中著重提過,請參見《騰訊分享之一:統一用戶體驗設計》。更為細節的統一則包括按鈕樣式、文字顏色、窗口樣式等等都可以體現。
小編推薦
熱門推薦