很多人都知道利用博客群來帶動網站的整體權重,點點博客作為目前比較流行的輕博客,可以自定義網站的html代碼,相對於新浪博客、天涯博客來說,這些還是比較先進的,所以點點的用戶在近一年當中增長迅速。點點網申請之後是一個二級域名,不想新浪博客只是一個子目錄。在點點網申請之後域名可以自定義的,比如xxx.diandian.com,這就相當於一個二級域名了,如果自己運用得好的話,也是有PR值和權重的,如果利用它來帶動網站的權重的話,效果也是比較明顯的,下面筆者就給大家介紹一下,如何利用點點博客做友情鏈接。

第一步,先申請一個點點博客,打開點點網主頁之後,點擊右上角的注冊,有六個平台可以注冊,新浪微博、騰訊微博、QQ賬號等,都可以選擇,注冊的時候填好郵箱以及域名,域名如果被人注冊的話,那麼就換別的域名即可,比如1234567.diandian.com這種,注冊之後,進入到主頁。

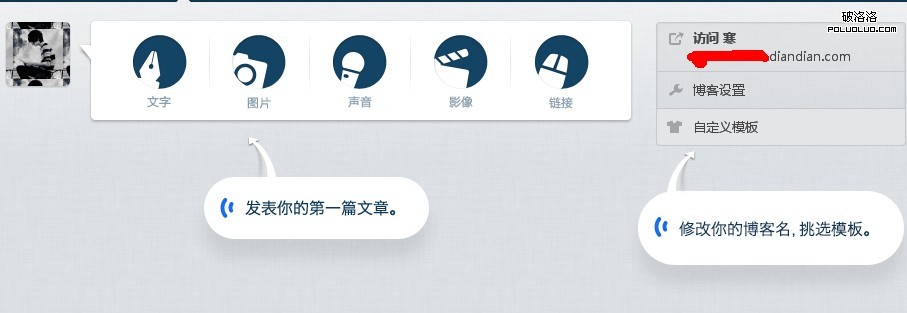
進入到主頁之後將會看到如右圖所示的一個面板,在右腳有一個博客設置,點擊一下博客設置,可以設置博客名稱以及博客介紹,可以設置成自己想要的關鍵詞,同時附帶網址,一些基本設置好了以後點擊保存。
回到博客的主面板,點擊自定義模板,進入主面板。

點擊選擇模板,進入之後選擇自己喜歡的模板,選擇好了以後回到主面板,點擊編輯模板代碼,在編輯代碼欄目左邊是代碼,右邊是預覽情況,在代碼的頭部找到
<title>{$meta.title}</title>
<meta content=" " />
<meta content= " />
這段代碼,找到之後在代碼之間添加和自己網站相同的標題、關鍵詞、描述等等,如果實在不會代碼技術,就把自己網站的標題、關鍵詞、描述的代碼復制過來即可。在360浏覽器界面,打開自己的主頁,右鍵單擊查看源文件(如果是360急速浏覽器則選擇查看網頁源代碼),在網頁的頭部找到這些代碼復制粘貼即可。
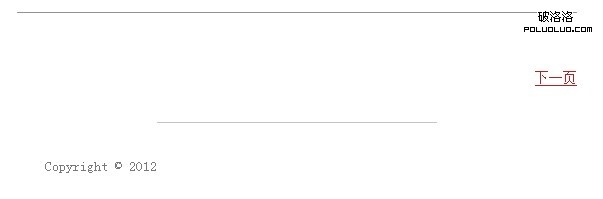
這些是最基本的步驟,第二步就要開始添加底部的友情鏈接了。這一步有一點復雜,一般的友情鏈接我們都會加在網站的底部,我們在右側預覽部分找到最底角的文字,比如我選擇的這個模板的左下角部分:

出現了Copyright © 2012字樣,我們復制該文字,在左側代碼部分,全選(ctrl+A),查找(ctrl+F),在輸入框粘貼該段文字查找,看這段文字的代碼在哪個位置,在代碼中間加上<a href="網址">關鍵字</a>,加上之後點擊左上方的預覽,現在我們再看一下右側是否有相關的鏈接了呢,如果位置不對或者字體太小,則添加相關的代碼即可,比如居中代碼<center>文字</center>,調整之後點擊保存。完成之後再回到主頁,點擊訪問xxx.diandian.com,也就是自己的博客主頁,進去之後在最下角我們會發現有自己網站的鏈接啦,基本上所有的工作都完成了。
上述步驟完成之後,我們如果還不放心的話,可以用站長工具查詢一下xxxdiandian.com的友情鏈接,會發現該點點博客有你網站的友情鏈接啦,如果點點博客建設得當,有了PR和權重之後,完全可以不用交換友鏈了,等著點點博客單向鏈接就可以了,這樣網站關鍵詞的排名也是很有好處的。