大家都知道目前國內的服務器要求備案是比較嚴格的,一般需要一定的資質確認,還要備案人或企業法人營業執照等一系列證件,以及一定周期的審核(北京萬網總部一般2個星期的工作日),那麼我們要想網站快速上線,很多時候都會選擇香港或者國外的空間,但是因為每個服務商的服務器性能,以及先天的線路缺點,這些服務器的性能參差不齊不說,而且或多或少的要低於國內的一些比較好的服務商。
而網站的服務器性能很多時候會對我們的SEO工作造成比較大的影響,例如服務器宕機造成搜索引擎蜘蛛抓取不了網頁信息,輕則沒有抓取到信息而不收錄網站網頁,重則造成搜索引擎蜘蛛對網站情況誤判而K站。所以對於網站服務器性能的優化絕對是深入SEO過程中我們需要考慮的一項工作。
有的朋友可能會提出一個疑問:“既然網站服務器性能這麼重要,那麼為什麼主流的SEO培訓公司或者SEO培訓網站都沒有提到這個問題,你提到這個問題會不會有點嘩眾取寵的味道?”,可能我有點放大了這個問題的重要性,這個問題其實很好解釋:一方面是因為大部分培訓都是面向的個人站長或者初學的新手,他們所能夠接觸到的網站多半是小的企業站,而網站服務器性能對於企業站的影響相對於來說是很低的,而且開始階段新手站長對於這部分的認知可能要吃力一些,另一方面,能夠運用網站服務器性能來提升優化的朋友可能在技術上有了一定的基礎,但是關於服務器性能方面可能知道要改進,但是卻因為技術限制或者大型網站中部門之間的溝通而不好改進。所以很多人避而不談這個問題,或者選擇性的忽視這個問題。
言歸正傳,網站服務器性能的優化,因為自身條件限制,我們選擇的服務器是不可以隨便更換的,在這樣的既定條件下,我們要想進一步優化網站服務器的性能就要考慮下面通過百度站長平台的頁面優化建議工具給我們給我們提供的一些建議。

百度站長工具最重要的一個考慮方向就是網站網頁的訪問速度,訪問速度越快給用戶的體驗越好,看上圖就知道www.***.com這個網站的頁面打開速度是1.72秒,相對來說,比百度站長工具裡面84%的網站表現要好,這裡應該還有提升的空間,具體影響到我們網站網頁打開速度的拋開服務器本身的限制,還有下面的幾個方面也會提高服務器的請求次數。

這裡要降低這些請求的次數,就要按照百度站長工具的這些建議一個一個的去解決,十分容易就解決的一個方面就是關於圖片的優化,一個是對圖片的大小做一個聲明,一個是對未添加alt屬性的圖片進行補加。alt屬性這個問題我們經常提到,相信大家也很重視這個問題了,這裡主要為大家介紹圖片大小聲明,其中我這個網頁有14個圖片存在大小未作定義的,而如果圖片大小不做定義,則頁面需要重新渲染,速度受到影響。大家很幸運的就可以運用百度站長工具找到這十四個位置,一一定義大小。

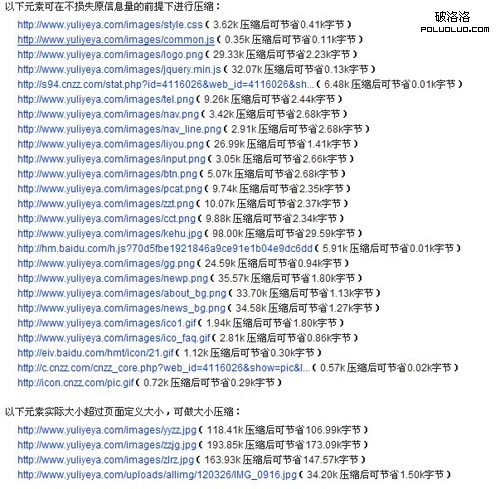
至於其他剩下的一些項目主要是關於合並和壓縮的,合並主要是針對CSS和JS文件,相同資源的域名,以及調用的完全相同的靜態資源,這裡大家可以自行的查看自己網站的情況,我就不詳細介紹。而這裡要詳細介紹的是壓縮元素,其中包括可在不損失原信息量的前提下進行壓縮以及實際大小超過頁面定義大小,可做大小壓縮的兩種元素,對這兩類元素進行壓縮,可以減少元素的體積,降低網頁訪問速度,其中最需要壓縮的多半是圖片文件。

當然,這裡主要是以我自己網站為案例來分析,可能你的網站還會遇到其他的一些需要檢測項目,如未啟用Gzip,CSS和JS的位置放置不對等等,大家可以自己安裝之後檢測,或者查看下圖有哪些需要注意的項目。

注:文章由http://www.yy521.com/2012zuixingequ/ 供稿,歡迎大家轉載,轉載時請保留此鏈接,謝謝合作!
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文